
Free React Course - 8 Real-World Projects and 140+ Coding Challenges
Free React Course - 8 Real-World Projects and 140+ Coding Challenges 관련

React is still one of the most popular JavaScript libraries for building user interfaces. If you are a front-end developer, it is super helpful to know React.
We just published a brand-new, 12-hour React course on the freeCodeCamp.org YouTube channel. In this course, you will React by building eight real-world projects and solving 140+ coding challenges.
Bob Ziroll teaches this course. Bob is the Head of Education at Scrimba and his previous React course is one of the most popular React courses on YouTube.
Here are the projects you will build:
React facts site
Your very first React app will be a static site about React! This gives you an intro to the basic principles of the library.

Solo project: Digital business card
You'll wrap up the first section by completing your first Solo Project - a digital business card.

AirBnB Experiences clone
You'll take your React skills to the next level by creating an AirBnB Experiences clone.

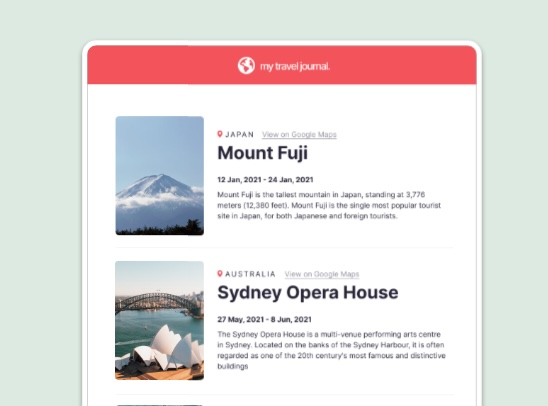
Solo project: Travel journal
Your second Solo Project is a travel journal.

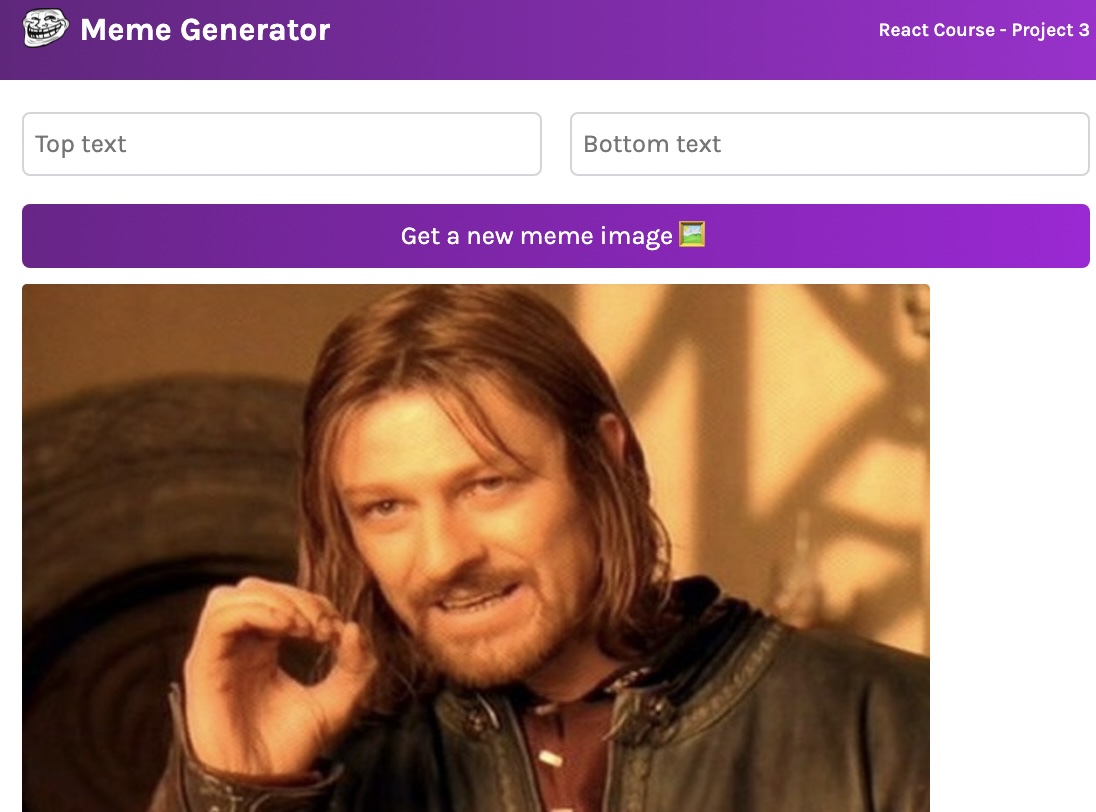
Meme generator
In section 3, Bob guides you through building his classic meme generator, updated with the newest React features.

Notes app
You'll get to know even more features of React by building this handy notes app.

Tenzies game
Your first React game will be the popular dice game, Tenzies.

Solo Project: Quizzical
To finish up the course, you'll build a fun quiz app to consolidate everything you've learned.

Here are the topics you will learn about in this comprehensive course:
- Local setup
- Why React?
- JSX
- ReactDOM.render()
- Custom components
- Organizing components
- Reusable components
- JS inside JSX
- Props
- Destructuring props
- Rendering arrays
- Mapping components
- Key prop
- Passing objects as props
- Spreading objects as props
- Props vs state
- useState
- useState array destructuring
- Changing state
- Complex state
- Refactoring state
- Passing state as props
- Local state
- Unified state
- Conditional rendering
- React forms
- Forms input
- Forms state object
- Submitting forms in React
- Making API calls
- useEffect
- Async functions inside useEffect
- Local storage with React
- Lazy state initialization
Watch the full course below or on the freeCodeCamp.org YouTube channel (12-hour watch).