Highlight all elements on the page that match a given CSS selector
23. 9. 8.About 2 minCSSBrowserGoogleGoogle ChromeFirefoxSafariArticle(s)blogdevtoolstips.orgcsshighlightergooglegooglechromegoogle-chromefirefoxsafari
Highlight all elements on the page that match a given CSS selector 관련

Google Chrome > Article(s)
Article(s)

Firefox > Article(s)
Article(s)

Safari > Article(s)
Article(s)

Highlight all elements on the page that match a given CSS selector | Devtools Tips
Highlight all elements on the page that match a given CSS selector
When you select an element in DevTools (in the Elements or Inspector tool), you see the CSS rules that apply to it. But, these rules can also apply to other elements in the page than the currently selected one.
To see all the elements that match a given CSS rule selector, and therefore know which elements will be impacted if you change that rule:
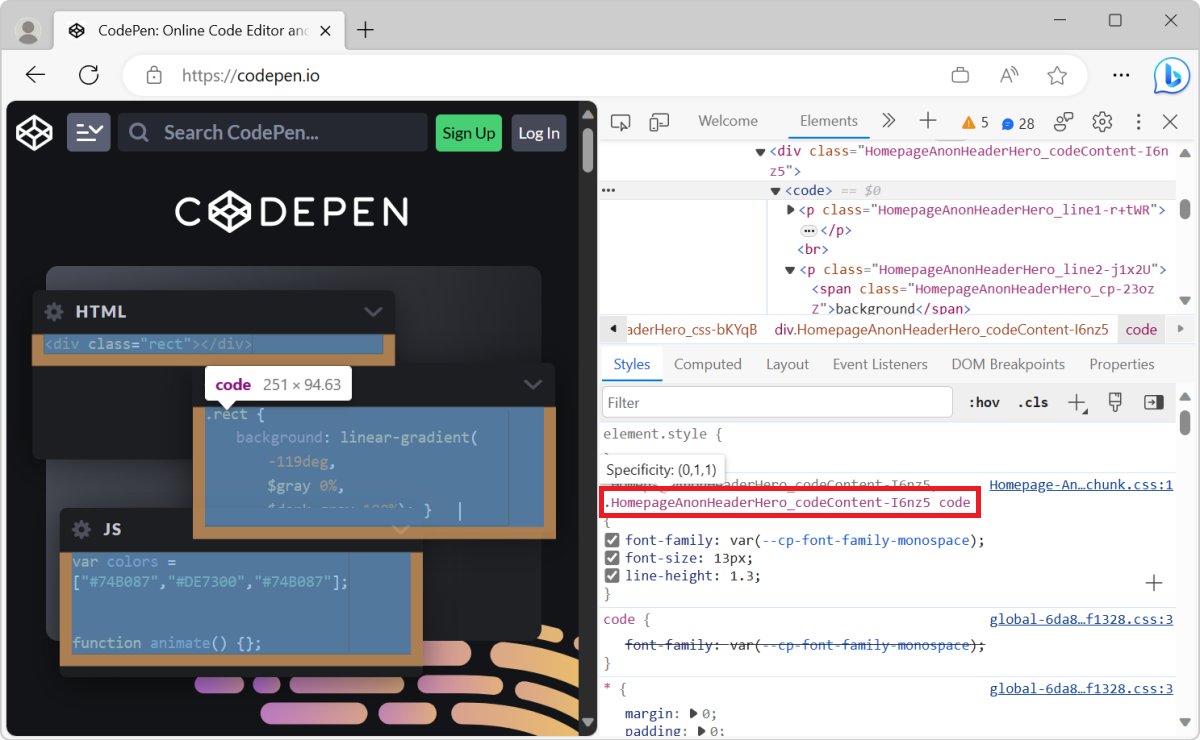
Firefox
Select an element in the Inspector tool, then click the [Highlight all elements matching this selector] button next to a CSS rule in the Styles pane:

