
2024 프론트엔드 기술 스택 트렌드 이야기
2024 프론트엔드 기술 스택 트렌드 이야기 관련



오늘 해볼 이야기는 ‘2024년 프론트엔드 기술 스택’입니다. 프론트엔드는 지난 10여 년간 빠르게 기술이 발전하면서, 해마다 올해의 기술 전망을 바탕으로 한 ‘20XX 프론트엔드 기술 스택’과 같은 아티클이 자주 나왔습니다. 그래서 저도 ‘2024 프론트엔드 기술 스택’이라는 제목으로 글을 작성해 보고자 합니다. 그러나 기술 전망이란 예측하기가 어렵고, 저는 이에 능통한 전문가가 아니기 때문에 <2024 프론트엔드 기술 스택>에 관한 이야기도 있지만, 기술 스택 그 자체에 대해서 함께 이야기해 보려 합니다.
기술 스택은 우리가 개발을 배울 때와 프로젝트를 시작할 때 항상 처음 정하는 것이라 너무 익숙하지만, 그만큼 기술 스택이라는 것 그 자체에 대해서는 깊게 생각하지 않는 것 같습니다. 그래서 이 글을 통해 기술 스택에 관한 제 생각을 한번 설명해 보는 시간을 가져보려고 합니다. 꽤 긴 내용이 될 것 같아 1, 2부로 나눴고, 이번 1부에서는 기술 스택이란 무엇이고 어떻게 트렌드가 만들어지는지, 캐즘과 하이프 사이클, 2024 프론트엔드 트렌드에 대해 살펴보겠습니다.
기술 스택이란 무엇일까요?
우선 기술 스택의 정의를 들어보고자 GPT에 질문해 보았습니다.
기술 스택(tech stack)은 특정 프로젝트나 애플리케이션 개발에 사용되는 기술의 모음입니다.
여기에는 프로그래밍 언어, 프레임워크, 데이터베이스 시스템, 서버 인프라, 개발 도구 등 다양한 요소가 포함됩니다. 기술 스택은 개발 과정의 모든 단계에 걸쳐 사용되는 기술을 포괄합니다, 프론트엔드(사용자 인터페이스 개발), 백엔드(서버 사이드 로직), 데이터베이스 관리 등이 이에 해당합니다.
맞습니다. 기술 스택은 우리가 개발하는 모든 과정에서 활용되는 기술들의 집합입니다. 이제는 하나의 기술만으로는 개발을 진행할 수는 없습니다. 프론트엔드, 백엔드, 앱, 데이터베이스, 인프라, 개발 도구 등 각 분야에 걸쳐 우리가 사용하는 기술들은 다양합니다.
개발이라는 것은 0과 1의 전기회로에서 시작하여 모든 것은 0과 1로 이루어졌지만, 한번 만들어진 회로를 재사용하고 프로그램을 재사용하고 추상화하여 이렇게 만들어진 기술들을 계속 쌓아가며 그 위에 새로운 것들을 만들어갑니다. 이러한 과정을 통해, 앞서 누군가가 개발한 기술 위에 자신의 기능을 추가하여 새로운 것을 개발하는 것이 바로 개발의 매력이자 특징입니다.
대체로 개발을 배운다고 하면 특히 실무적인 측면을 배우려 할 때, 이러한 기술 스택 중에서 하나 이상을 배우는 것을 의미합니다.
기술 스택이 프로젝트에 미치는 영향
기술 스택의 선택은 프로젝트의 성공과 직결됩니다. 앞서 언급했듯이 우리는 모든 것을 다시 개발하지 않고, 기존에 존재하는 기술 스택 위에 우리가 필요한 만큼 개발하게 됩니다. 그렇기에 우리의 프로젝트는 우리가 선택하는 기술 스택에 의존할 수밖에 없습니다. 선택한 기술 스택의 질에 따라서 개발 능률이 향상되고, 유지 보수를 용이하게 하며 팀원 간의 협업을 원활하게 합니다.
또한 기술 스택은 나 혼자 쓰는 것이 아니라 팀에서 공통으로 사용하는 것이기에, 기술 스택은 팀의 기술적 역량과 밀접하게 연결되어 있습니다. 팀원들이 이미 숙련되고 공통된 기술을 활용할 수 있다면 프로젝트의 개발 속도를 높일 수 있습니다. 또한 새로운 팀원을 충원하는 때에도 사람들이 이미 우리가 쓰는 기술 스택을 학습했거나, 숙련된 경험을 가진 사람을 선호하므로 선호하지 않는 기술 스택을 사용한다면 추후 인력 수급에 어려움이 생길 수도 있습니다.
무엇보다 기술 스택은 프로젝트의 확장성과 미래의 성장 가능성에 큰 영향을 미칩니다. 사용하는 기술이 커뮤니티에서 널리 지원되고, 지속적으로 업데이트되며, 보안 취약점에 대한 신속한 대응이 가능한 경우, 프로젝트는 시간이 지남에 따라 발전할 수 있습니다. 반면, 지원이 점차 줄어들거나 개발자 커뮤니티에서 외면받는 기술을 선택할 경우, 프로젝트는 기술적 부채와 유지 보수의 어려움에 직면할 수 있습니다. 따라서 현재와 미래의 트렌드를 예측하고, 프로젝트가 장기간에 걸쳐 지속 가능하게 하는 것이 중요합니다.
