Formatting interpolated strings in SwiftUI
About 2 min
Formatting interpolated strings in SwiftUI 관련
SwiftUI by Example
Back to Home
Formatting interpolated strings in SwiftUI | SwiftUI by Example
Formatting interpolated strings in SwiftUI
Updated for Xcode 15
Okay, let's fix up that order total so that it's accurate. We're going to add a totalPrice computed property to our type, which will calculate the value of their tip, add it to the total for their order, and return that amount.
Please add this to CheckoutView now:
var totalPrice: String {
let total = Double(order.total)
let tipValue = total / 100 * Double(tipAmount)
return (total + tipValue).formatted(.currency(code: "USD"))
}
Now, remember that SwiftUI will re-invoke our body property whenever any of our @State properties change. As a result, we can use that computed property right inside our layout, and it will automatically change as the segmented control changes:
Section("Total: \(totalPrice)") {
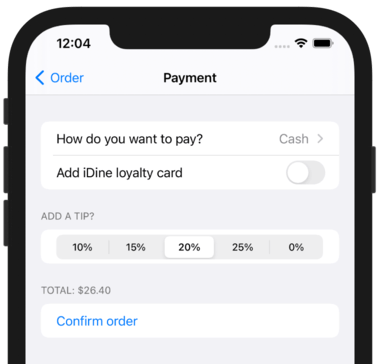
If you try that out you should see it all works great - the total price reflects the items we're ordering, plus any tip the user selected.

Further reading
How to format text inside text views | SwiftUI by Example
How to format text inside text views
Similar solutions…
Answering the big question: should you learn SwiftUI, UIKit, or both? | SwiftUI by Example
Answering the big question: should you learn SwiftUI, UIKit, or both?
Frequently asked questions about SwiftUI | SwiftUI by Example
Frequently asked questions about SwiftUI
SwiftUI tips and tricks | SwiftUI by Example
SwiftUI tips and tricks
How to fix “Ambiguous reference to member 'buildBlock()'” | SwiftUI by Example
How to fix “Ambiguous reference to member 'buildBlock()'”
How to add Metal shaders to SwiftUI views using layer effects | SwiftUI by Example
How to add Metal shaders to SwiftUI views using layer effects