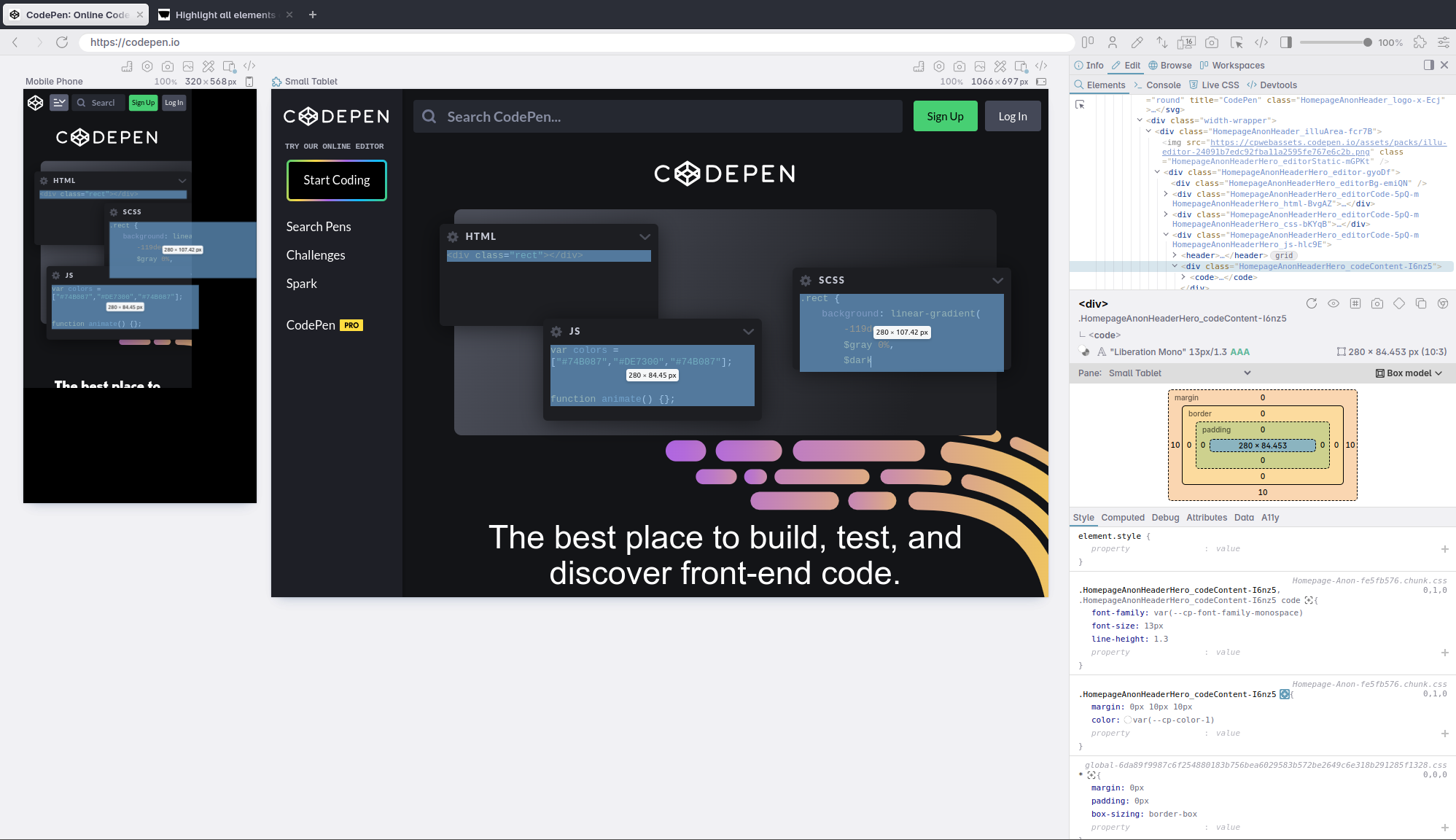
Chrome, Edge, or Safari
Select an element in the Elements tool, then hover over a CSS selector in the Styles pane:

Polypane
Select an element in the Elements panel, then click the [Highlight all elements matching this selector] button next to a CSS rule in the Styles tab: