
UX 원칙에 따른 NELO 4.0 개발기
UX 원칙에 따른 NELO 4.0 개발기 관련

이 글에서는 UX 디자이너의 관점에서 UX 원칙을 활용해, 로그 수집 시스템 NELO 4.0 개발에 어떻게 접근했고 NELO 3.0에 비해 어떻게 개선했는지 공유하고자 합니다.
NELO가 무엇인지 아시나요?
NELO는 네이버에서 개발한 로그 수집 시스템입니다. 다양한 서비스에서 운영하는 서버와 사용자 모바일 기기에서 발생하는 로그를 수집하기 위한 SDK를 제공하고, 수집한 로그를 분석하기 위한 다양한 기능을 웹 UI를 통해 제공합니다.
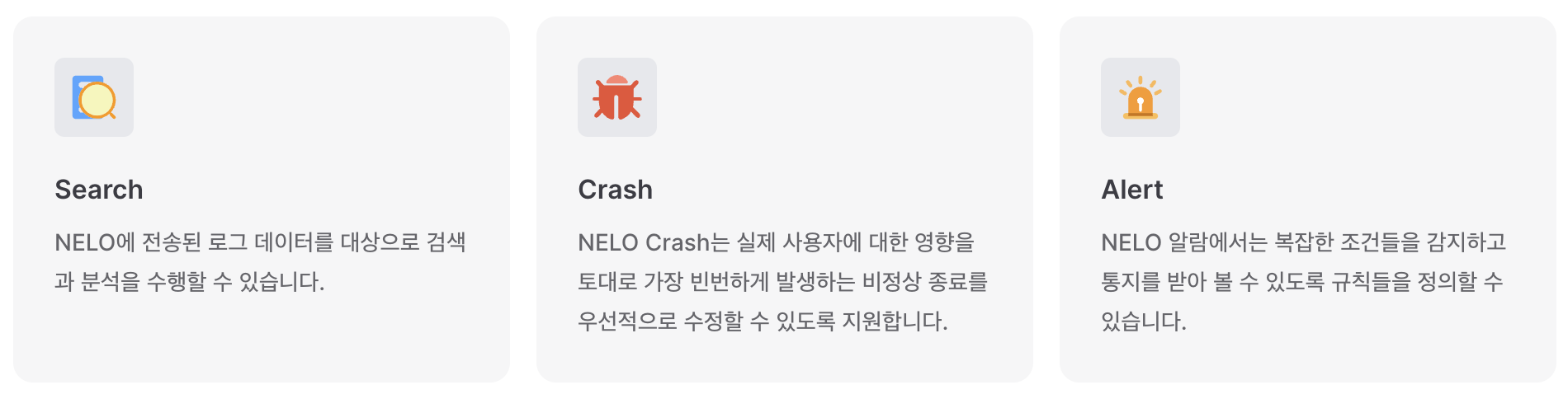
웹 UI의 기능은 크게 SDK를 통해 수집한 로그를 조회할 수 있는 검색, 비정상 종료 기록을 살펴볼 수 있는 크래시, 특정 상황에서 메시지를 받을 수 있는 알람 등으로 구성되어 있습니다. 알람 기능을 사용하면 사용자가 지정한 특정 패턴과 일치하는 로그 유입이 감지될 때 사용자에게 알려줄 수 있습니다. 이를 통해 장애 상황이나 이상 탐지 등 다양한 시나리오에 기민하게 대응할 수 있습니다.

리서치? 시간이 없다! 일단 개발부터
NELO 4.0은 시작부터 난관을 안고 있었는데, 바로 개발과 UX 설계를 동시에 같이 시작해야 한다는 것이었습니다. 모든 프로젝트에 저마다의 사연이 있듯이 NELO 4.0 프로젝트도 그랬고, 어쩔 수 없는 상황 때문에 '기획 → 설계 → 개발'의 일반적인 흐름을 따를 수 없었습니다. 어떤 부분은 설계보다 앞서 개발을 한 후에 수정 설계를 진행하기도 했습니다. UX 리서치도 당연히 엄두를 내기 어려웠습니다.
제품 개발 이론에 꼭 맞는 아름다운 상황은 아니지만 실무 전선에서는 흔하다면 흔하게 볼 수 있는 NELO 4.0의 프로젝트 히스토리에 많은 분들이 공감하실 것 같은데요, 이러한 상황 속에서 저희는 어떻게 UX를 개선해 나갔을까요?
NELO 4.0을 위한 3단계 UX 사전 진단 프로세스
'UX 리서치(사용자 조사) → 분석 → 설계 → 검증'이라는 일반적인 UX 프로세스를 따르지 못하더라도, 논리적인 설계와 사용자에게 공감을 얻을 수 있는 타당한 UX 개선을 위해서는 상황의 한계를 보완할 수 있는 새로운 업무 프로세스가 필요했습니다.
저희는 다음의 3단계 사전 진단 프로세스로 UX 리서치와 분석 단계를 대체했습니다.
- 휴리스틱 평가
- 이슈별 UX 개선 수준 진단
- UX 히스토리 취합
이 3단계 사전 진단 프로세스의 목적은 단순히 현재의 사용성을 빠르게 진단하는 것에 그치지 않았습니다. 궁극적 목표는 바로 UX 이슈의 그룹화 및 일정 수립이었습니다. 1단계에서 UX 이슈를 그룹화한 뒤 우선순위를 설정하고, 2단계에서 개선의 정도에 따라 리소스를 분배하고 일정을 수립하고, 3단계에서 개선의 타당성을 검증해 진단의 속도를 높이는 것입니다.
1. 휴리스틱 평가 - "무엇이 우선적으로 살펴야 하는 사용성 이슈일까?"
휴리스틱은 전문가 평가 방법론으로, 사용자를 섭외하고 조사할 충분한 리소스가 확보되지 못한 경우 UX 전문가가 제품 전반의 사용성을 평가하는 기술입니다. 휴리스틱에 관련된 대표적인 이론에는 여러 가지가 있지만 NELO 4.0 프로젝트에서는 해당 이론을 공식대로 따르기보다는, 평가 과정에서 놓치는 부분 없이 결과를 분류하기 위한 가이드로 이론을 참고했습니다.
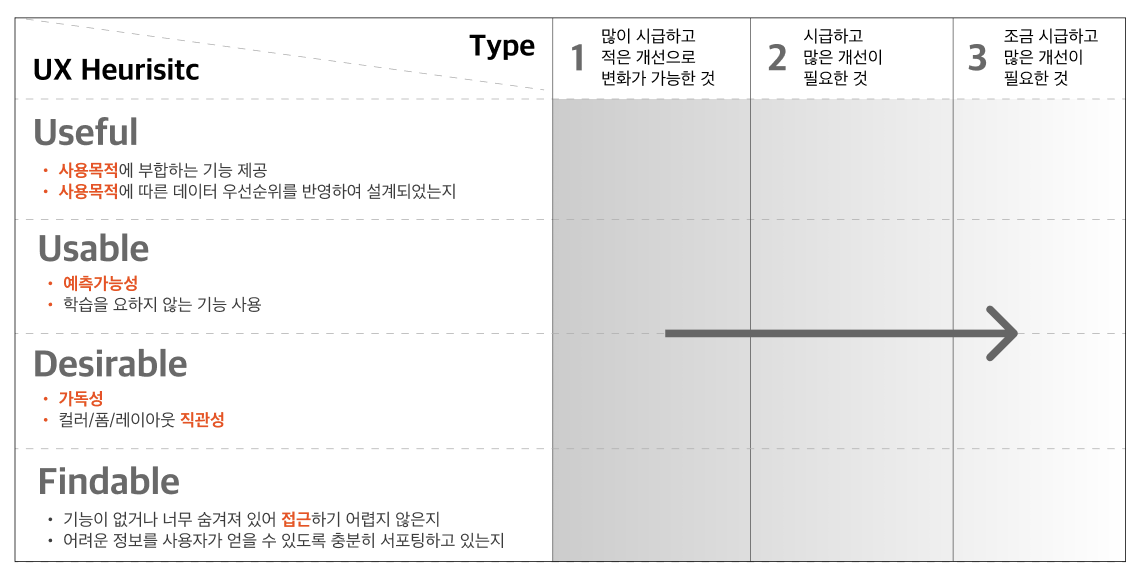
피터 모빌의 벌집(honeycomb) 모델을 플랫폼 도구에 맞게 목적 부합성(useful), 예측 가능성(usable), 가독성(desirable), 기능 접근성(findable)의 4가지 기준으로 재해석했습니다. 그리고 이 4가지 기준으로 진단한 UX 이슈를 시급도와 개선 효과에 따라 다음과 같이 분류했습니다.
- Type 1: 많이 시급하고, 적은 개선으로 변화가 가능한 것
- Type 2: 시급하고, 많은 개선이 필요한 것
- Type 3: 조금 시급하고, 많은 개선이 필요한 것
그리고 Type 1→2→3 순서로 진행하는 것으로 우선순위를 정했습니다.

2. 이슈별 UX 개선 수준 진단 - "어디까지 개선하는 것이 가능할까?"
시급도와 개선 효과에 따라 분류된 3가지 타입의 UX 이슈를 이번 리뉴얼에서 얼마나 개선할지 결정해야 했습니다. 한정된 시간 안에 UX를 최대한 개선하기 위해, 제품 구석구석 사용성 개선의 밸런싱이 필요했습니다.
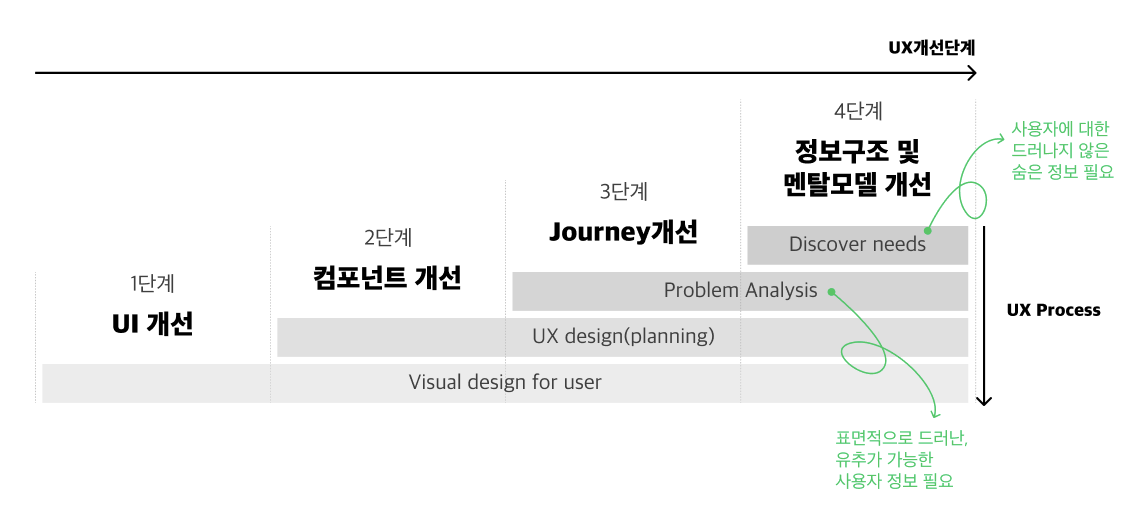
다음의 4단계로 로드맵을 짜고 각 이슈별로 어느 단계까지 진행하는 것이 타당한지 결정하며 일정을 조율해 나갔습니다.
- UI 개선
- 컴포넌트 개선
- 사용자 여정(journey) 개선
- 정보 구조 개선

