How to adjust List row separator visibility and color
About 2 min
How to adjust List row separator visibility and color 관련
SwiftUI by Example
Back to Home
How to adjust List row separator visibility and color | SwiftUI by Example
How to adjust List row separator visibility and color
Updated for Xcode 15
New in iOS 15
SwiftUI provides two modifiers to control the way row separators look with its Lists, specifically listRowSeparator() for controlling whether separators are visible or not, and listRowSeparatorTint() for controlling the separator color.
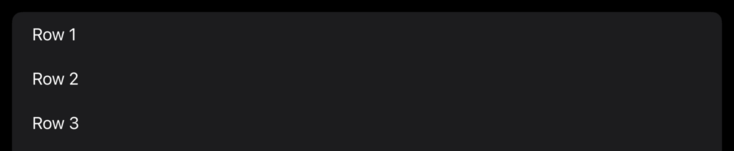
For example, if you wanted to hide the separators for all rows in your list you could write this:
List {
ForEach(1..<100) { index in
Text("Row \(index)")
.listRowSeparator(.hidden)
}
}

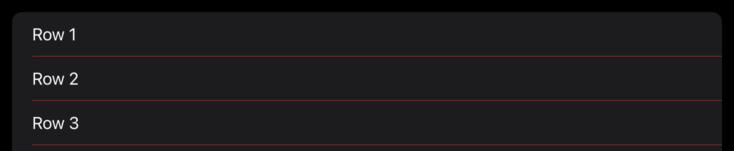
To adjust the color of the separator, use listRowSeparatorTint() like this:
List {
ForEach(1..<100) { index in
Text("Row \(index)")
.listRowSeparatorTint(.red)
}
}

Again, you can attach that to individual list rows if you want more control.
::: detail Similar solutions…
How to adjust List row separator insets | SwiftUI by Example
How to adjust List row separator insets
SwiftUI tips and tricks | SwiftUI by Example
SwiftUI tips and tricks
All SwiftUI property wrappers explained and compared | SwiftUI by Example
All SwiftUI property wrappers explained and compared
Composing views to create a list row | SwiftUI by Example
Composing views to create a list row
Building a menu using List | SwiftUI by Example
Building a menu using List
:::