How to preview your layout in portrait or landscape
About 2 min
How to preview your layout in portrait or landscape 관련
SwiftUI by Example
Back to Home
How to preview your layout in portrait or landscape | SwiftUI by Example
How to preview your layout in portrait or landscape
Updated for Xcode 15
New in iOS 15
SwiftUI has a dedicated previewInterfaceOrientation() modifier that controls the way device previews look in Xcode’s canvas. To use it, pass one of the four device rotation options: .portrait, .portraitUpsideDown, .landscapeLeft, or .landscapeRight.
For example, this will show a landscape left preview:
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewInterfaceOrientation(.landscapeLeft)
}
}

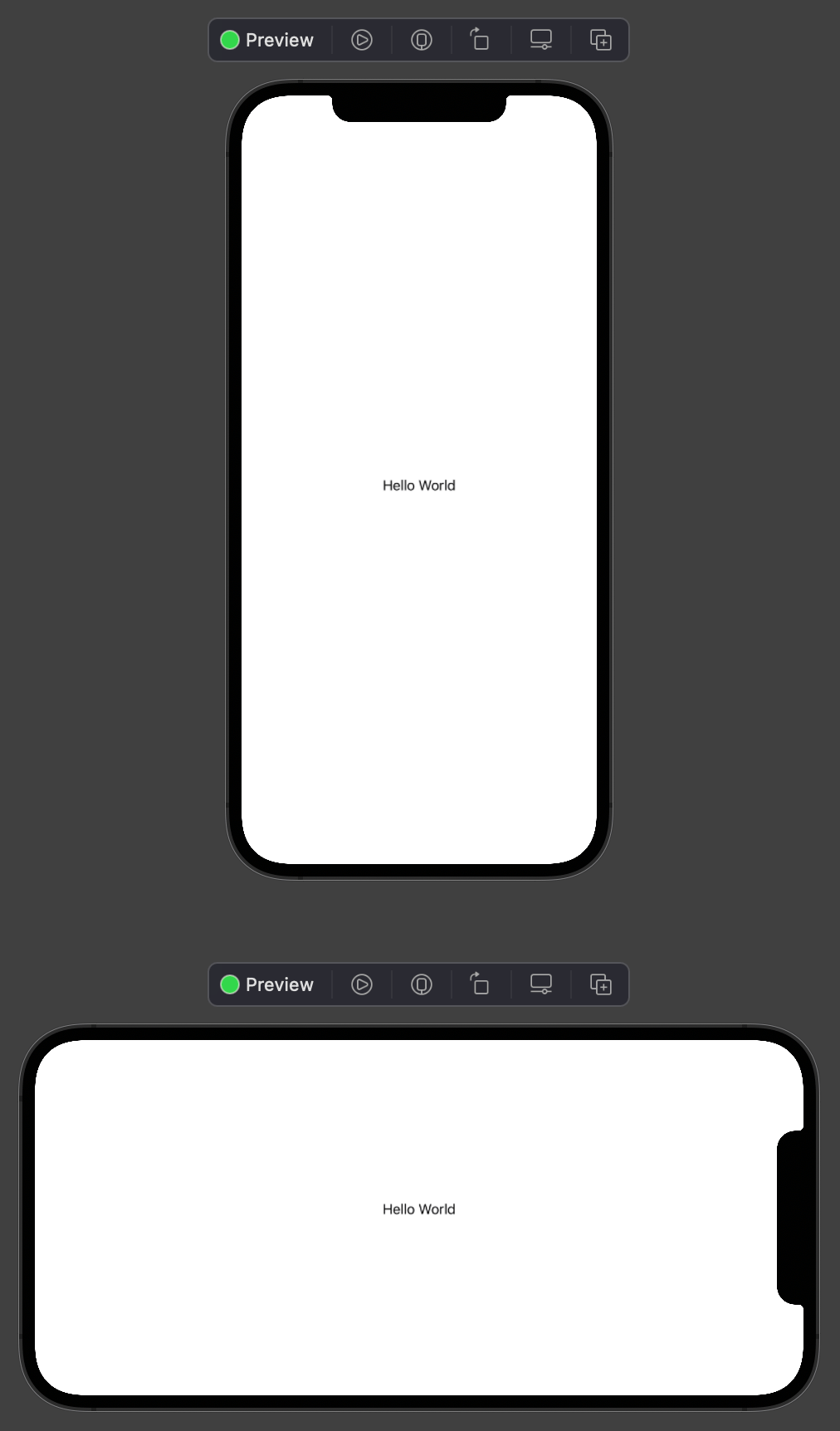
Remember, your preview provider can contain several devices and they’ll display one above the other. This means you can have both portrait and landscape visible at the same time:
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
ContentView()
.previewInterfaceOrientation(.landscapeLeft)
}
}

Similar solutions…
How to preview your layout at different Dynamic Type sizes | SwiftUI by Example
How to preview your layout at different Dynamic Type sizes
How to preview your layout in light and dark mode | SwiftUI by Example
How to preview your layout in light and dark mode
How to preview your layout in a navigation view | SwiftUI by Example
How to preview your layout in a navigation view
How to preview your layout in different devices | SwiftUI by Example
How to preview your layout in different devices
How to create a custom layout using the Layout protocol | SwiftUI by Example
How to create a custom layout using the Layout protocol