3. UX 히스토리 취합 - "어떻게 개선되는 것을 원할까?"
NELO는 오랜 시간 개선을 거쳐온 제품이기 때문에 팀원들이 그 동안 쌓아온 지식 노하우를 배경 삼는 것이 중요했습니다. 내부 담당자를 인터뷰해 경험적으로 집약, 도출된 인사이트를 학습하고, 취합된 VOC를 바탕으로 사용자 리서치 과정을 대체했습니다. 또한, 가장 먼저 UX/UI 표준 가이드를 정의하여 와이어프레임 단계 없이 UI 설계를 진행했습니다.
4가지 사용성 원칙
앞에서 설명한 3단계 사전 진단 프로세스에 따라 UX 이슈를 그룹화하고 우선순위를 설정한 뒤, 리소스를 분배하고 일정을 수립하고, 개선의 타당성을 검증하는 과정에서 UX 개선의 중심을 잡아줄 대원칙이 필요했습니다.
저희는 그 원칙을 'UX의 기본기'에서 찾기로 했고, 'UX 기초 체력 향상'을 큰 줄기로 정했습니다. 그리고 이를 실현하기 위해 4가지 사용성 원칙을 정의하고 그에 따른 개선을 진행했습니다. 사용자 조사가 없는 상태에서 철학을 바탕으로 사용성을 개선하기 위한 저희 팀만의 방법이었습니다. NELO 4.0에 필요한 UX 기본기, 4가지 원칙은 다음과 같았습니다.
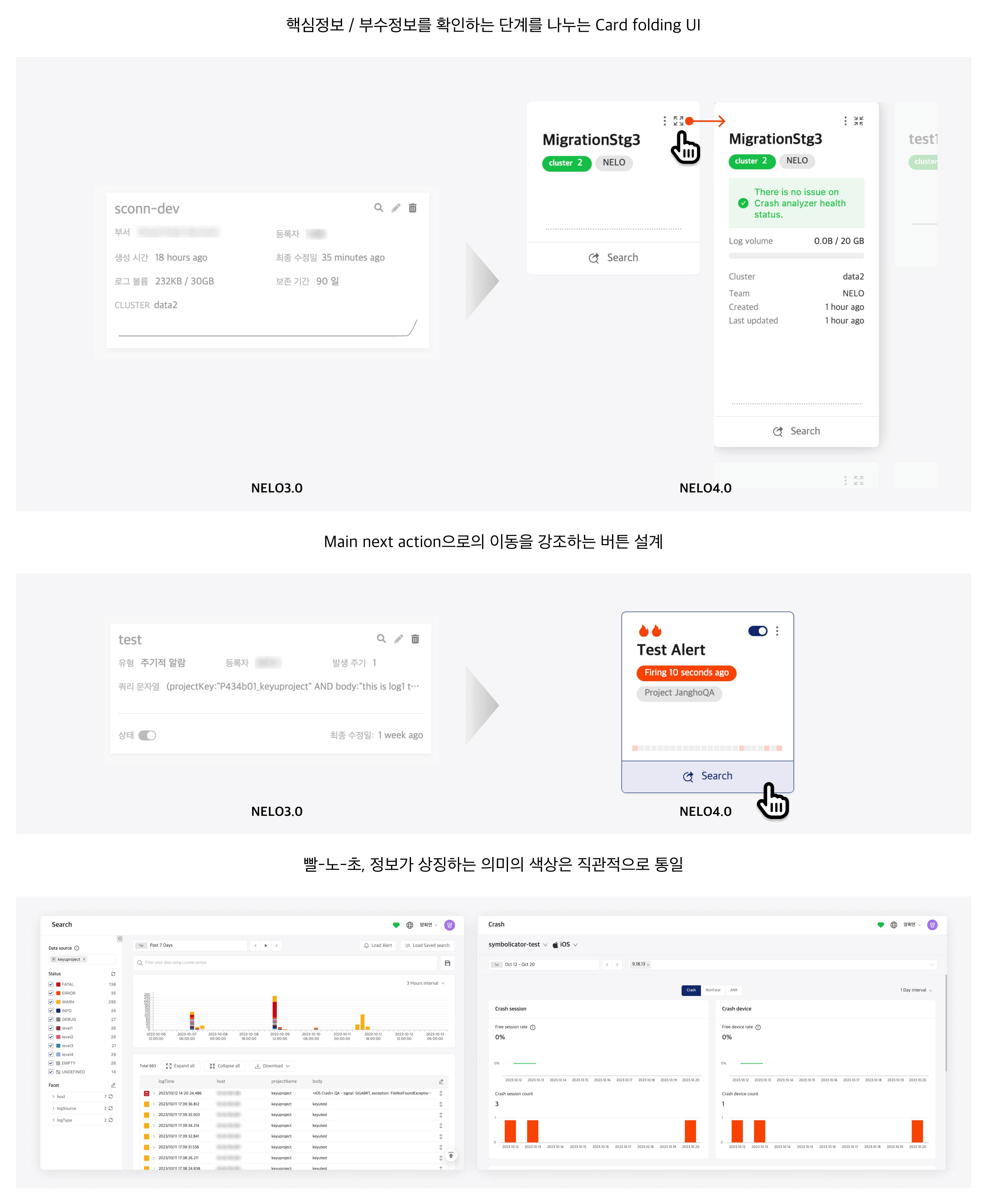
1. 강약의 원칙 - "정보의 강-중-약에 따른 구조화로 가독성을 높인다."
NELO는 대시보드 성격을 가진 제품인 만큼 여러 가지 종류의 정보가 한 화면 안에 응축되어 있는 경우가 많았습니다. 그리고 차트, 칩, 아이콘 등으로 정보의 상징을 담은 시각화 기법이나 컬러 상징이 많이 쓰이고 있었습니다. 매우 많은 텍스트가 한 화면에 노출되는 것도 특징이었습니다. 문제는 이러한 정보가 시각적으로 정돈되어 있지 않다는 것이었습니다.
저희는 강약의 원칙을 바탕으로, 빨-노-초와 같은 직관적 컬러 상징을 사용하여 데이터 이해도를 높이고, 데이터에 사용된 색과 충돌하지 않는 프라이머리 컬러를 사용하여 중요 정보에 대한 집중도를 높였습니다. 강-중-약의 원칙에 따르는 타이포그래피를 사용하여 화면 전체를 구성함으로써 중요한 정보가 가장 먼저 인지되고 부속 정보는 그에 순차적으로 따라오도록 설계했습니다.

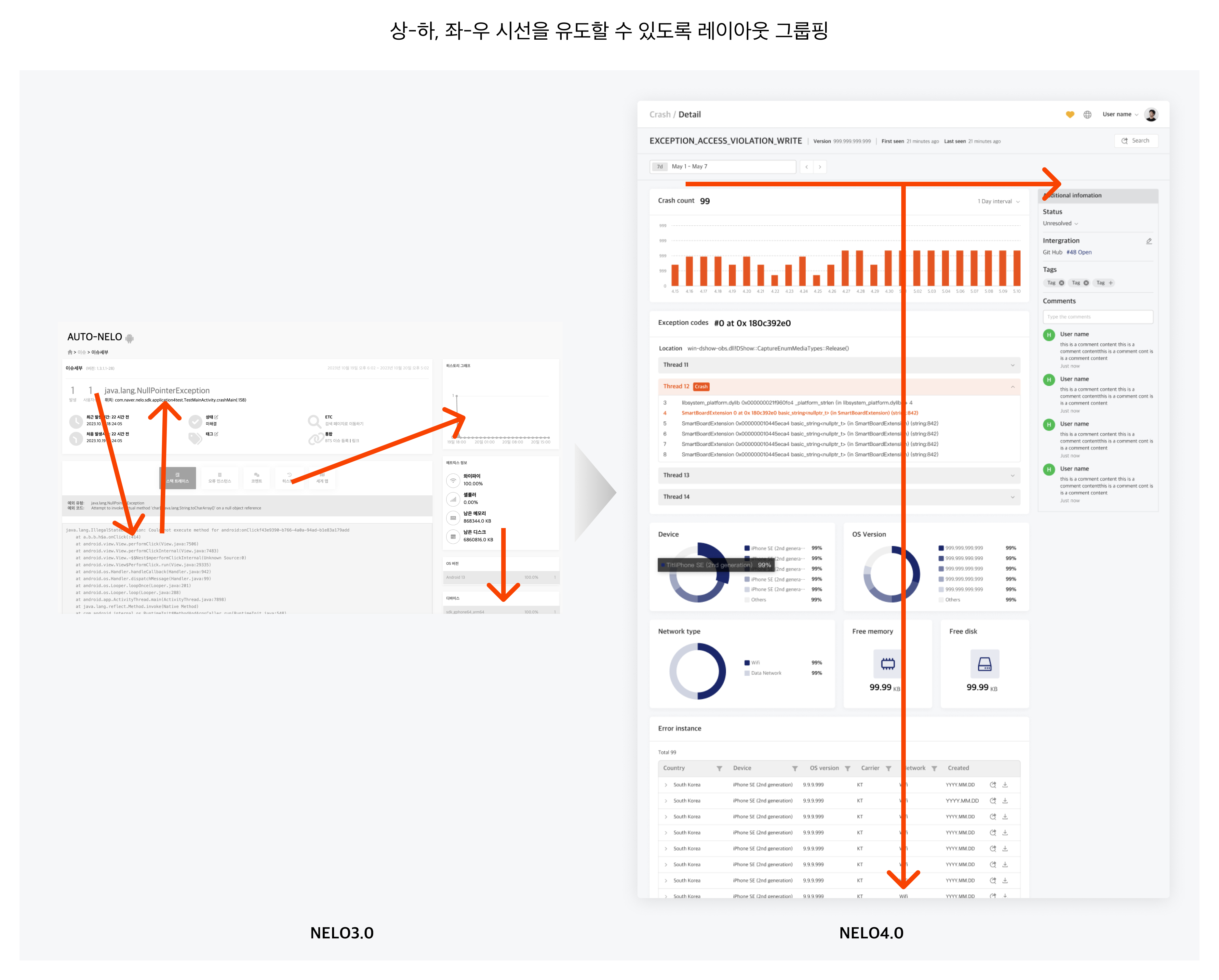
2. 군집의 원칙 - "유사 정보, 유관 컴포넌트는 그룹화하여 직관성을 높인다."
기존의 NELO는 필터는 좌측 하단에, 그에 영향을 받는 정보는 우측 상단에 배치되어 있는 등 유관 정보임에도 서로 흩어져 있어 사용자가 직관적으로 원하는 정보를 찾기 어려운 점이 있었습니다. 군집의 원칙은 이러한 정보의 배치와 레이아웃에 대한 이야기입니다. 유사한 정보와 컴포넌트는 그룹화하여 배치하고, 그룹화된 군집 간의 위계(hierarchy)는 좌→우, 상→하로 배치하는 것만으로 사용자는 기능의 흐름을 유추할 수 있게 됩니다.

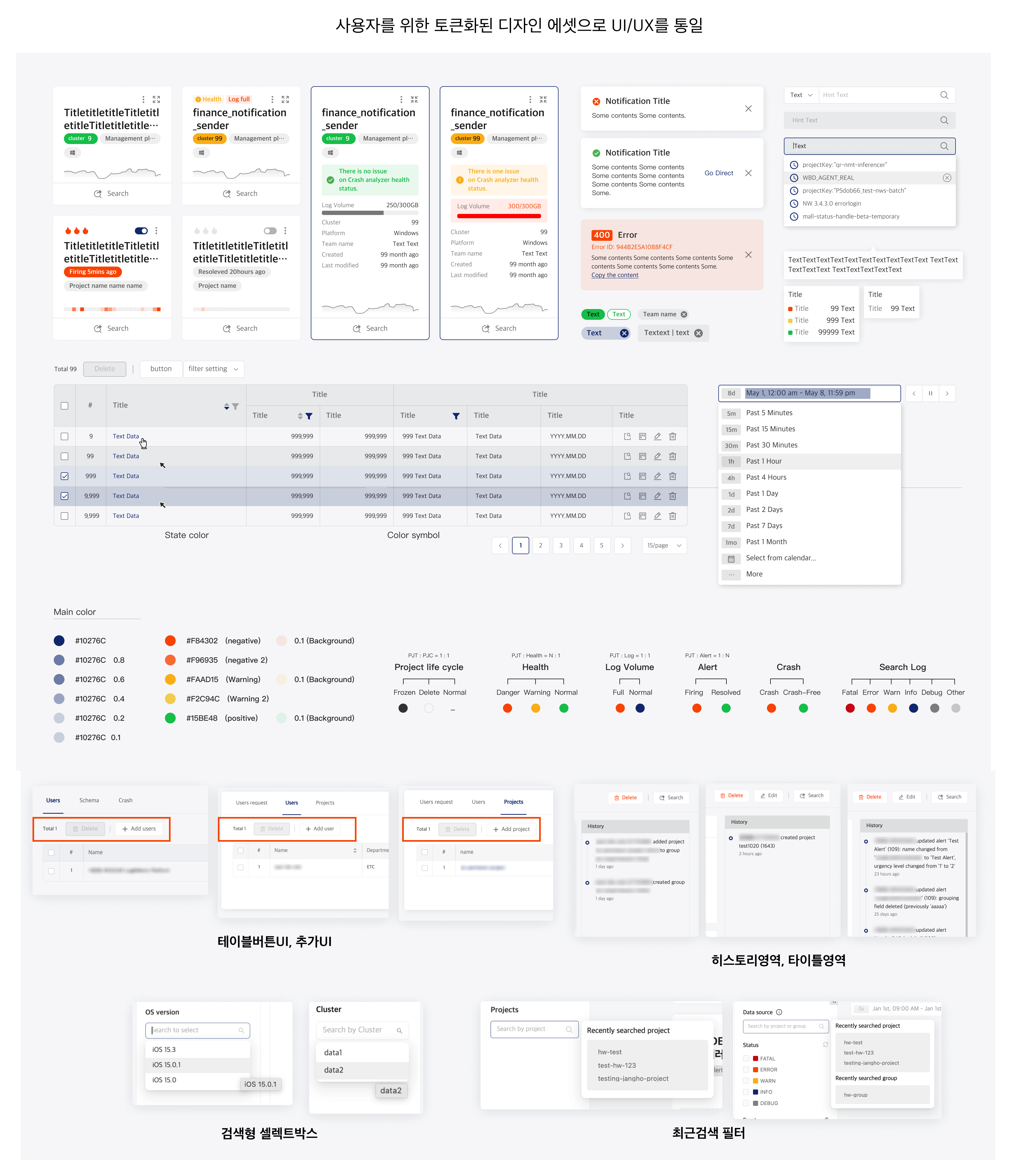
3. 통일성의 원칙 - "제품 전반의 사용자 경험을 통일해 예측 가능성을 높인다"
취소/확인 버튼의 위치가 한 제품에서 1개라도 통일화되지 않으면 휴먼 에러가 발생하는 것은 당연합니다. NELO 4.0 개선에서는 작게는 버튼, 크게는 화면 간의 동선과 사용자 여정까지 통일화된 기준을 따르도록 했습니다. 이를 위해 원칙이 되는 UX/UI 표준 가이드를 마련해, 사용자로 하여금 학습하지 않은 화면에서도 쉽게 예측하며 사용할 수 있도록 하는 데에 집중했습니다.

