Name evaluated files with the sourceURL pragma
24. 1. 29.About 1 minJavaScriptArticle(s)blogdevtoolstips.orgjsdebugtipsevalsourceURL
Name evaluated files with the sourceURL pragma 관련

JavaScript > Article(s)
Article(s)

Name evaluated files with the sourceURL pragma | Devtools Tips
Name evaluated files with the sourceURL pragma
If you insert JavaScript code in a webpage by using the eval() function, or inline <script> tags, you can use the sourceURL pragma to give them a name in DevTools.
For example, when using eval():
eval('console.log("Hello world!")\n//# sourceURL=hello-world.js');
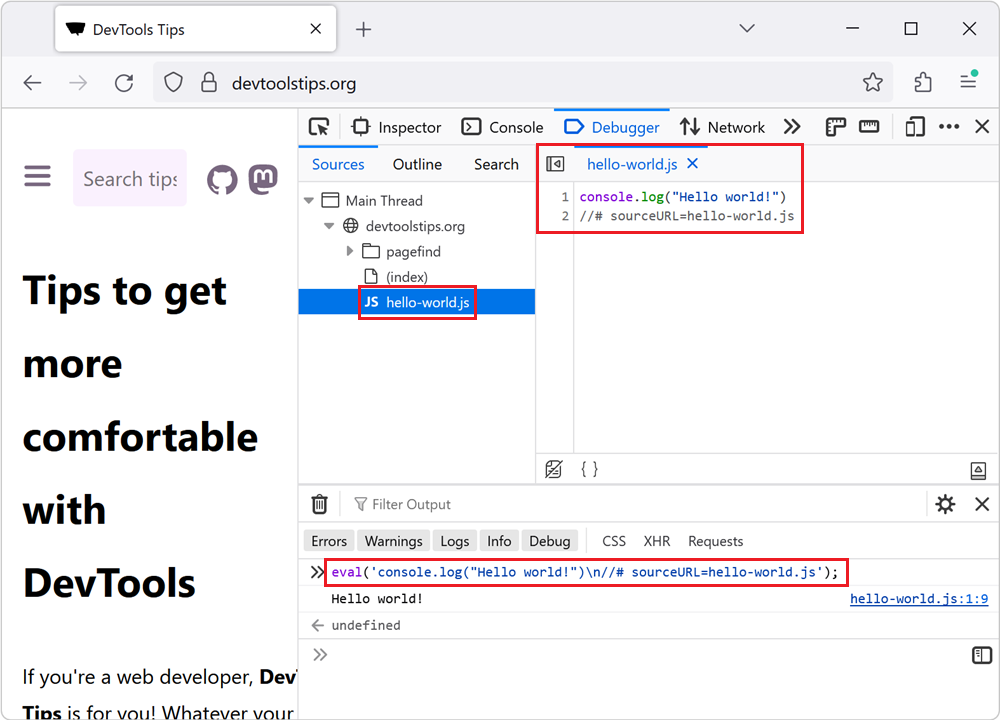
The above code snippet not only runs the evaluated code, but it also makes it appear in the Sources (or Debugger) tool as if it came from a file named hello-world.js.

sourceURL pragma was used when evaluating some code in the Console, and a new file now appears in the Debugger tool, named after the string provided in the sourceURL pragmaThis can also be useful when using inline <script> tags:
<script>
console.log("Hello world!")
//# sourceURL=hello-world.js
</script>
Using the sourceURL pragma is a great way to debug your code more easily in DevTools. Console messages will be easier to identify, and source code will be easier to debug.