How to tell the user that no content is available
2023년 6월 16일About 2 min
How to tell the user that no content is available 관련
SwiftUI by Example
Back to Home
How to tell the user that no content is available | SwiftUI by Example
How to tell the user that no content is available
Updated for Xcode 15
New in iOS 17
SwiftUI has a dedicated ContentUnavailableView type designed to show users when nothing is available to see. For example, if they perform a search that yields no results, using ContentUnavailableView is much nicer than showing a blank screen.
In its simplest form, you just need to use this code to show a failed search results screen:
struct ContentView: View {
var body: some View {
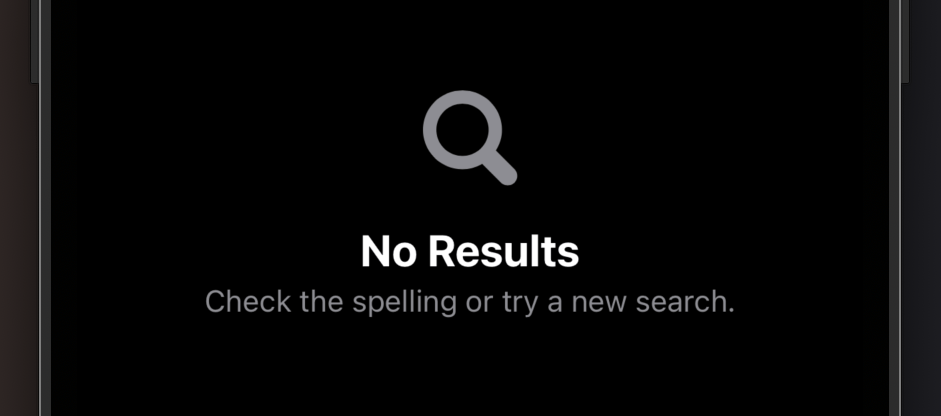
ContentUnavailableView.search
}
}

You’ll see a magnifying glass icon, backed up by title and subtitle text explaining that the user’s search yielded no results.
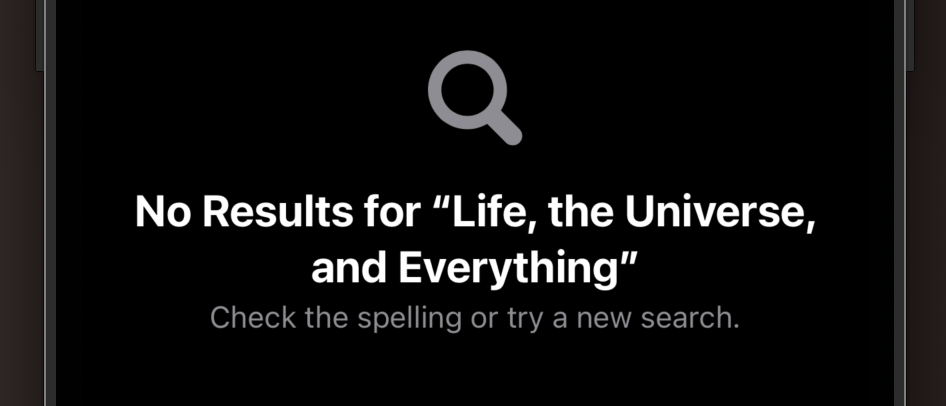
You can customize it if you want, to add what the user was searching for:
ContentUnavailableView.search(text: "Life, the Universe, and Everything")

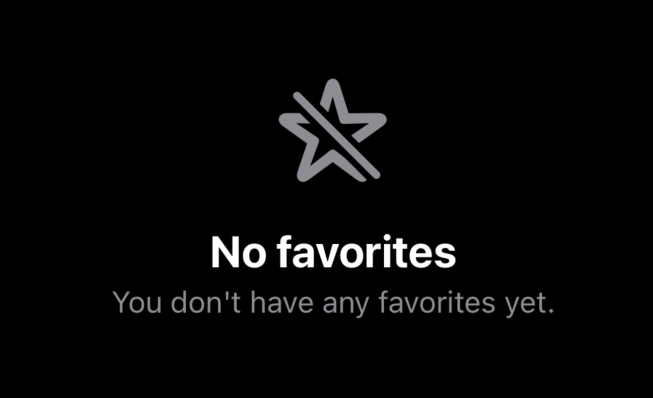
But you can also customize the icon and description too, giving a completely bespoke result:
ContentUnavailableView("No favorites", systemImage: "star", description: Text("You don't have any favorites yet."))
.symbolVariant(.slash)

Similar solutions…
How to create multi-column lists using Table | SwiftUI by Example
How to create multi-column lists using Table
How to mark content as private using privacySensitive() | SwiftUI by Example
How to mark content as private using privacySensitive()
How to hide and reveal content using DisclosureGroup | SwiftUI by Example
How to hide and reveal content using DisclosureGroup
How to indent the content or scroll indicators in a ScrollView | SwiftUI by Example
How to indent the content or scroll indicators in a ScrollView
How to place content outside the safe area | SwiftUI by Example
How to place content outside the safe area