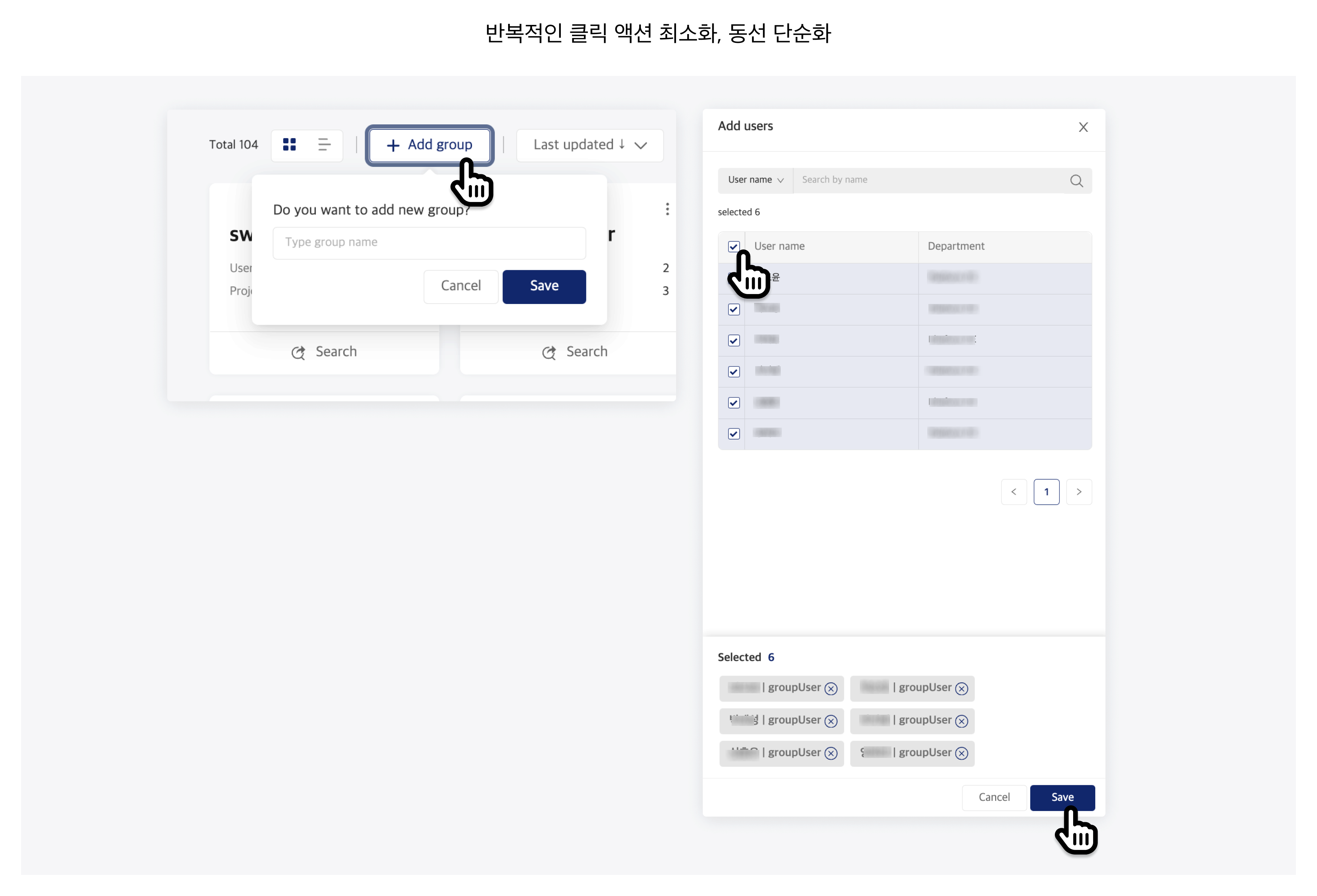
4. 단순화의 원칙 - "정보와 사용자 여정의 단순화로 seamless한 경험을 제공한다"
기존 NELO의 사용자 여정 지도를 그려보면, 반복되는 부분을 상당수 발견할 수 있었습니다. 클릭의 반복 뿐만 아니라, 동선의 반복, 시선 이동의 반복이 일어나 사용성 저하가 초래되고 있었습니다. 이에 따라, 꼭 필요한 정보만 강조하고 다른 정보는 숨기는 단순화를 통해 정보 전달력을 높이고, 사용자 여정에 맞춘 UX 설계를 통해 반복 행위를 최소화했습니다.

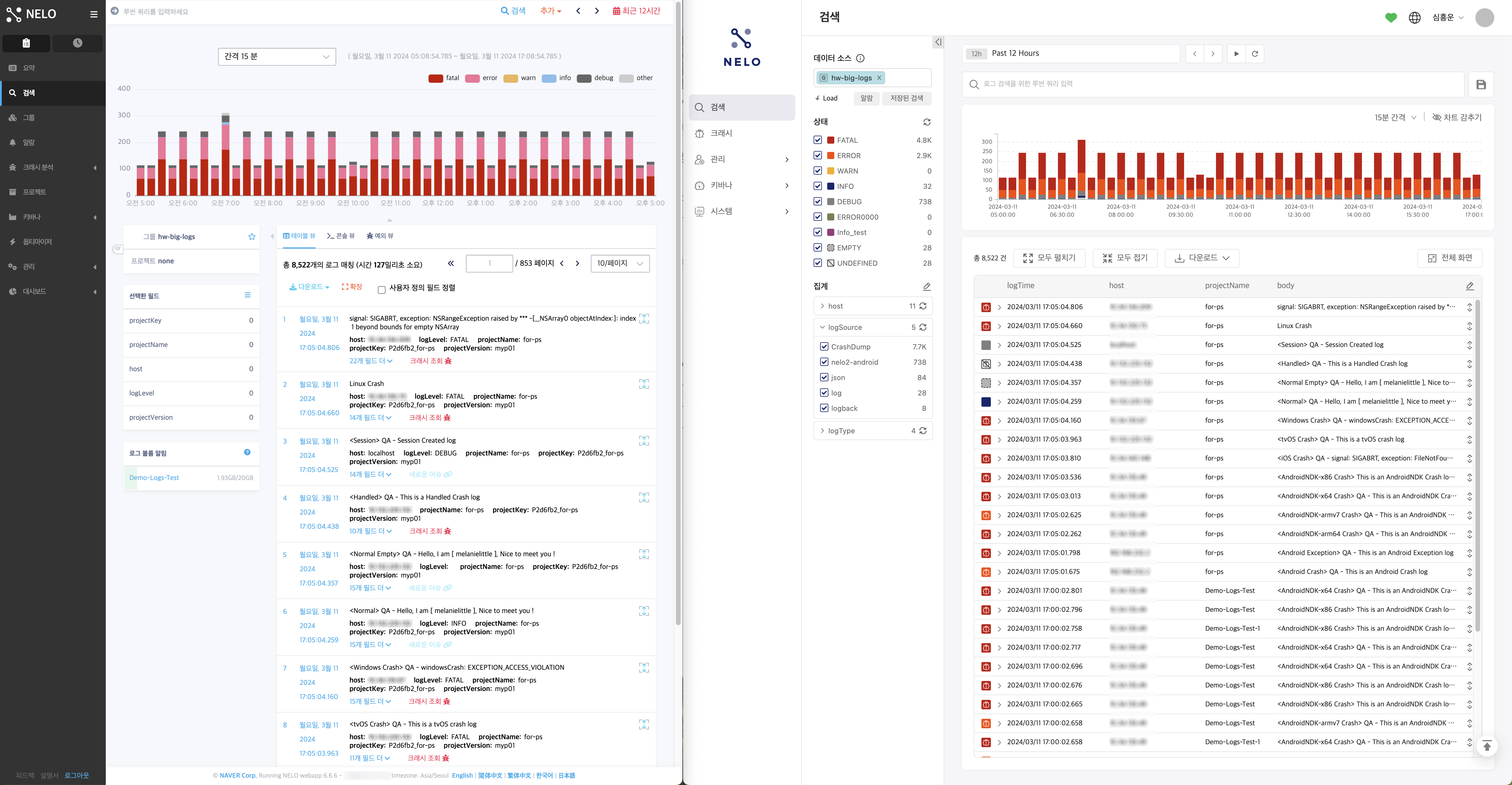
그래서 NELO 4.0은 어떻게 되었을까요?
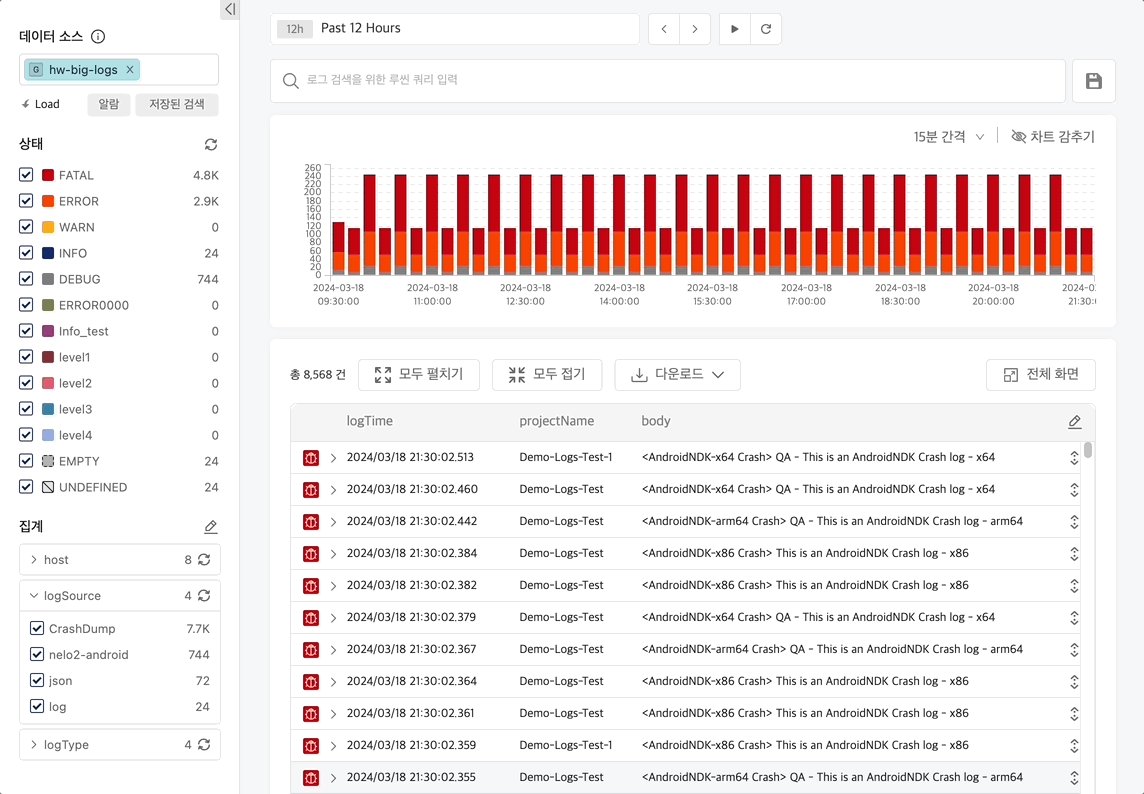
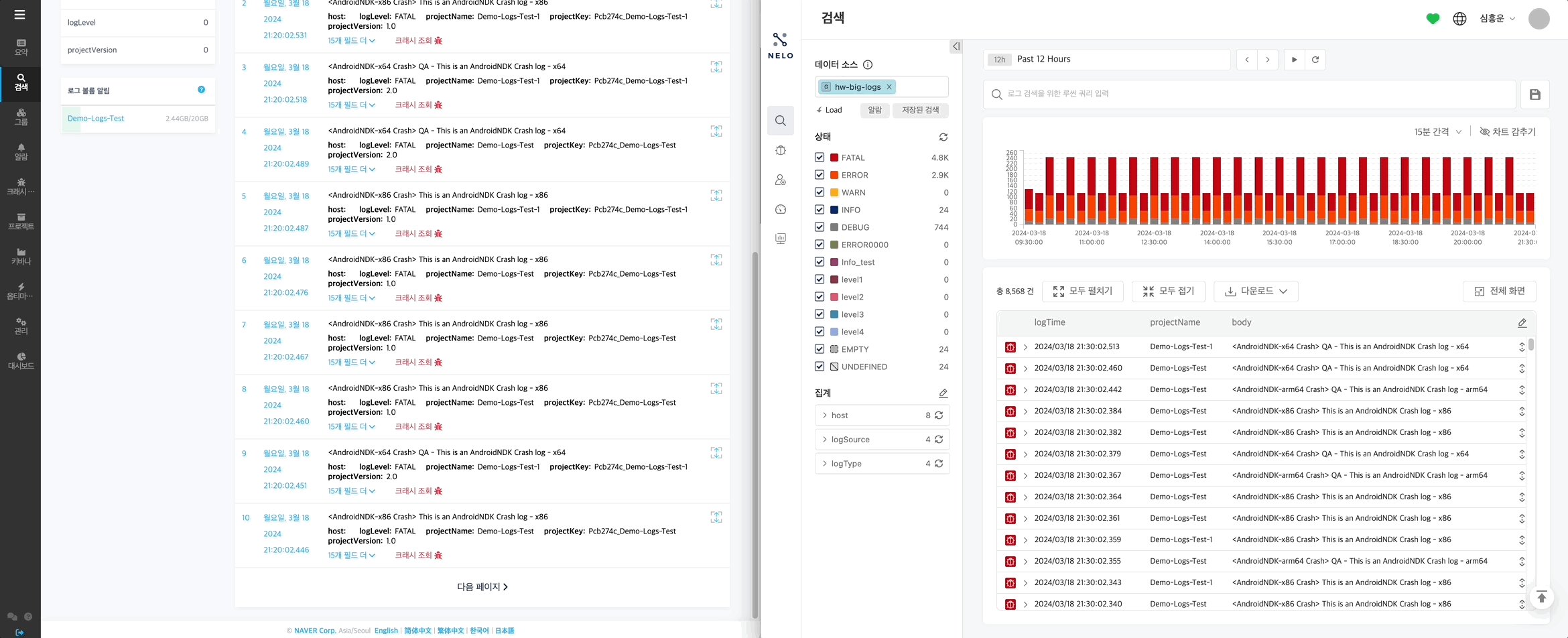
검색 영역
사용자 여정 개선
군집의 원칙에 따라 관련 컴포넌트는 위계를 가지는 동시에 가까이 배치했고, 통일감을 높였습니다. 또한 사용자 여정 개선을 통해 seamless한 검색 경험을 제공하도록 했습니다.

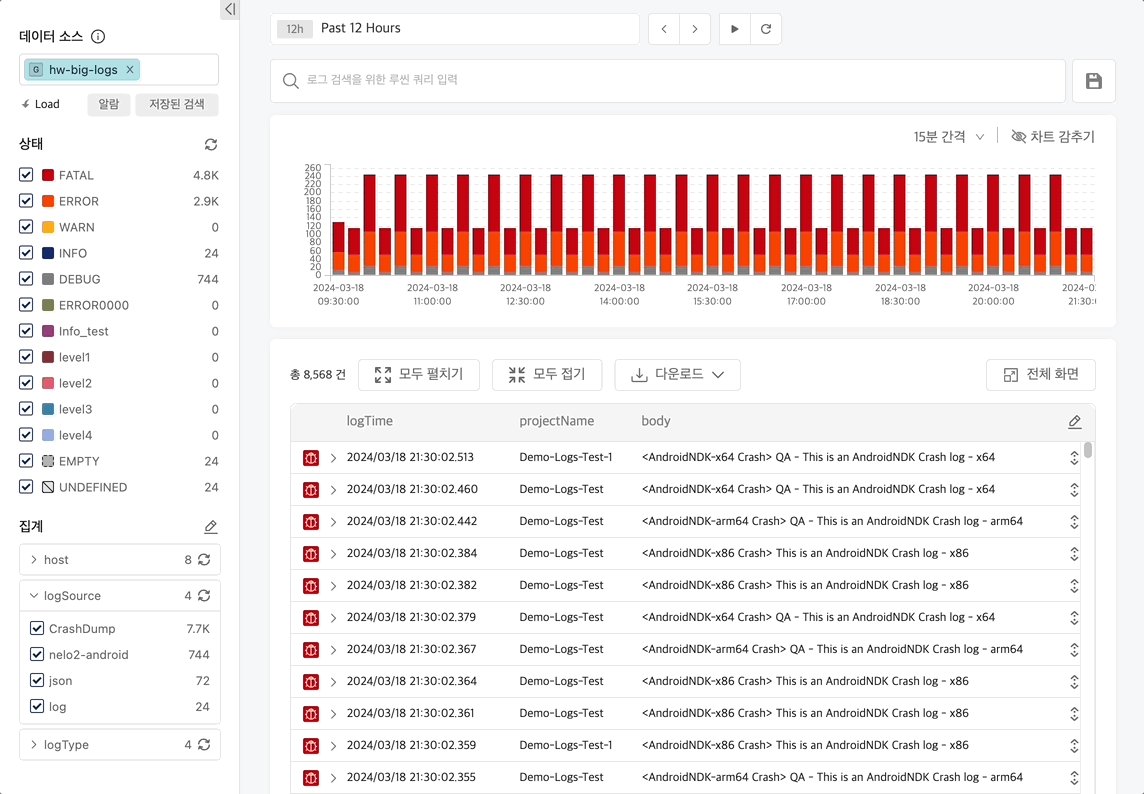
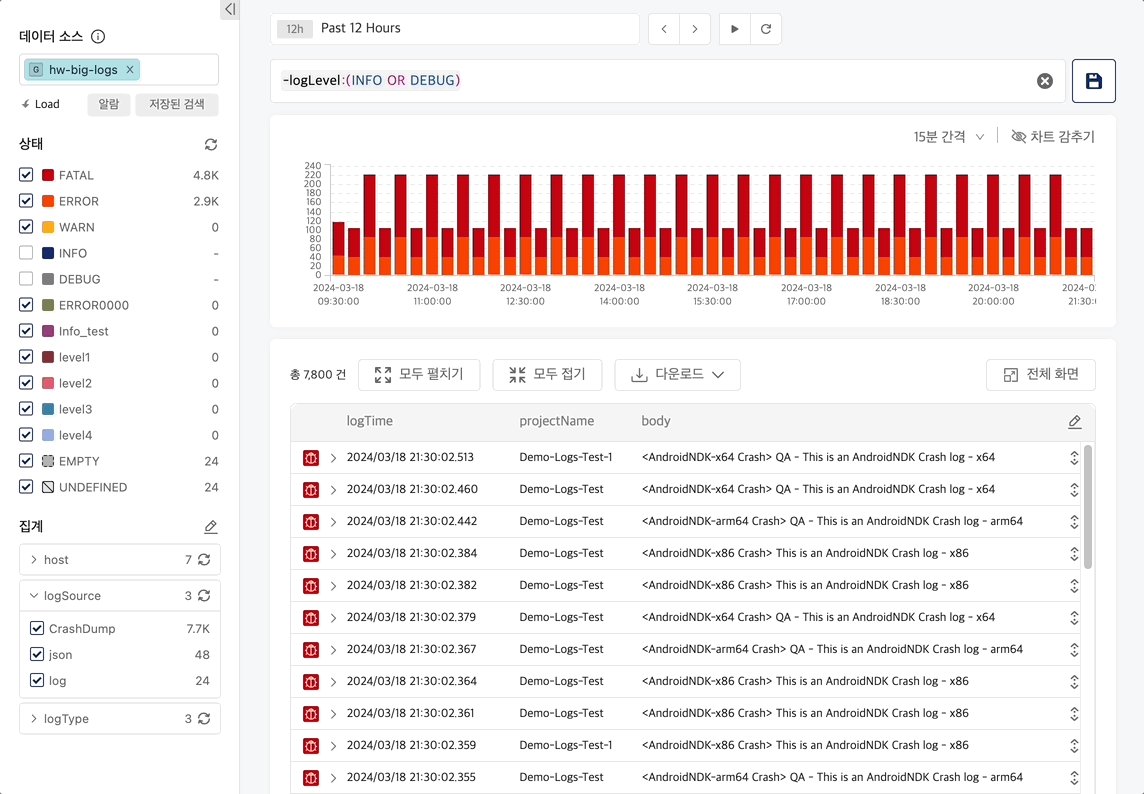
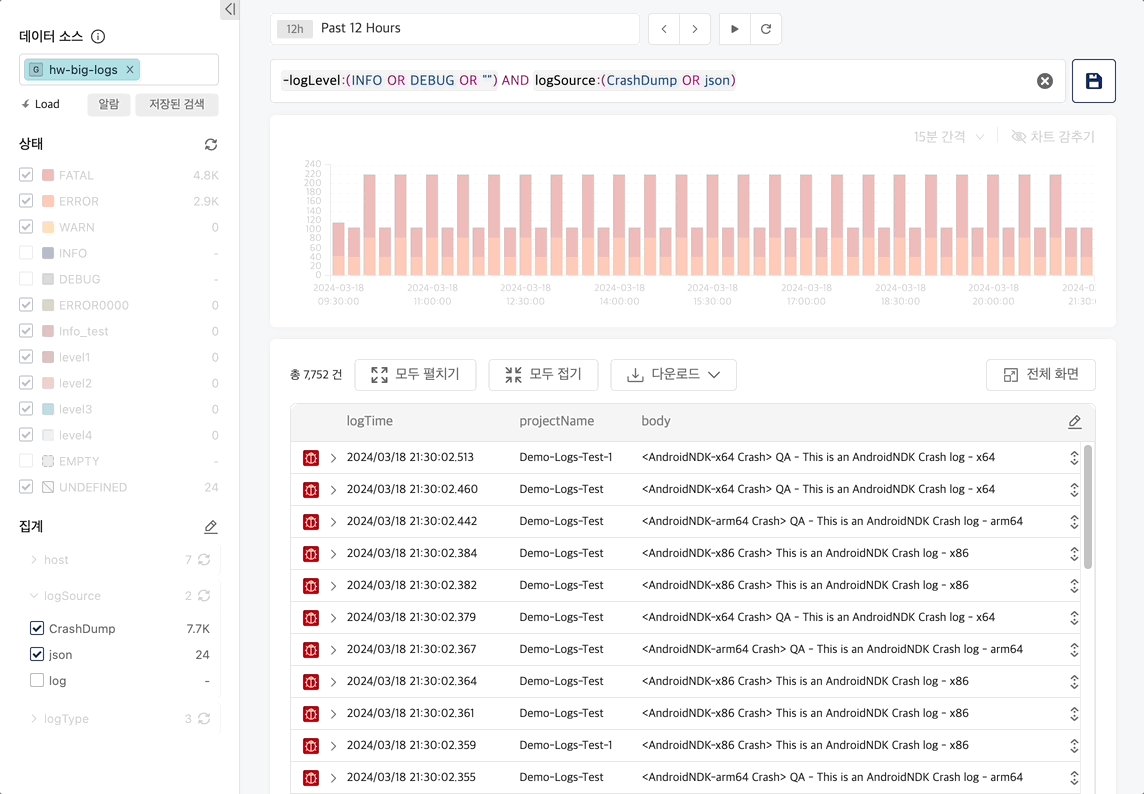
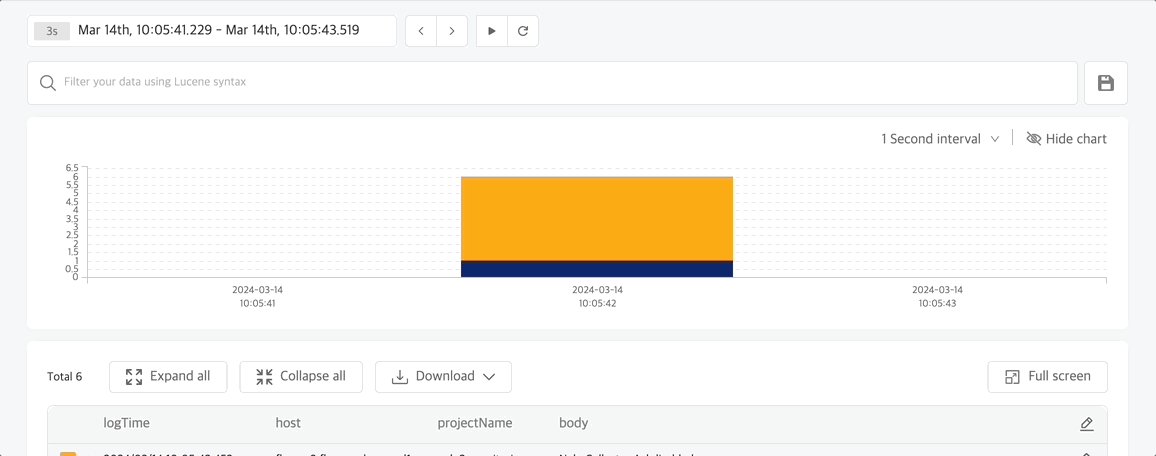
Lucene 쿼리 편집기와 집계(facet)에 대한 직관적 선택
Datadog 등의 경쟁 도구와 대등한 수준의 Lucene 쿼리 편집 기능을 지원하기 위해 PEG.JS 기반의 Lucene 쿼리 파서를 개발하고 Lucene AST 기반으로 언어 편집기를 개발했습니다. 이를 통해 검색 필드와 값, 그리고 Lucene 쿼리 연산자를 체계적으로 지원할 수 있게 되었고, 향후에 더욱 풍부한 사용자 경험을 제공할 수 있는 기반을 확보했습니다.
상태는 FATAL ERROR, WARN, INFO 등 로그의 레벨을 나타내는 것으로, NELO 사용자들이 자주 사용하는 집계 기준 중 하나입니다.

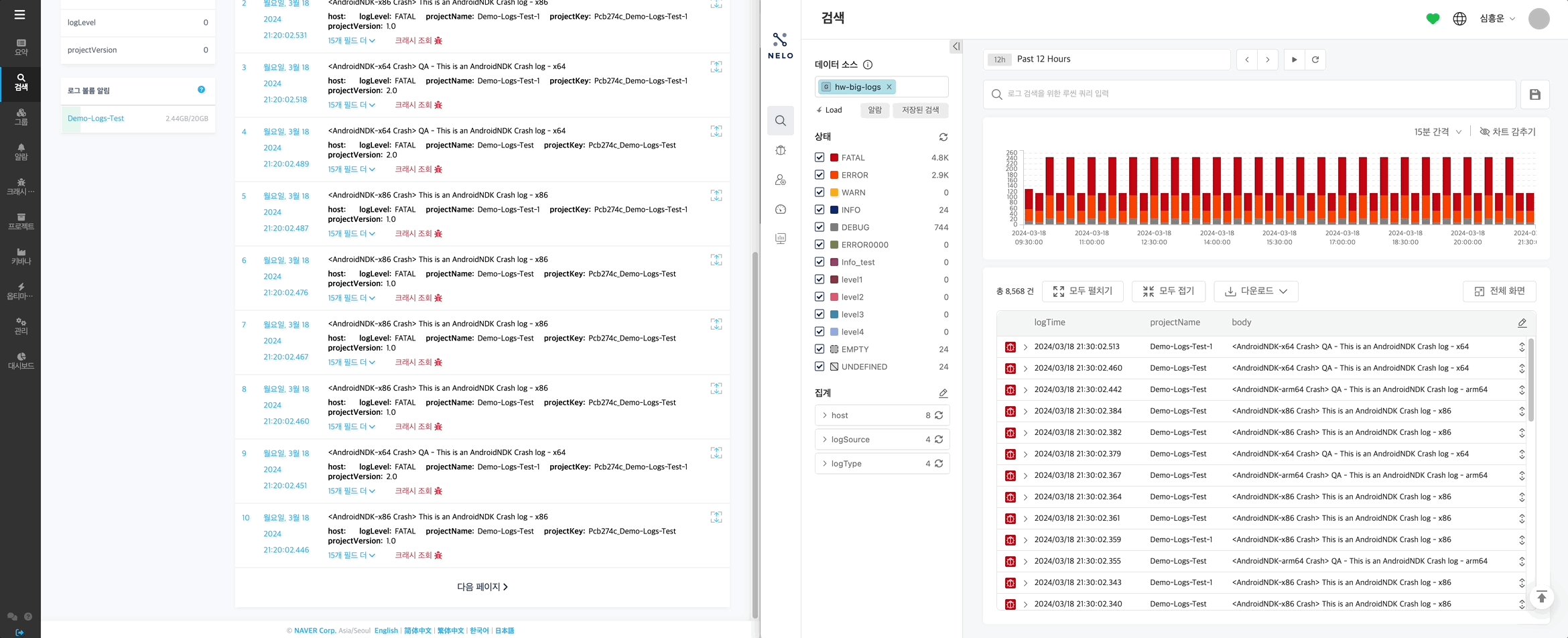
로그 페이징 개선

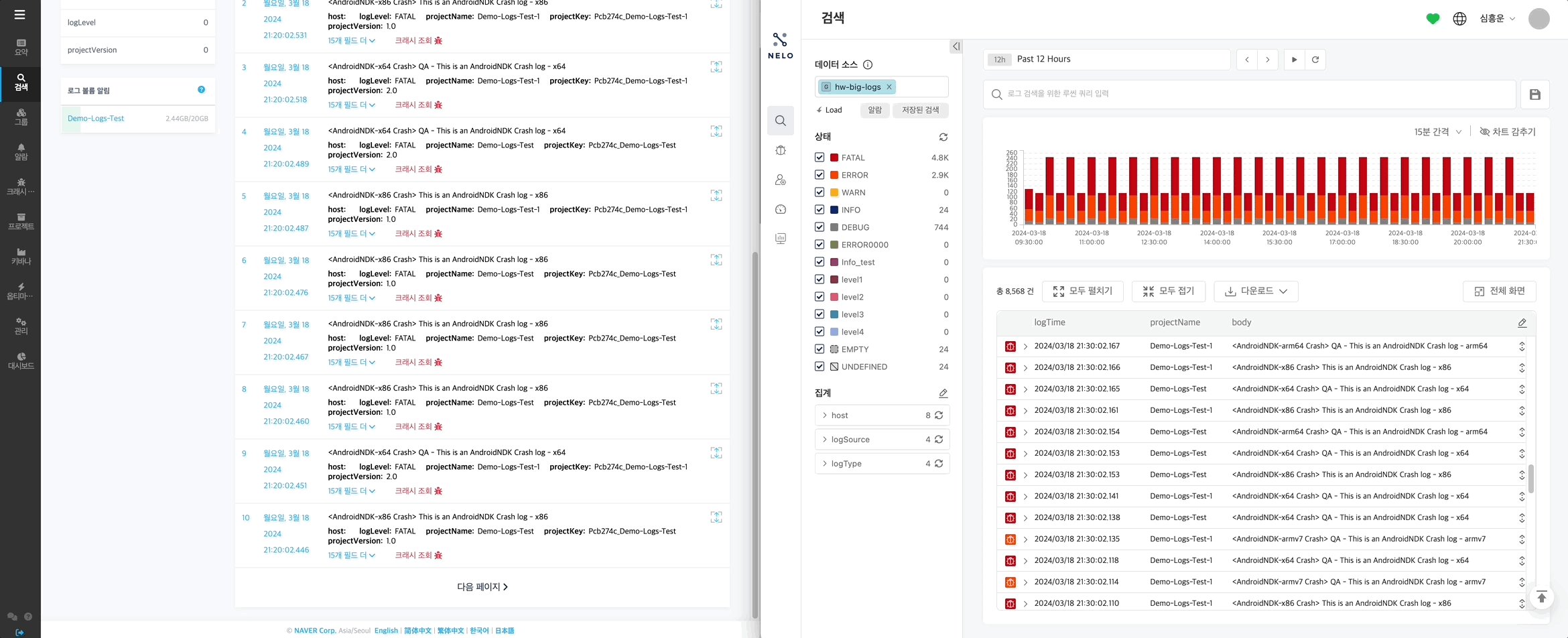
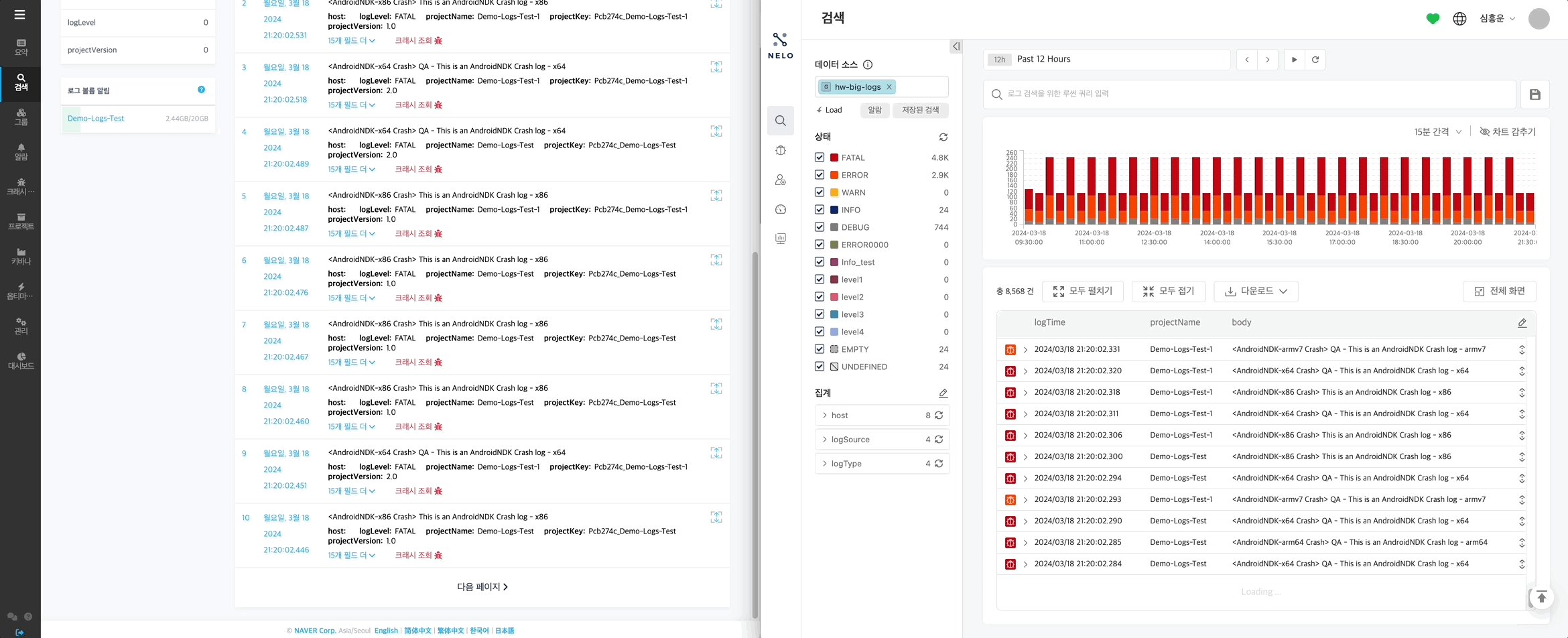
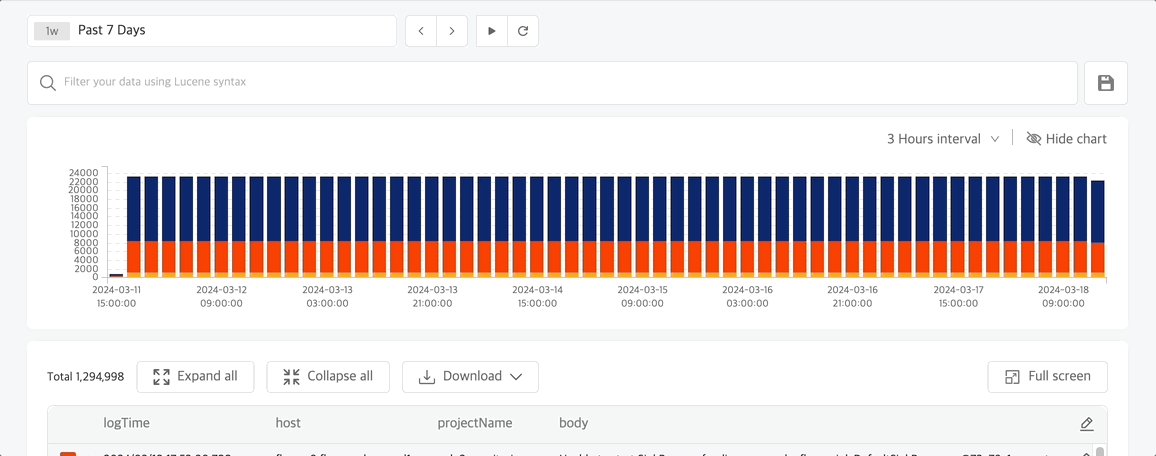
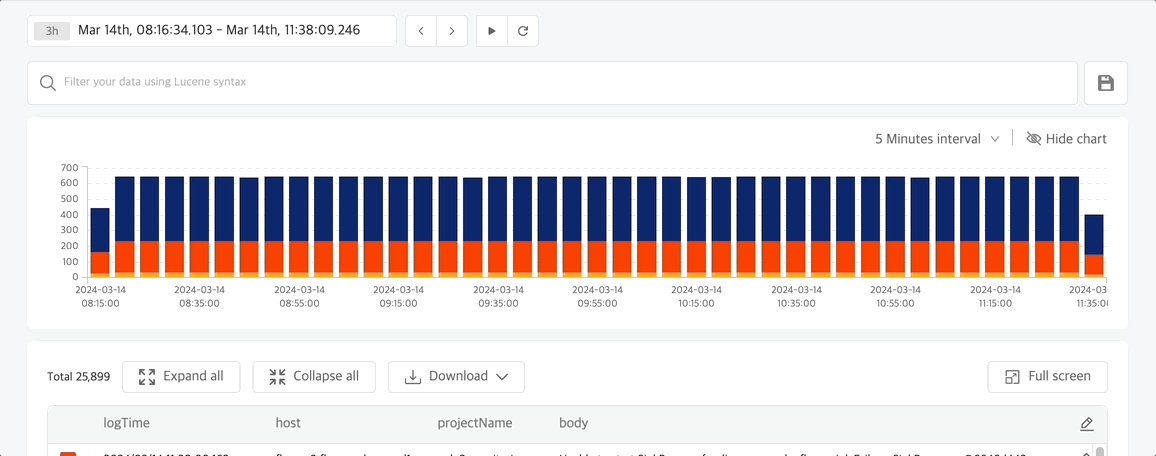
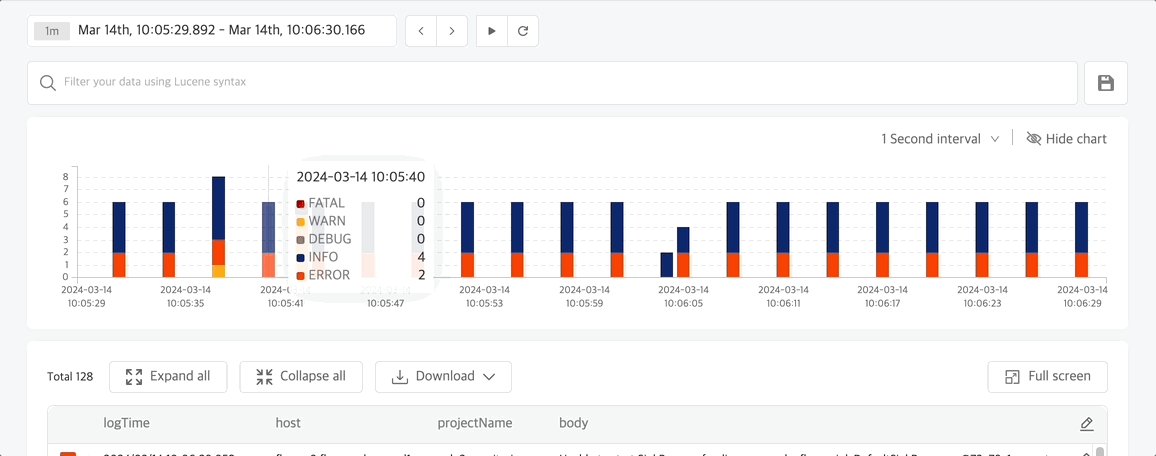
히스토그램 인터랙션

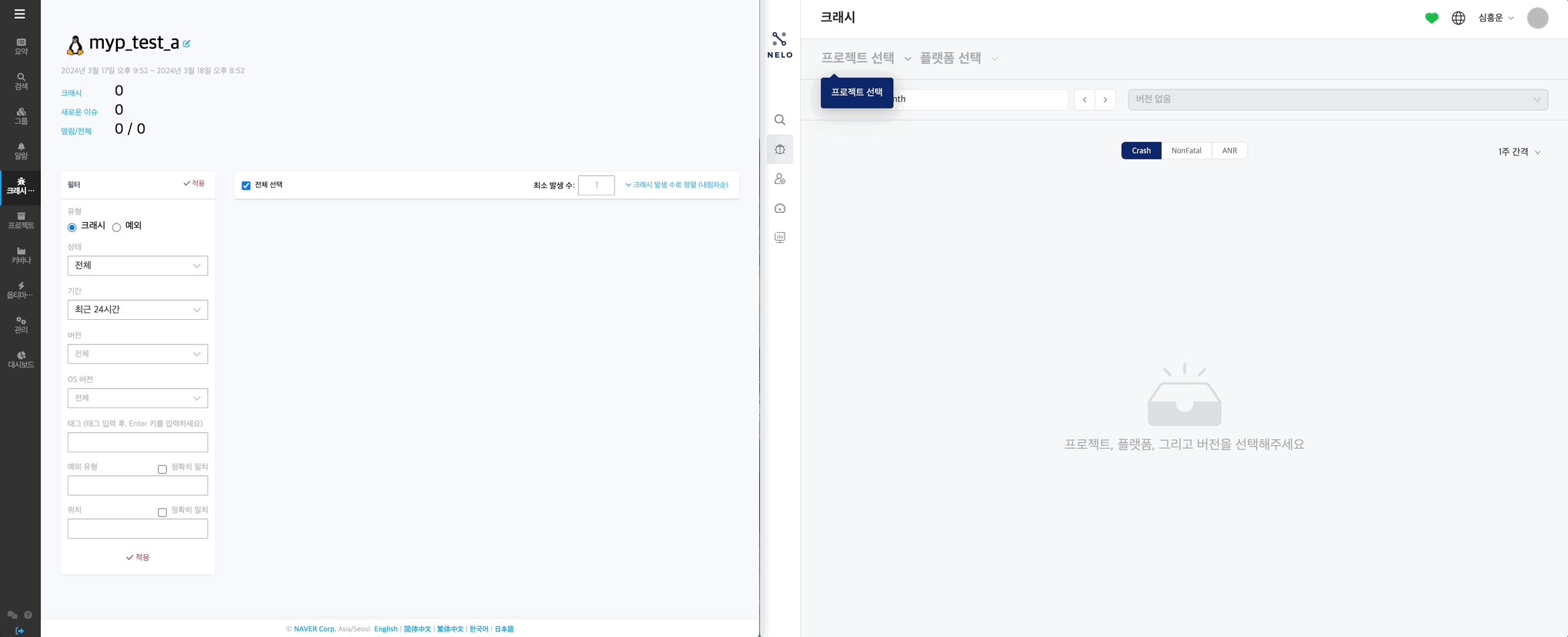
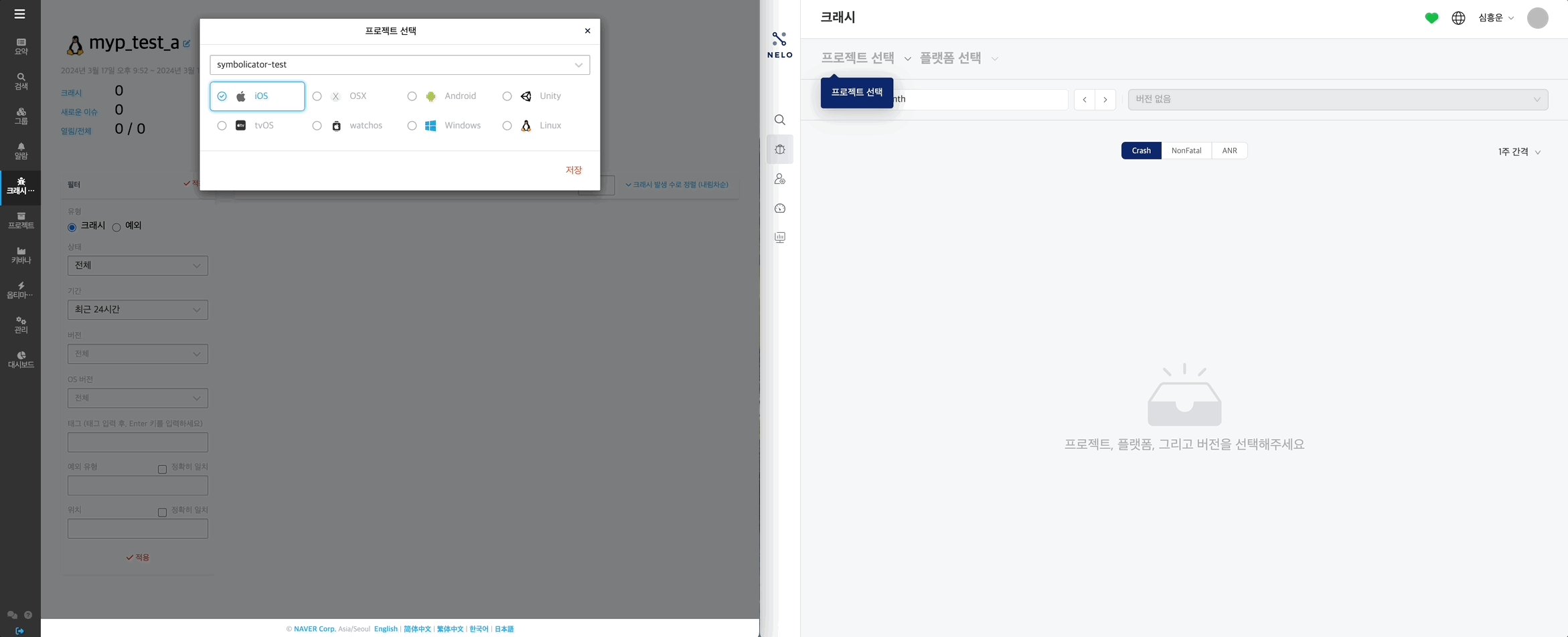
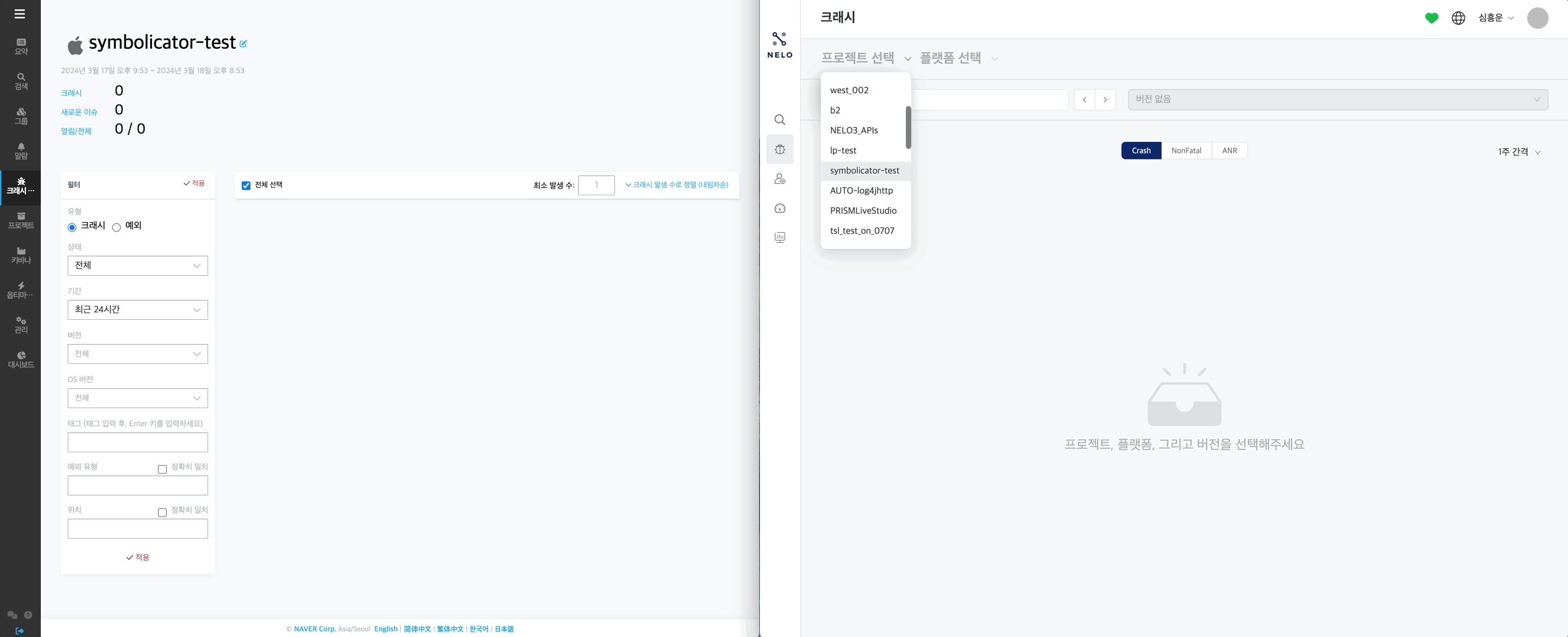
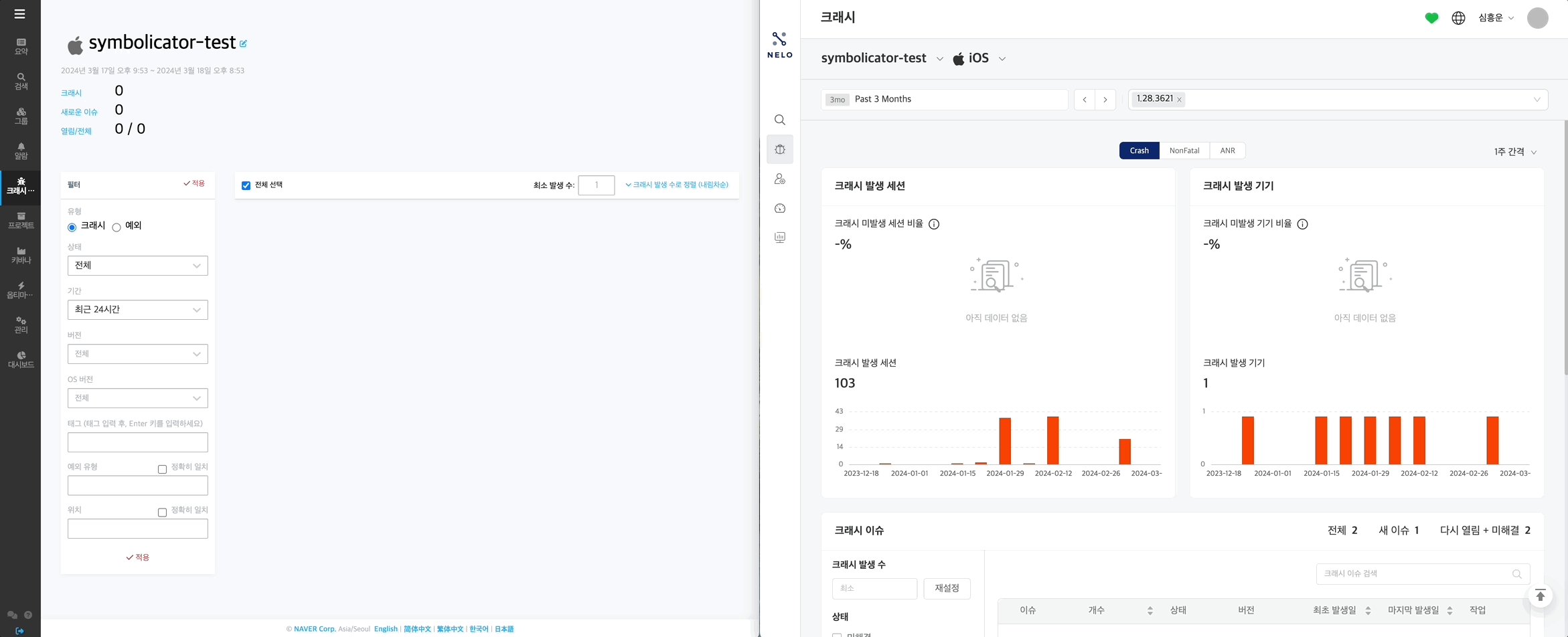
크래시 영역

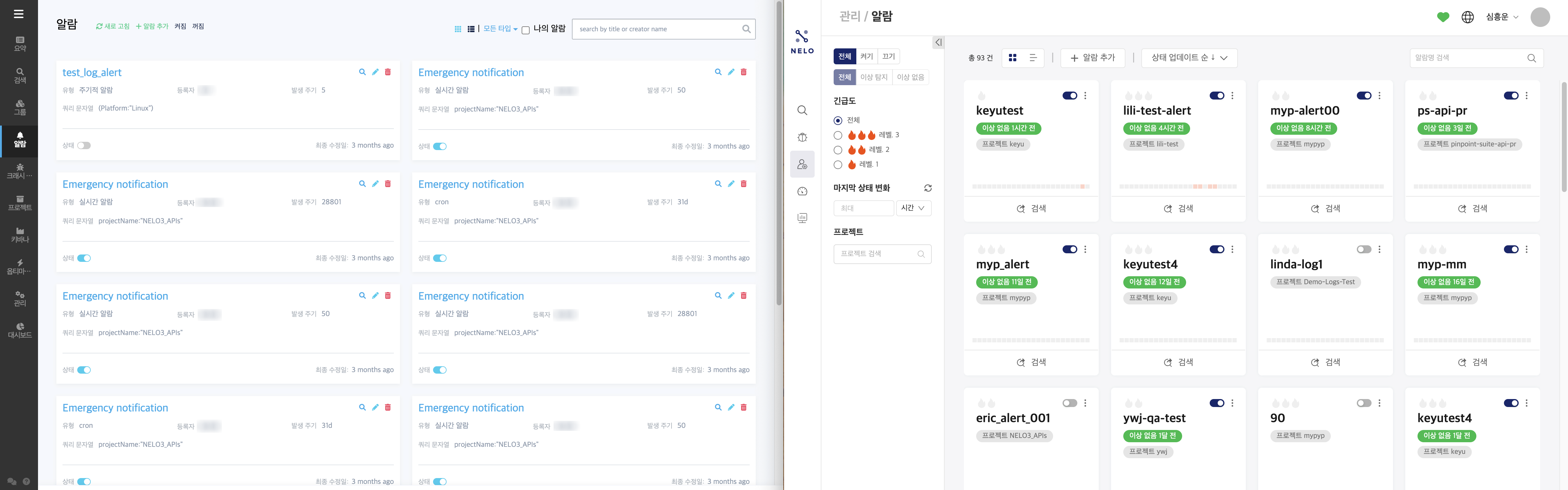
알람 영역

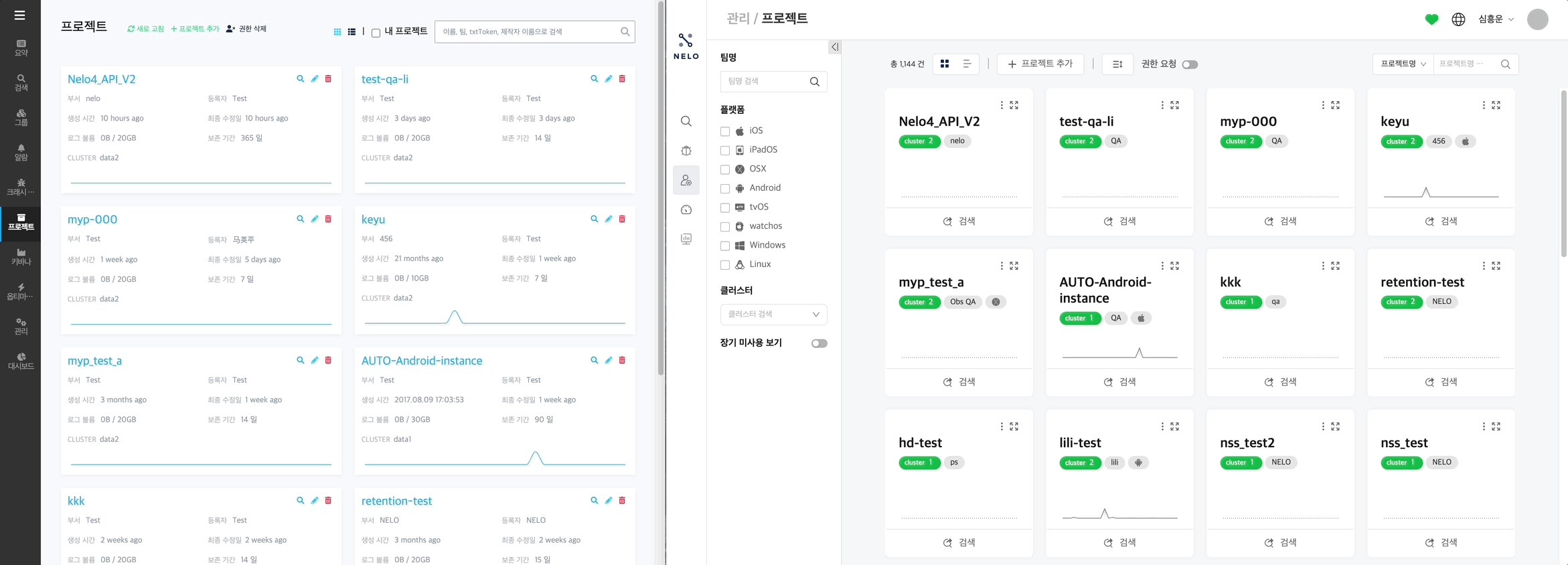
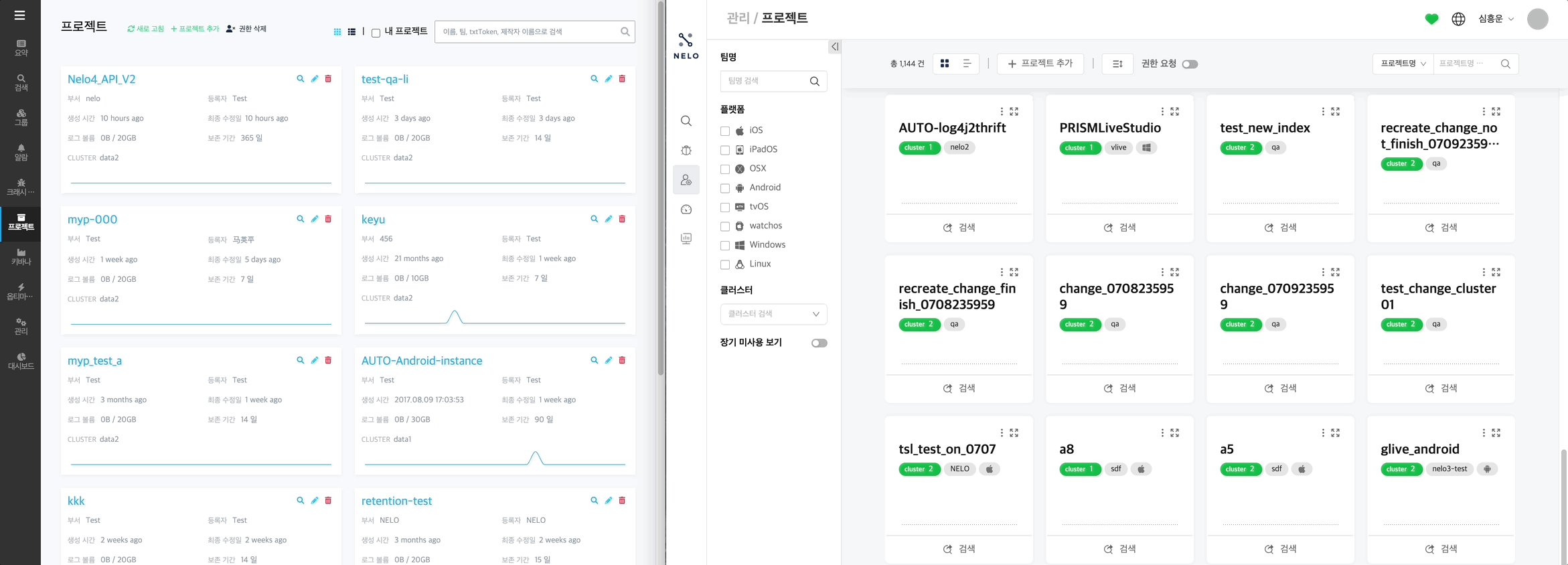
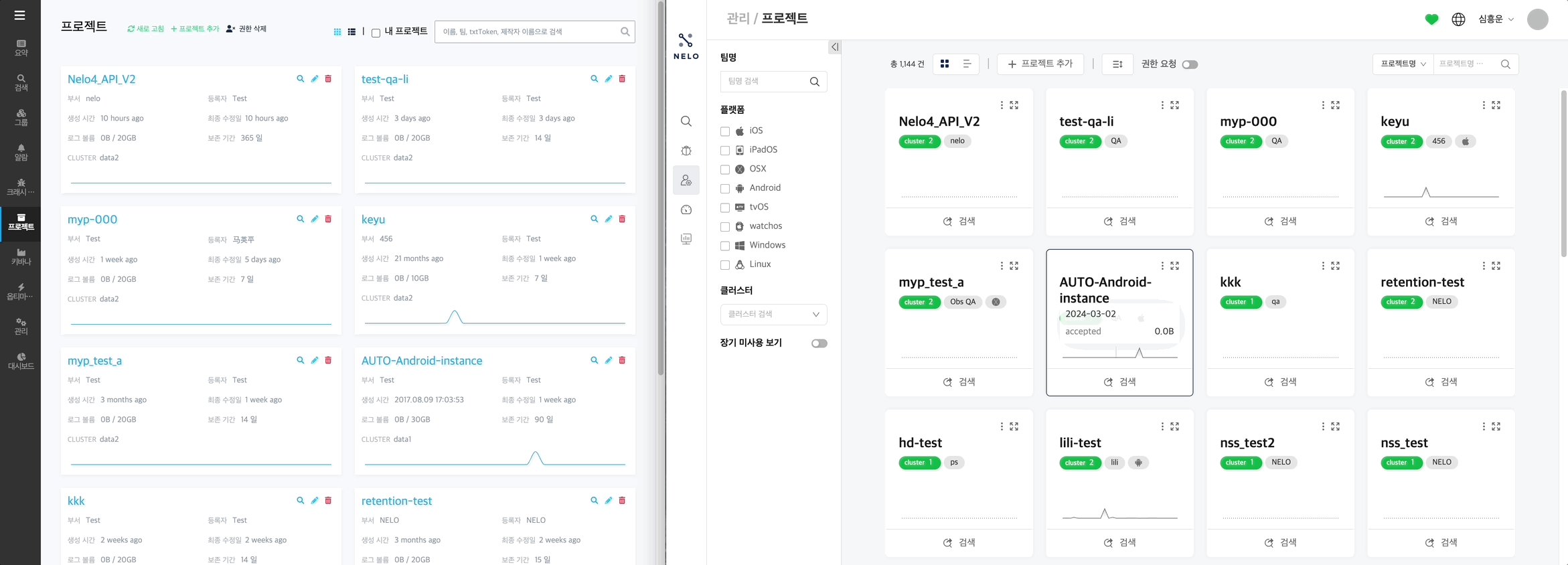
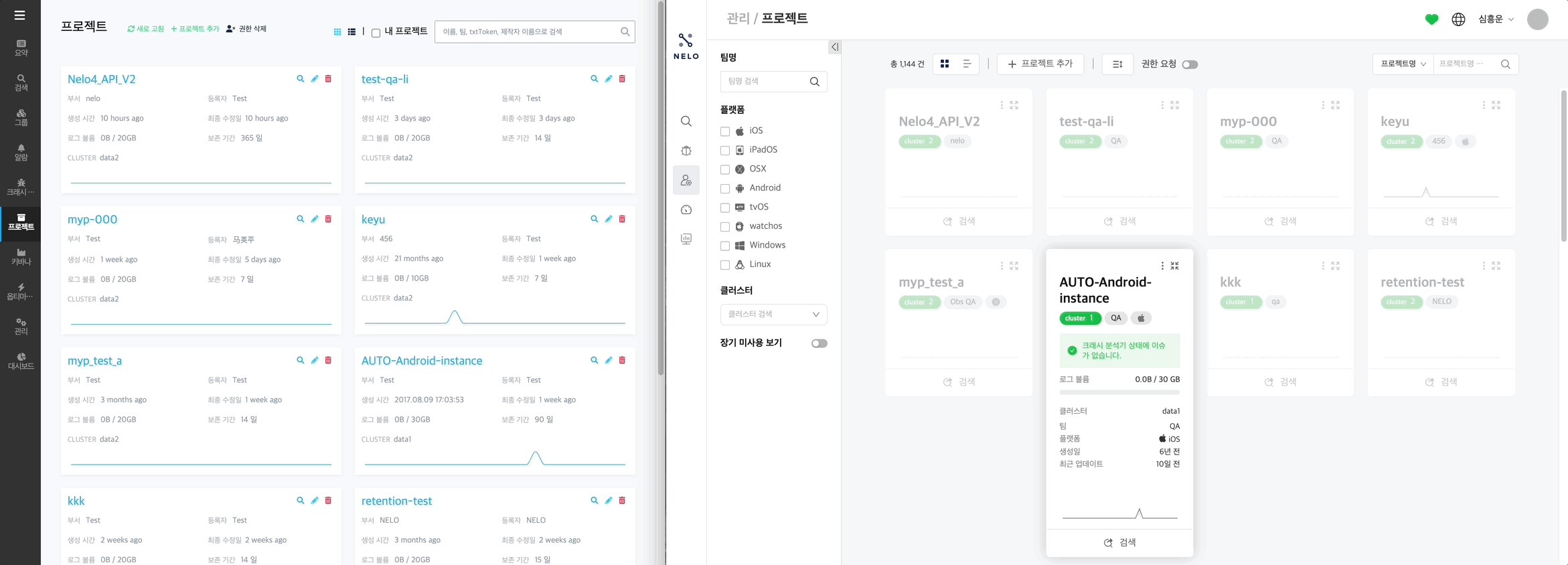
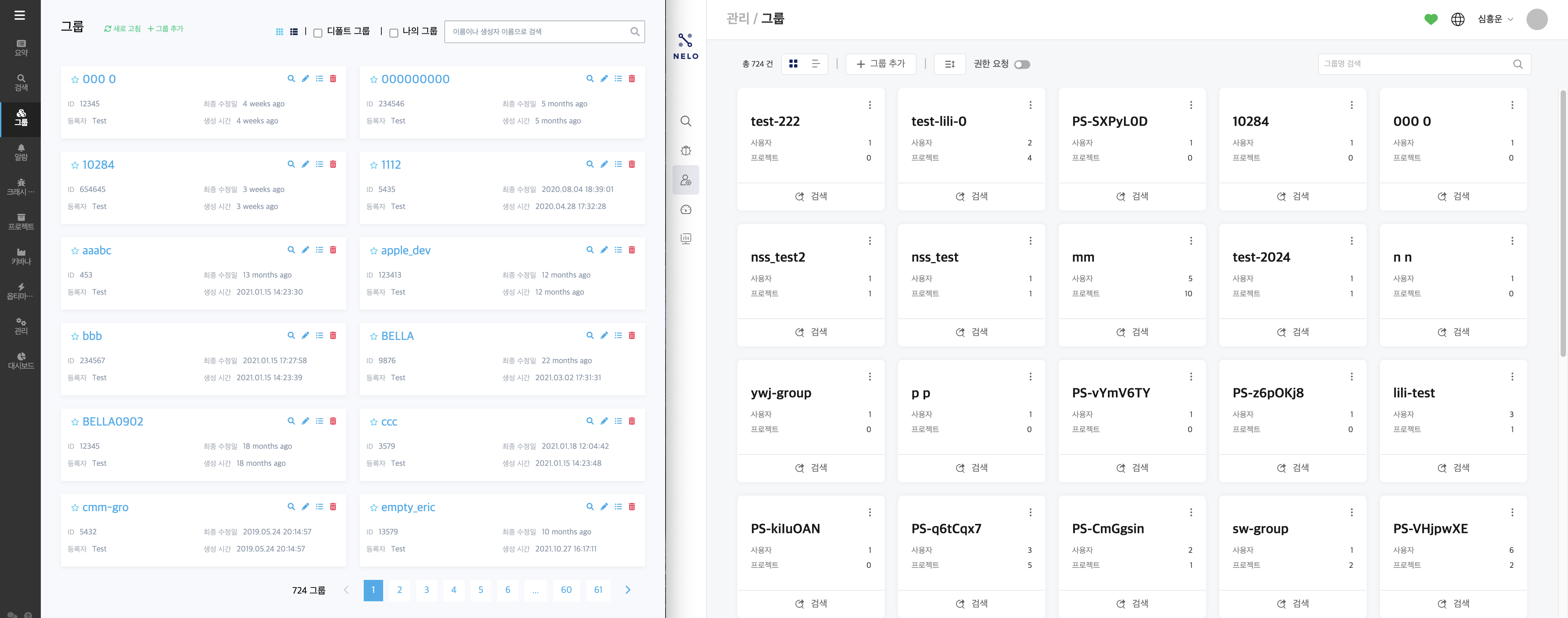
프로젝트 및 그룹 영역
통일성의 원칙에 따라 프로젝트, 그룹, 알람 간의 사용자 경험을 통일했고, 이를 통해 예측 가능성을 높였습니다.


마치며
UX 디자이너의 관점에서 UX 원칙을 활용해 NELO 4.0 개발을 어떻게 진행했는지 살펴보았습니다. NELO 4.0은 향후 NCP를 통해 Effective Log Search & Analytics 2.0으로 서비스될 예정입니다. NELO에 관심이 있다면 이후 직접 사용해볼 수 있습니다.
NELO는 4.0 버전에서 완전히 새로 개발되었기 때문에 아직도 가야 할 길이 많이 남아 있습니다. 다음 기회에는 개발자의 측면에서 겪었던 시행착오와 교훈을 공유하는 글로 찾아뵙겠습니다.

해당 글은 N INNOVATION AWARD 2023 특집편으로 출품작 'NELO 4.0: 클라우드 서비스를 위한 전사 로깅 시스템'에 대해 Storage Platform 팀에서 작성해주셨습니다.
.Tech Radio : FE 개발자와 디자이너의 협업 을 통해 NELO 4.0를 만드는 사람들의 이야기도 함께 만나보세요.