
23B. AWS 콘솔에서 Elastic Beanstalk Node.js 애플리케이션 배포하기
About 1 min
23B. AWS 콘솔에서 Elastic Beanstalk Node.js 애플리케이션 배포하기 관련

목차
아마존 웹 서비스를 다루는 기술
23장 - 2. AWS 콘솔에서 Elastic Beanstalk Node.js 애플리케이션 배포하기
아마존 웹 서비스를 다루는 기술
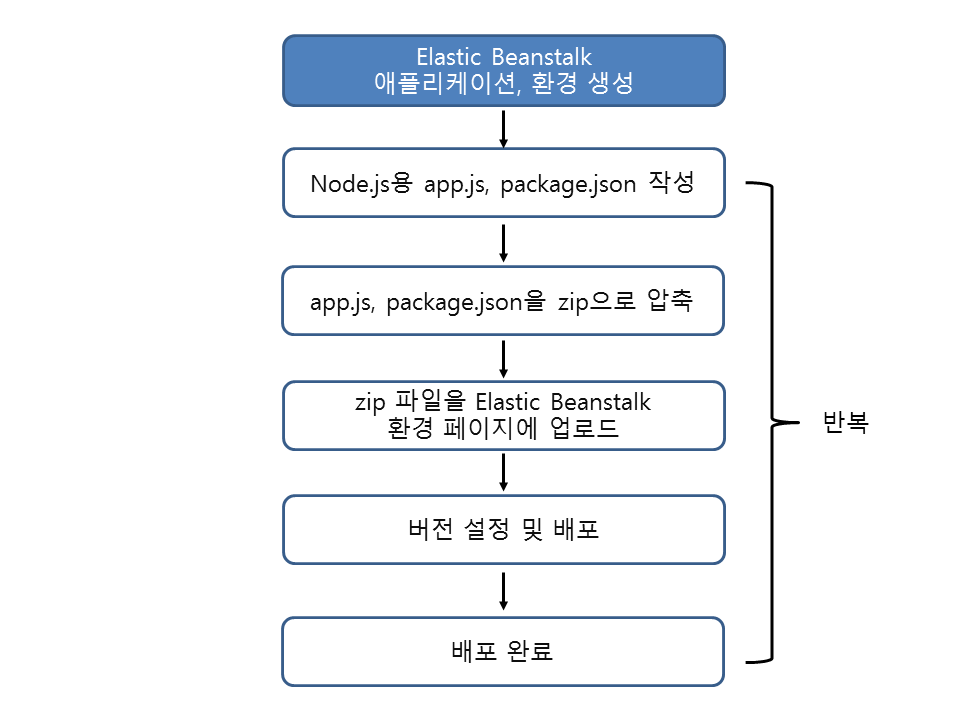
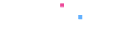
AWS 콘솔에서 Elastic Beanstalk node.js 애플리케이션을 Elastic Beanstalk 환경에 배포해보겠습니다.

간단한 웹 페이지를 작성합니다. 메모장이나 기타 텍스트 편집기를 열고 아래와 같이 작성한 뒤 app.js로 저장합니다.
app.jsvar express = require('express')
, http = require('http')
, app = express();
app.get(['/', '/index.html'], function (req, res){
res.send('Hello Elastic Beanstalk');
});
http.createServer(app).listen(process.env.PORT || 3000);
Node.js npm 패키지 사용을 위해 아래와 같이 작성한 뒤 package.json로 저장합니다.
package.json{
"name": "hello",
"description": "Hello Elastic Beanstalk",
"version": "0.0.1",
"dependencies": {
"express": "4.4.x"
}
}
.app.js 파일과 package.json 파일을 zip으로 압축합니다. 저는 exampleapp.zip으로 압축했습니다.

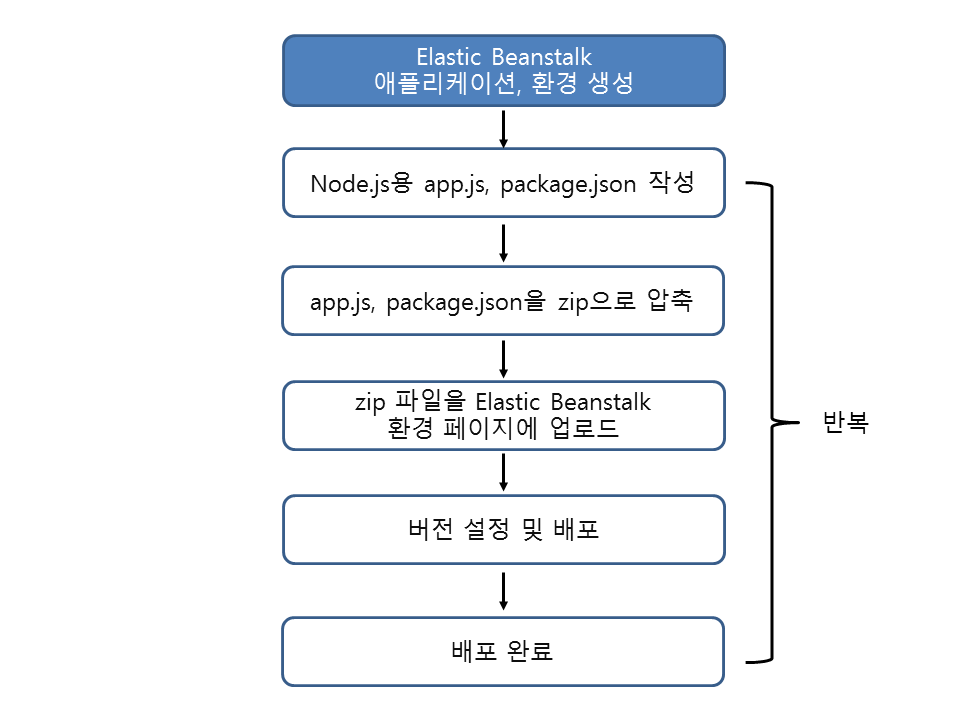
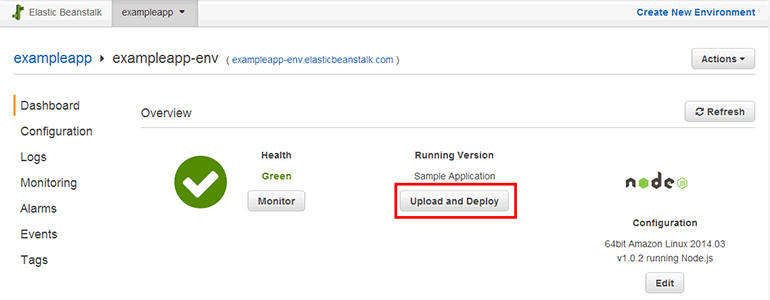
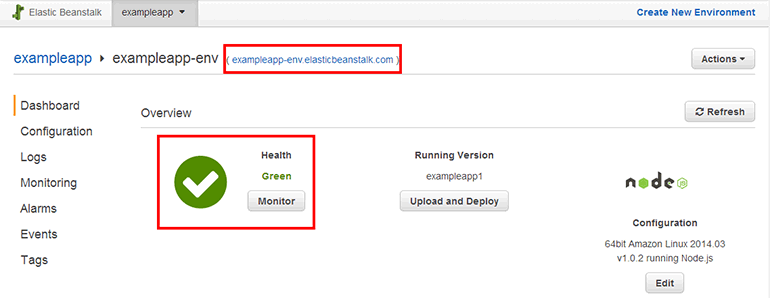
exampleapp-env)을 클릭합니다.
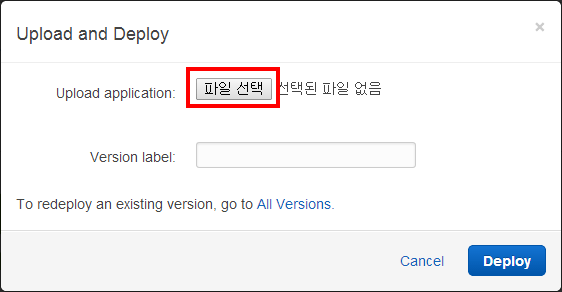
[Upload and Deploy] 버튼을 클릭합니다.업로드 및 배포 창이 표시됩니다.

[파일 선택] 버튼을 클릭합니다.
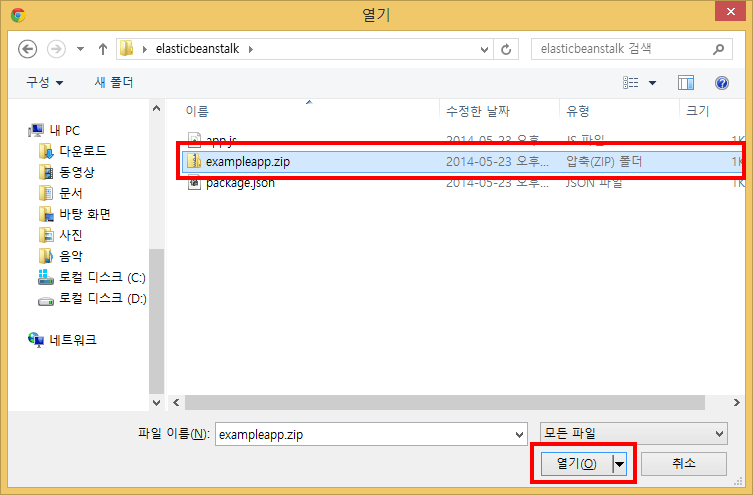
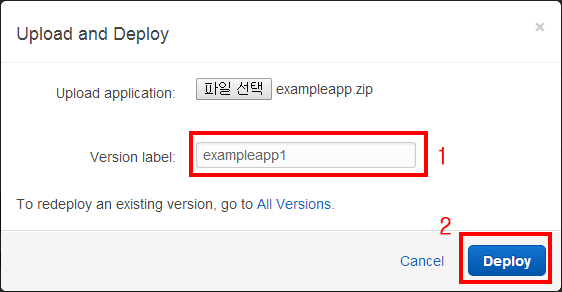
exampleapp.zip 파일을 선택하고 [열기] 버튼을 클릭합니다.파일을 열면 Version label에 파일명이 그대로 입력됩니다. 애플리케이션을 업로드할 때마다 Version label이 달라져야 합니다. 여기서는 exampleapp1을 입력합니다(다음 번에는 exampleapp2 exampleapp3 등으로 입력합니다).

[Deploy] 버튼을 클릭합니다.잠시 기다리면 Health가 Updating에서 Green으로 바뀌고, Elastic Beanstalk 애플리케이션 배포가 완료됩니다.

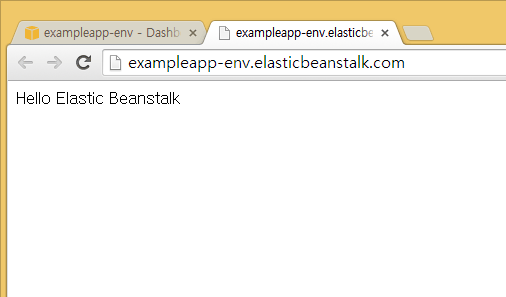
<환경 이름>.elasticbeanstalk.com 링크를 클릭합니다.
app.js의 내용이 표시됩니다.이처럼 AWS 콘솔에서 Elastic Beanstalk 애플리케이션을 간단하게 배포할 수 있습니다.