14D. DynamoDB 테이블에 데이터 추가하기
About 1 min
14D. DynamoDB 테이블에 데이터 추가하기 관련

목차
아마존 웹 서비스를 다루는 기술
14장 - 4. DynamoDB 테이블에 데이터 추가하기
아마존 웹 서비스를 다루는 기술
앞서 UsersLeaderboard 테이블과 FriendsLeaderboard 테이블을 생성해보았습니다. 이제 쿼리 테스트를 위해 두 테이블에 데이터를 추가해보겠습니다.

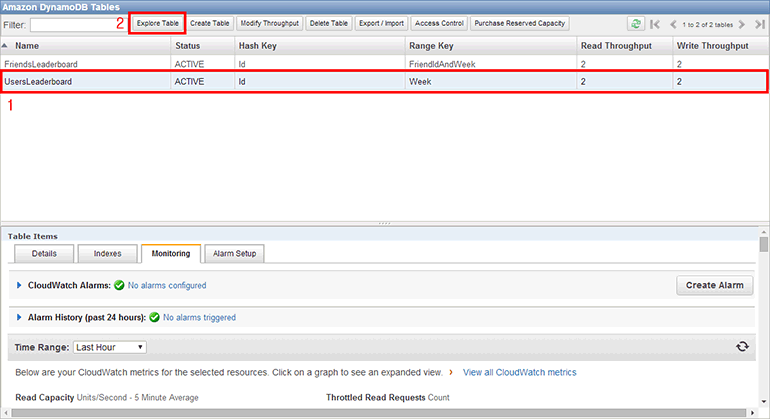
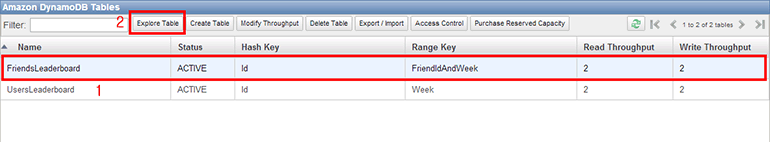
UsersLeaderboard 테이블을 선택하고 위쪽 [Explore Table] 버튼을 클릭합니다.UsersLeaderboard 테이블 안에 들어있는 아이템을 볼 수 있습니다. 현재는 빈 테이블이므로 데이터가 표시되지 않습니다.

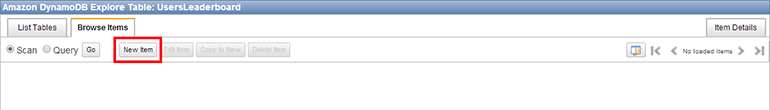
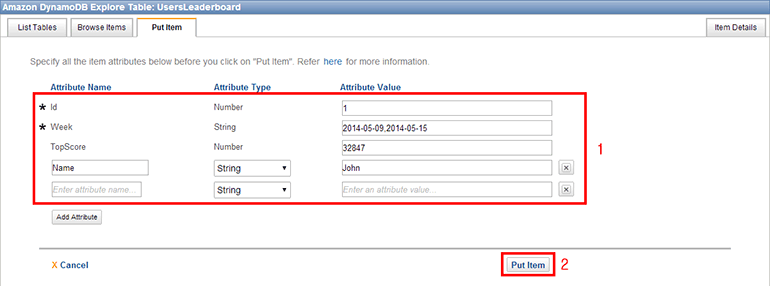
[New Item] 버튼을 클릭합니다.UsersLeaderboard 테이블에 아이템을 추가합니다. 추가할 데이터의 내용은 아래에 표로 나와 있습니다.
Id: 숫자 형식이며 유저를 구별하는 고윳값 입니다.Week: 문자열 형식이며 한 주를 표현합니다.TopScore: 숫자 형식이며 해당 주 동안 유저가 도달한 최고 점수입니다.Name: 문자열 형식이며 유저의 이름입니다.

[Put Item] 버튼을 클릭하면 아이템이 추가됩니다.아이템 추가가 성공하면 창이 나옵니다.

[OK] 버튼을 클릭하면 계속 아이템을 추가할 수 있습니다.아래 표에 나와있는 대로 유저 3명의 데이터를 추가합니다.
Id | Week | TopScore | Name |
|---|---|---|---|
| 1 | 2014-05-09,2014-05-15 | 32847 | John |
| 2 | 2014-05-09,2014-05-15 | 42710 | Maria |
| 3 | 2014-05-09,2014-05-15 | 19202 | Andrew |
| 1 | 2014-05-02,2014-05-08 | 24209 | John |

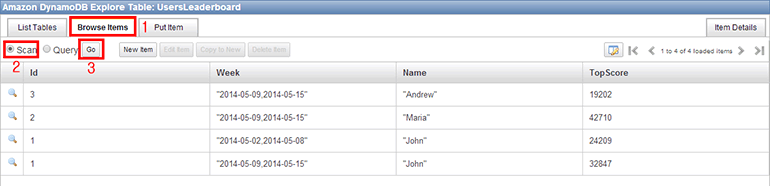
[Browse Items] 탭을 클릭한 뒤 [Scan]을 선택하고 [Go] 버튼을 클릭합니다.방금 입력한 데이터가 출력됩니다.

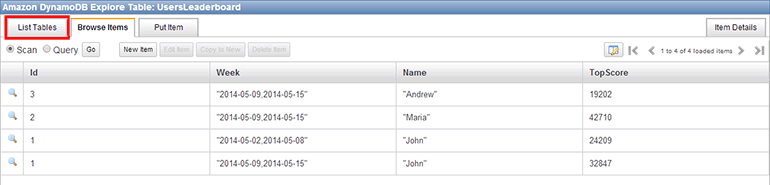
[List Tables] 탭을 클릭하여 테이블 목록으로 돌아갑니다.
FriendsLeaderboard 테이블을 선택하고 위쪽 [Explore Table] 버튼을 클릭합니다.FriendsLeaderboard 테이블 안에 들어있는 아이템을 볼 수 있습니다. 현재는 빈 테이블이므로 데이터가 표시되지 않습니다.

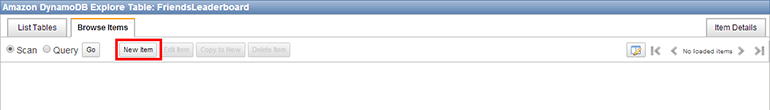
[New Item] 버튼을 클릭합니다.FriendsLeaderboard 테이블에 아이템을 추가합니다. 추가할 데이터의 내용은 아래에 표로 나와 있습니다.
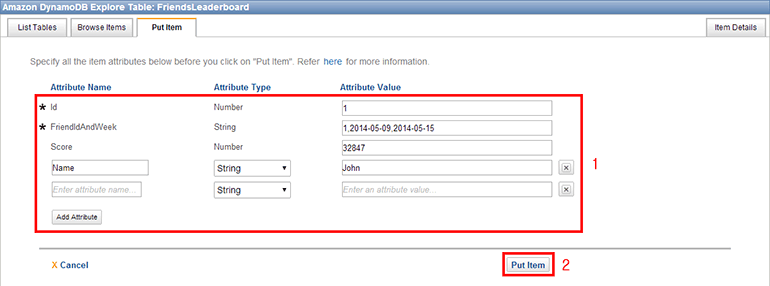
Id: 숫자 형식이며 유저를 구별하는 고윳값 입니다.FriendIdAndWeek: 문자열 형식이며 현재 유저의 친구 Id와 한 주를 함께 표현합니다.Score: 숫자 형식이며 현재 유저의 점수입니다.Name: 문자열 형식이며 유저의 이름입니다.

[Put Item] 버튼을 클릭하면 아이템이 추가됩니다.아이템 추가가 성공하면 창이 나옵니다.

[OK] 버튼을 클릭하면 계속 아이템을 추가할 수 있습니다.표에 나와있는 데로 데이터를 추가합니다. 서로 친구인 상황은 다음과 같습니다.
- John(1)은 Maria(2)와 친구
- Maria(2)는 John(1)과 Andrew(3)가 친구
- Andrew(3)은 Maia(2)와 친구
Id | FriendIdAndWeek | Score | Name |
|---|---|---|---|
| 1 | 1,2014-05-09,2014-05-15 | 32847 | John |
| 1 | 2,2014-05-09,2014-05-15 | 32847 | John |
| 2 | 1,2014-05-09,2014-05-15 | 42710 | Maria |
| 2 | 2,2014-05-09,2014-05-15 | 42710 | Maria |
| 2 | 3,2014-05-09,2014-05-15 | 42710 | Maria |
| 3 | 2,2014-05-09,2014-05-15 | 19202 | Andrew |
| 3 | 3,2014-05-09,2014-05-15 | 19202 | Andrew |

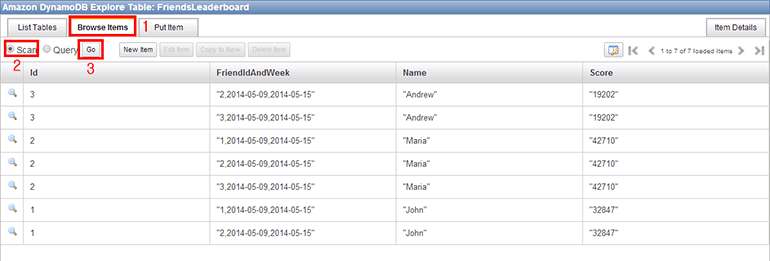
[Browse Items] 탭을 클릭한 뒤 [Scan]을 선택하고 [Go] 버튼을 클릭합니다.방금 입력한 데이터가 출력됩니다.