기술 스택은 함께 쓰는 것이기에 커뮤니티가 기술 스택을 성장시킨다
처음부터 모든 기술이 좋은 기술일 수는 없습니다. 누군가 어떠한 문제 인식에 대해서 새로운 방식을 제안하고, 이를 적용해 보고 받아들이는 과정이 필요하죠. 이때 비슷한 문제 인식을 가진 사람들끼리 해결 방안을 공유하면서 해당 기술이 퍼져나가게 됩니다. 그리고 각기 다른 미묘한 본인들만의 문제를 해결하는 과정에서 생기는 의문을 물어보고, 또 답해가고 수정해 가면서 기술 스택은 발전합니다.
기술 스택 성장 과정의 핵심은 여러 사람들이 비슷한 시행착오를 겪어가면서 고치고 성장한다는 것입니다. 그러면서 해당 기술이 점점 더 견고해집니다. 이것들이 가능한 이유는 같은 기술 스택을 쓰는 사람들끼리 문제 사항을 공유하기 때문이며, 그렇기에 기술 스택에서 커뮤니티 혹은 생태계라고 하는 것이 굉장히 중요한 가치를 가집니다.
아무리 좋은 기술이라도 커뮤니티가 만들어지지 않는 기술 스택은 문제 상황이 닥쳤을 때 도움을 받을 수도 없을뿐더러, 나와 같은 문제를 공유하는 사람이 없다면 과연 이 기술이 지속적으로 발전할 것인가라는 의문이 들죠. 그리고 이러한 인식들은 결국 커뮤니티가 더 커지지 못하는 악순환이 되어, 결국 기술 스택의 성장이 멈추고 사용하지 못하는 기술 스택이 됩니다.
그러다가 어떤 기술들은 보편적인 문제를 해결해 주는 것으로 판명이 나는 반면, 어떤 기술들은 커뮤니티를 더 이상 형성하지 못하고 도태됩니다. 어느덧 주류 기술 스택이라고 하는 것이 나오고, 사실상의 표준이 되고 바뀌게 됩니다.
기술 스택은 배우고 익히는 데 시간이 걸려 괴리감이 존재한다
기술 스택은 익히는데 어느 정도의 시간이 필요합니다. 그렇기에 내가 투자할 시간을 고려한다면 보다 검증된 것들을 원하게 됩니다. 그런데 실제 기술 스택이라고 하는 것은 검증이 되기까지 어느 정도 시간이 필요합니다. 그러니 실무 최전선에서 벌어지는 일과 실제 개발자가 되고 싶어서 기술 스택을 선택하는 사람과의 괴리감이 존재합니다.
이러한 과정은 다시 자연스럽게 학습과 채용으로 전파됩니다. 학습하는 사람들은 대개 검증된 기술 스택만 학습하기를 원합니다. 이러한 시장 논리로 인해 커리큘럼은 주요 기술 위주로 재편됩니다. 아직 실무에서는 특정 기술을 여전히 쓰고 있지만, 더 이상 해당 기술을 배우고 싶어 하는 학생과 학원이 없습니다. 이제 개발자들을 수급하지 못하면서 해당 기술은 대가 끊어지며 기술의 흐름이 변해갑니다.
이렇게 사람들이 찾지 않는 기술로 만들어진 코드는 훌륭한 유산(legacy)이 되어 남게 됩니다. 그리고 누군가는 나에게 남겨진 유산을 보면서 한숨을 쉬겠죠. 앞으로도 꾸준히 이어 나가기 위해서는 새로운 기술로 탈바꿈해야 합니다. 언제나 이 적절하다는 시기가 참 어렵습니다.
기술 스택은 결국 트렌드에 의해 결정된다
기술의 변화는 지난 10년간의 프론트엔드가 그랬듯 굉장히 빠르게 변화할 때도 있고, 서서히 변화하는 분야도 있지만 어쨌든 기술은 성장합니다. 우리는 이러한 변화에 적응해야 하며 가만히 있으면 도태되는 것은 확실합니다. 그러나 기술을 배우는 데에는 시간이 걸리는데, 내가 배우고 있는 이 기술이 미래에는 사용하지 않는 기술이라면 어떨까요? 배운 것을 제대로 활용하지 못하고 또 새로운 것들을 배워야 하는 불상사가 생길 수 있기에 기술 스택의 변화는 중요합니다.
또한 지금 쓰고 있는 기술로 만들어진 프로젝트 또한 이러한 기술 변화로 인해 어느덧 낡은 기술이 되고, 레거시가 되어 새로운 기술로 개편해야 하는 운명을 피할 수 없습니다. 그렇지만 너무 빠르게 변화를 시도했을 때 그 기술이 주류가 되지 못한다는 리스크가 존재하고, 너무 느리게 변화하면 뒤처지게 되어 이 적절함을 유지하는 것이 중요합니다. 그리고 개발자라면 커리어상 언젠가 맞이해야 할 적절함을 잘 선택하기 위해, 꾸준히 이 기술 스택의 변화가 어떻게 되어가고 있는지 눈여겨봐야 합니다.
기술 스택은 어떻게 트렌드가 만들어질까?
이번엔 기술 스택에서 어떻게 유행이 만들어지는가에 대해 이해할 수 있는 ‘기술 수용 사이클’이라는 재밌는 이론 모델 이야기를 해보려고 합니다.
기술을 수용하는 우리의 성향
기술은 다 같이 써야 하는 것이기에 유행이 만들어지고, 지속가능성과 학습을 고려한다면 앞으로도 계속 유망할 기술 스택을 잘 골라야 합니다. 또한 유행이 끝난 기술을 붙들고 있지 않아야 하므로, 기술 스택의 변화를 잘 관망하고 고르는 것도 개발자의 주요한 숙제가 됩니다.
기술 스택의 유행과 다른 개발자들의 마음을 예측해서 어떤 것이 더 좋을 것인가를 알아내는 것은 쉽지 않고, 알아낸다고 해도 결국 본인의 취향을 따라가는 것이 개발자입니다. 대신 현재 상황이 어떻게 흘러가고 있는지 살펴볼 수 있는 이론, 기술 수용 사이클에 대한 이야기를 잠깐 좀 해보려고 합니다.
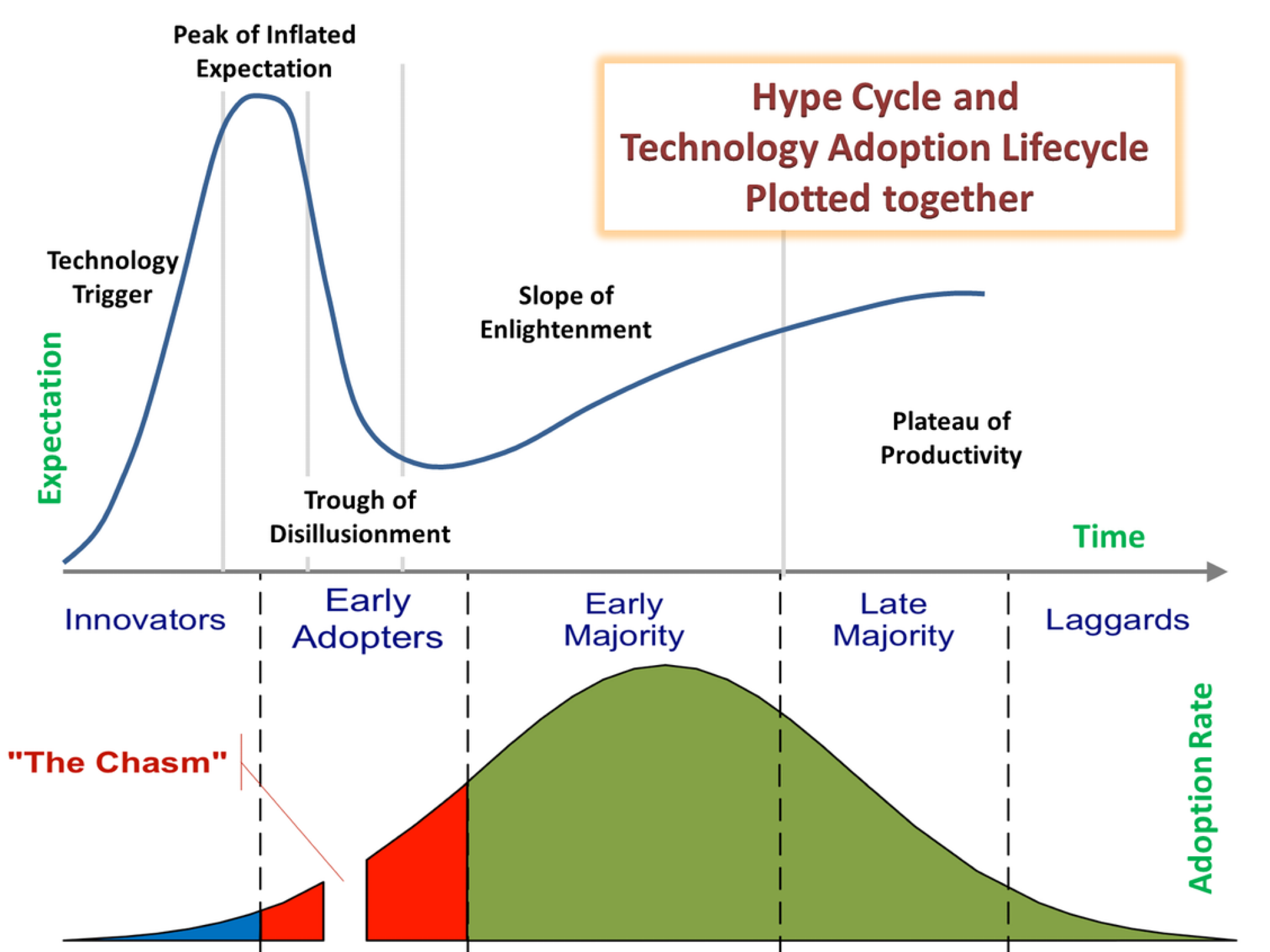
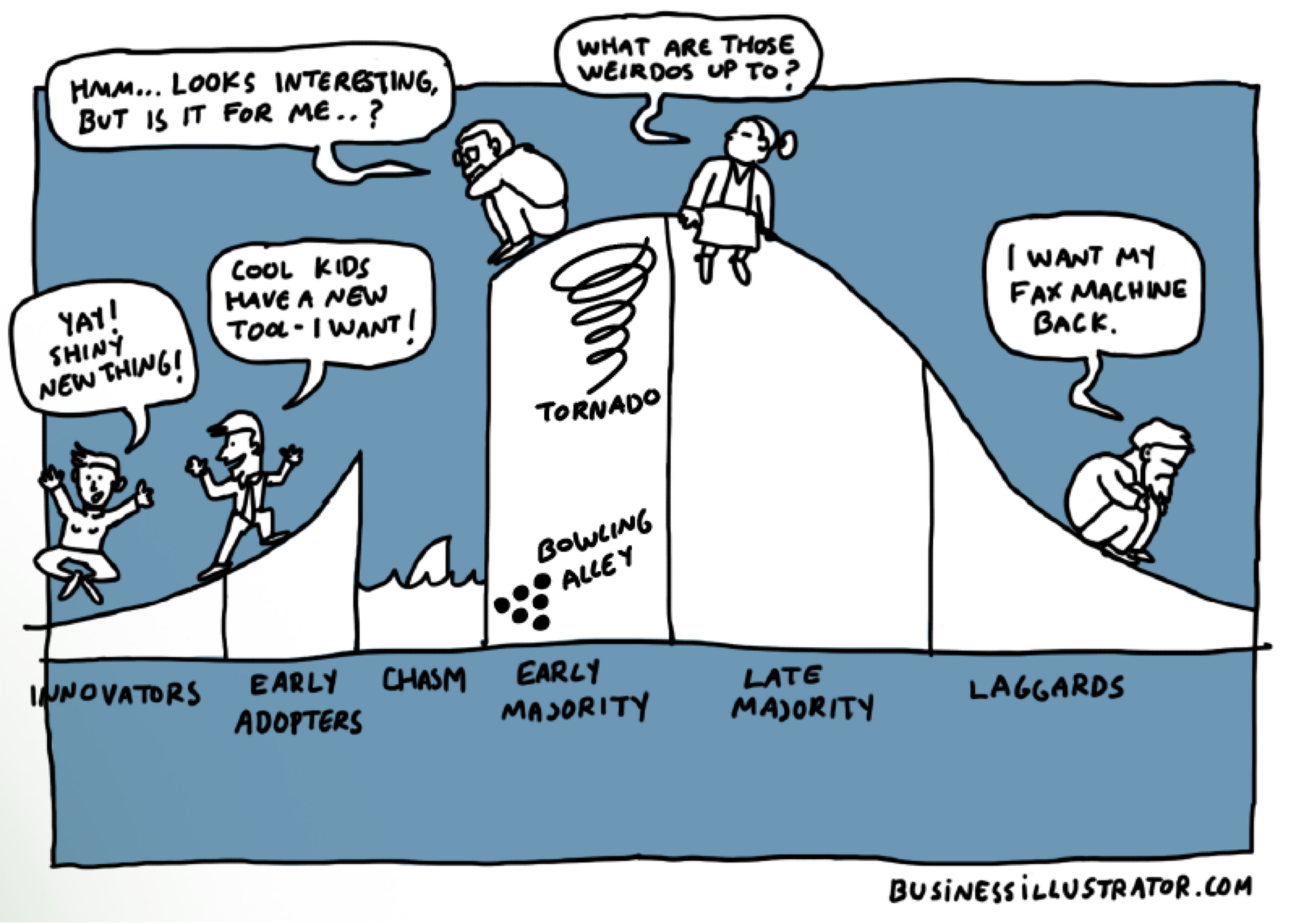
‘기술 수용 사이클’에선 아래 그림과 같이 대략 5가지의 기술을 수용하는 성향이 있다고 얘기합니다.

기술 수용 사이클
기술 수용 사이클(Technology Adoption Lifecycle)
사회과학, 특히 심리학과 마케팅의 교차점에서 연구되어 온 이론 중 하나입니다. 이 사이클은 새로운 기술이나 제품이 시장에 도입되어 널리 받아들여지기까지의 과정을 설명하며, 이 주기는 대개 다섯 가지 주요 단계로 구분합니다. 또한 다양한 사용자 그룹이 기술을 어떻게 받아들이는지에 대한 통찰을 제공합니다.
기술 수용 사이클은 우리가 기술을 어떻게 받아들이는지에 대한 다양한 성향을 설명합니다. 이 이론은 기술 스택의 변화를 이해하는 데 유용합니다.
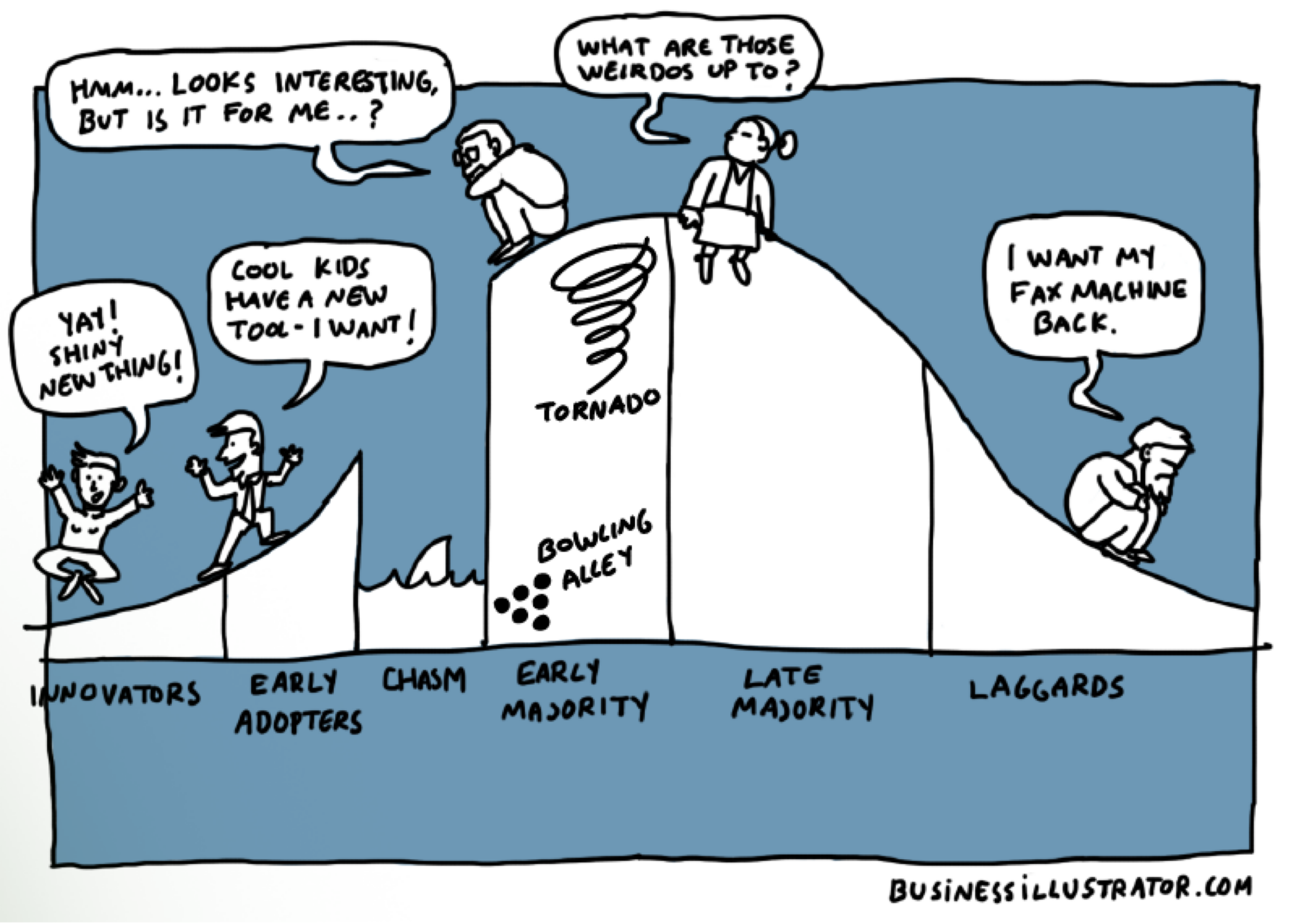
1. 혁신가(Innovators)
“음… 문제가 느껴진다. 이걸 해결할 수 있는 새로운 것을 만들어야겠어.”
혁신가는 항상 문제를 느끼며, 새로운 해결책을 만들어내려고 합니다. 이들은 새로운 것을 만드는 과정에서 리스크를 감수하며, 이러한 혁신가들이 개발한 도구를 우리가 사용할 수 있게 됩니다.
2. 얼리 어댑터(Early Adopters)
“와! 이거 좋다. 여러분 이런 게 있어요!!”
얼리 어댑터는 새로운 기술을 빠르게 발견하고 인식하며, 이를 널리 퍼트리는 역할을 합니다. 이들은 혁신가가 만든 결과물을 사람들에게 알리며 혁신적인 분위기를 조성합니다.
3. 얼리 머저리티(Early Majority)
"오~ 흥미로운데? 근데 지금 나한테 꼭 필요할까?"
이들은 새로운 기술이 흥미롭다고 느끼지만, 바로 받아들일지 고민하는 사람들입니다. 경제적인 시각으로 새로운 기술을 바라보며, 적절한 시기에 기술을 받아들입니다.
4. 레이트 머저리티(Late Majority)
“아~ 또 이상한 거(새로운 거) 나오네. 대세가 되면 그때 하자.”
이 집단은 새로운 기술에 대해 매우 신중하며, 다른 사람들이 이미 기술을 널리 사용하고 있을 때 이를 도입합니다. 후기 다수의 사람들로 변화에 보수적인 경향이 있으며, 새로운 기술을 받아들이기 전에 많은 증거를 요구합니다.
5. 회의론자(Laggards)
“지금 기술이면 충분하지. 뭘 또 배워?”
이들은 새로운 기술에 매우 회의적이며, 전통적인 방법을 선호합니다. 이들은 다른 모든 사람들이 기술을 사용하고 있어도, 가능한 한 오랫동안 기존의 방식을 고수하려 합니다.
이렇게 다양한 성향 중 나는 어떠한 성향의 사람인지, 또 주위 사람들은 어떠한지, 혁신가와 얼리 어댑터가 바라보는 느낌은 어떨지 등을 다양하게 생각해 보면 재밌을 겁니다. 이러한 이론은 새로운 기술 스택에 대해 나와 다른 시각을 가진 사람들, 또는 자신의 성향을 이해하는 데 도움이 될 수 있습니다.
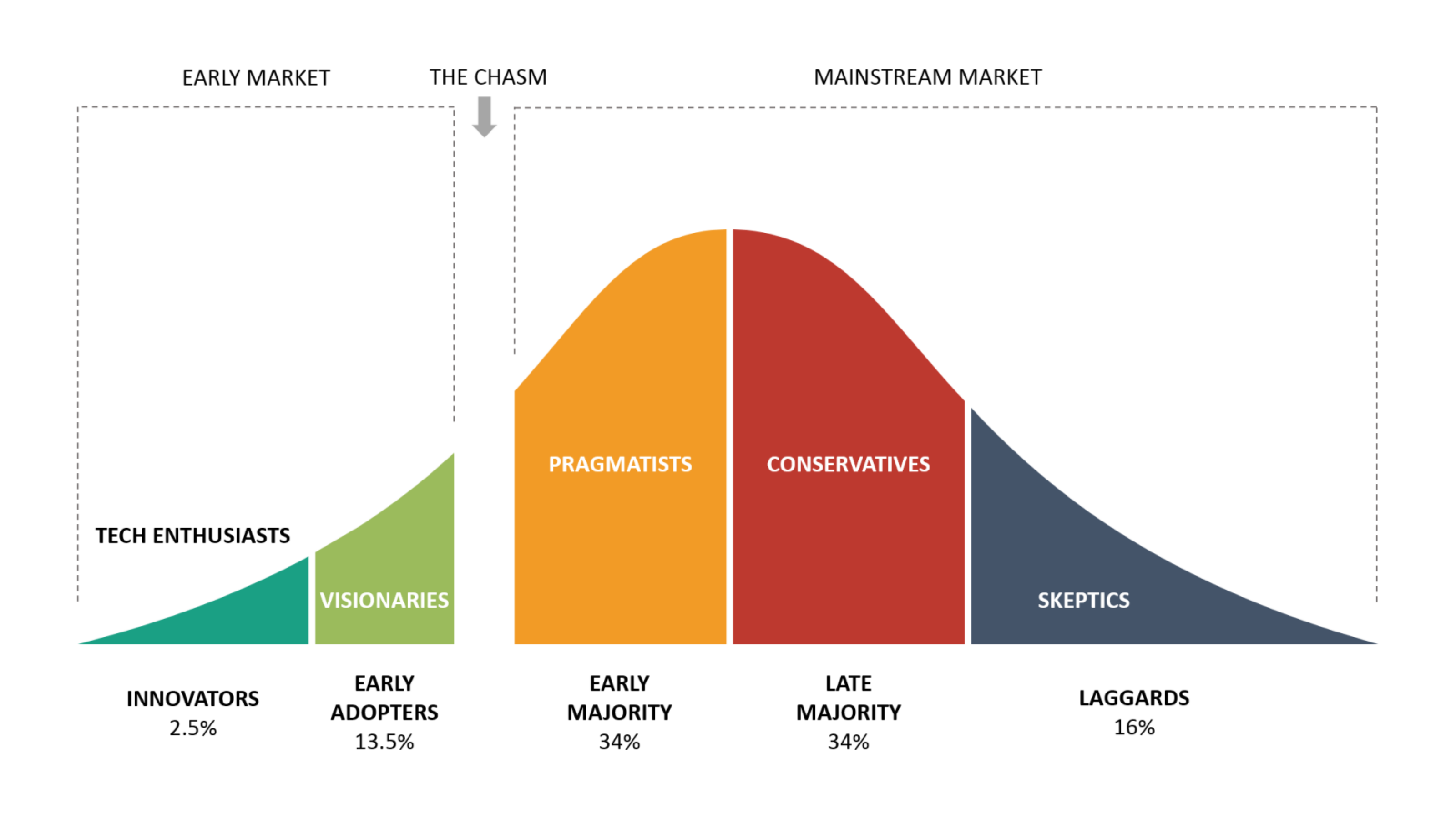
그런데 캐즘(Chasm)은 뭔가요?
캐즘(Chasm)
본래 지질학에서 사용되는 용어로, 매우 깊고 가파른 협곡이나 틈을 의미합니다. 살짝 뜬금없어 보이는 지질학 용어가 기술 수용 사이클에 적용한 것은, 혁신적인 기술이 시장에서 초기 성공을 거둔 후 대중적인 수용으로 넘어가는 과정에서 겪는 '심리적', '시장적' 격차를 비유적으로 표현한 것입니다. 즉, 캐즘의 깊고 가파른 협곡의 의미는 초기 수용자들의 열정과 대중의 광범위한 수용 사이에 존재하는 큰 간극을 의미합니다.

새로운 기술은 특정 문제를 인식하고 해결하기 위해 개발됩니다. 개발자들은 이러한 문제 인식을 바탕으로 기술을 개선하고 해결책을 제시합니다. 그러나 모든 사용자가 동일한 문제 인식을 공유하는 것도 아니고, 다른 사람이 만들어 놓은 해결 방법이 나의 모든 문제를 해결해주지 못한다거나, 해당 방법이 마음에 들지 않을 수도 있습니다. 따라서 모든 새로운 기술이 당사자에는 좋을 수는 있지만, 다른 사용자에게 널리 받아들여지는 것은 아닙니다.
그뿐만 아니라 대부분의 사람들은 새로운 기술에 대해 기본적으로 어느 정도의 저항감을 가집니다. 새로운 기술이 나왔다고 해서 모두가 즉각적으로 받아들이는 것이 아니며, 대부분은 이미 익숙해진 기술을 선호합니다. 이는 사용자들이 기술을 받아들이는 과정에서 눈치 게임이 벌어지는 이유이기도 합니다. 기술을 습득 및 적용하고 교체하는 데에는 상당한 비용이 발생하고, 특히 오래가지 못할 기술을 선택하는 경우 되돌려야 하는 비용을 생각하게 되죠. 그래서 주류가 될 것이라고 생각하는 순간에야 비로소 사람들은 새로운 기술을 받아들이기 시작합니다.
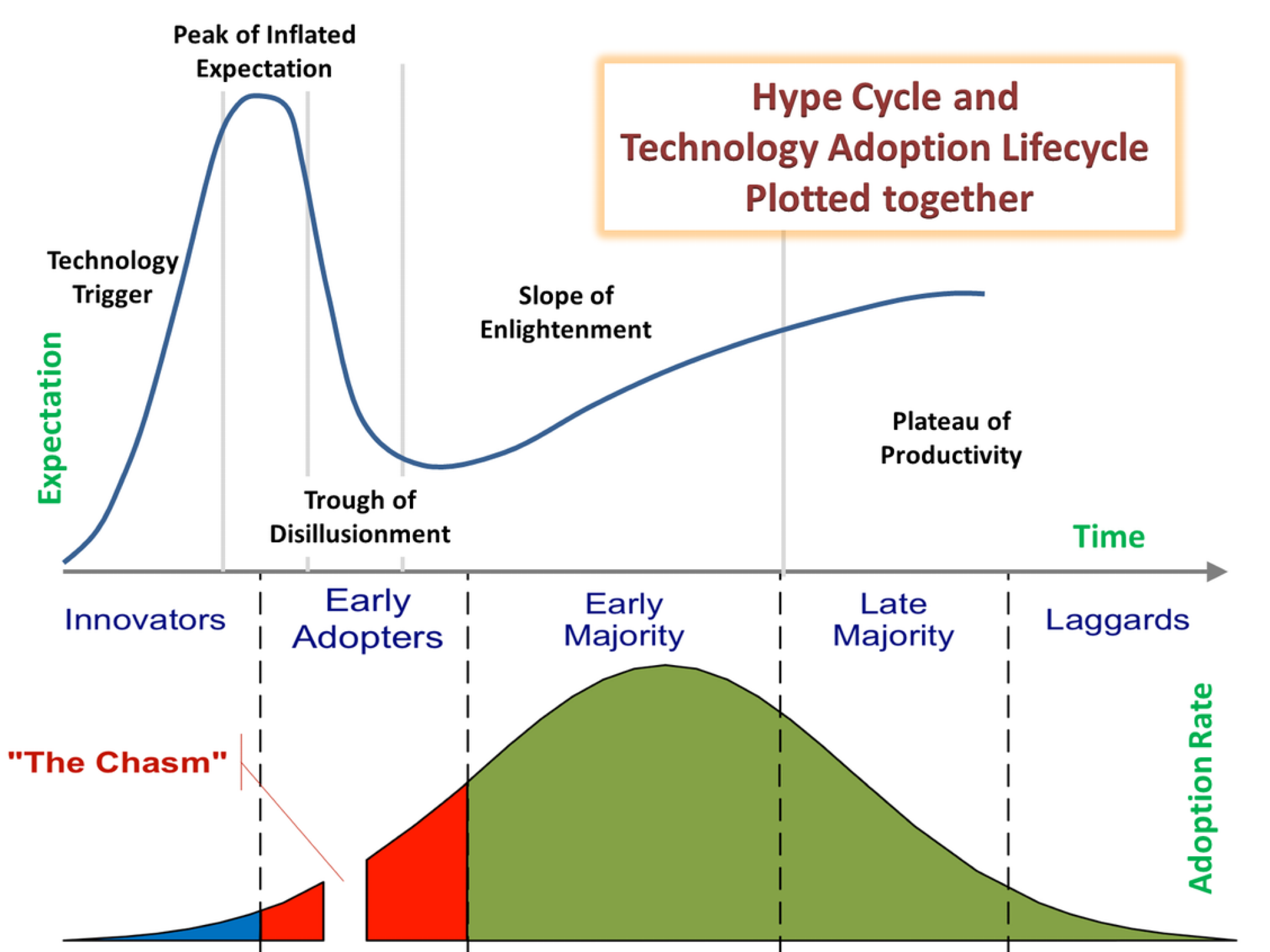
Hype Cycle의 함정, 가장 시끄러울 때는 언제일까?
하이프 사이클(Hype Cycle)
새로운 기술이 시장에 등장했을 때 발생하는 과대광고의 과정을 말합니다.** 이 사이클은 기술의 초기 발표에서부터 대중적인 수용까지의 과정을 아래와 같은 그래프로 표현합니다. 새로운 기술이 등장하면 열성적인 얼리 어댑터들이 하나둘 그 기술에 대해 얘기하면서 관심을 표하다가, 어느 순간 급격히 식는 과정이 발생하고 서서히 살아남은 것들이 대중들에게 퍼져나가는 일반적인 형태를 가지게 됩니다.

- 기술 발표: 새로운 기술이 소개되며, 큰 기대감을 불러일으킵니다.
- 과대광고(하이프): 얼리 어댑터들이 이 기술을 발견하고, 가능성에 대해 열정적으로 토론하며 홍보합니다. 이 단계에서는 "이런 게 가능하다.", "저런 것도 할 수 있다."와 같은 긍정적인 메시지가 넘쳐납니다.
- 현실성 검증: 기술이 실제 환경에서 어떻게 작동하는지에 대한 검증이 이루어집니다. 이때 기술의 한계와 문제점이 드러나기도 합니다.
- 주류 수용: 기술이 널리 받아들여지기 시작하며, 실질적인 사용 사례와 성공 사례가 공유됩니다. 취업 시장에서 해당 기술이 요구되기 시작하는 시점이 이 단계에 해당합니다.
메타버스가 나왔을 때나 블록체인, 전기차, AI 등을 떠올려본다면 하이프 사이클에 대해 이해하기 쉬울 거라 생각합니다. 이를 프론트엔드로 본다면, 처음 jQuery에서 angular.js로 웹 프레임워크의 개념이 옮겨가고, React, Angular, Vue가 나오면서 절정에 달하고, 그 이후 Svelte, Solid, Qwik등이 나타나면서 지난 10년간 프론트엔드의 하이프는 엄청났습니다.
이렇게 새로운 기술이 등장하면서 얼리 어댑터들이 적극적으로 기술들을 사용해 보고, 적용할 때가 가장 시끄럽습니다. “이런 것들이 나왔어요. 이런 걸 할 수 있습니다. 저런 걸 할 수 있습니다.” 하면서 본인이 쓰는 기술 스택이 가장 좋다고 홍보하죠. 이 기술 스택으로 기존의 여러 문제를 해결할 수 있다고 소리칩니다. 그리고 이러한 기술의 변화를 지켜보고 있으면, 대부분의 사람들은 새로운 기술을 배워야 할 것 같은 불안함을 느끼게 됩니다.
이렇듯 하이프가 생기는 까닭은 역으로 얼리 어탭터들이 ‘내가 발견했고 좋아하는 이러한 기술들이 결국 이 캐즘을 넘지 못하면, 대중에게 퍼지지 않게 되어 금방 사장될 것’이라는 걸 알기 때문입니다. 그렇기에 내가 좋아하는 이 기술이 대중에게 알려져, 오래도록 사용할 수 있는 기술이 되기를 바라는 마음에 열정적으로 기술 스택을 홍보하게 됩니다. 이 과정에서 성공해 커뮤니티와 생태계를 만들 수 있다면 롱런할 수 있는 기술이 되고, 그러지 못한다면 아무리 좋은 기술이었다고 하더라도 반짝하고 지나가는 기술로 남기 때문입니다.
2024년 프론트엔드 트렌드: Hype를 지나 안정기로
지난 10년간의 프론트엔드 Hype
지난 10년간은 구글과 페이스북이라는 거대 웹 서비스의 성공으로, 웹 서비스가 돈이 된다는 것이 증명되었는데요. 이에 따라 웹에 대한 개념과 기술이 상당히 진보했습니다. 그리고 함께 찾아온 스마트폰의 혁명과 함께 모바일 시장이 개척됐죠. 거대 IT 기업이 아니더라도 디지털 트랜스폼과 O2O라는 개념 하에 기존의 사업모델을 온라인으로 옮기면 훨씬 더 큰 돈을 벌 수 있다는 믿음을 가지고 모두가 이 시장에 뛰어들었습니다. 이에 덩달아 기술 또한 크게 성장했고요.
기업은 기존에 없던 모델과 새로운 제품을 만들어야 했고, 이 과정에서 초기 사업의 프로토타입이나 사용자를 유인하기 위한 UI/UX가 특히 중요해지면서 프론트엔드의 역할도 훨씬 더 커졌습니다. 초기에 몰렸던 애플리케이션 개발에서도 비교적 단순한 UI를 만들기 위해 네이티브보다는 웹으로 만드는 것이 훨씬 더 생산성 측면에서 낫다는 것이 확인되면서, 모바일에서 프론트엔드의 역할도 더욱 중요해졌습니다.
특히 구글과 페이스북, 뒤늦게 참전한 MS 등 빅테크 기업들이 저마다 웹 분야 기술 리더십을 유지하기 위해, 쉴 새 없이 새로운 기술을 경쟁적으로 만들어냈습니다. 그 결과 웹이라는 생태계의 특성상 특정 벤더와 무관하게, 누구나 생태계에 참여할 수 있게 되면서 유례없는 발전을 이뤘습니다.
게다가 jQuery 기반의 DOM API 조작에서 데이터 바인딩과 컴포넌트라는 개념의 웹 프레임워크의 패러다임 전환, Node, NPM이라는 Javascript의 개발 생태계 확장과 맞물리면서 그야말로 폭발적인 변화를 해왔습니다.

안정기를 찾아가는 2024년 프론트엔드
웹과 모바일이라는 기술혁명은 하이프를 지나 거의 안정기로 접어들었습니다. 해마다 아니, 매 달마다 올라오던 프론트엔드 관련 콘텐츠는 이제 찾아보기 어려워졌습니다. 대신 이제는 AI와 관련된 기술과 콘텐츠로 가득하네요. 확실히 시대가 바뀌었습니다. 그렇지만 이것이 프론트엔드의 몰락을 얘기하는 것은 아닙니다. 하이프가 지났다는 것은 몰락이 아닌 안정기를 의미합니다.
하이프를 지나 이제는 캐즘을 넘은 기술들과 그렇지 않은 기술 간의 격차가 서서히 드러나는 중입니다. 결국 프레임워크의 승자는 ‘리액트(React)’가 되었는데요. 레이트 머저리티(늦은 다수)로 대표되는 학원가에서도 대다수의 학습 커리큘럼에서 리액트가 채택되고 있는 만큼, 이 격차를 좁히기는 쉽지 않을 거라 생각합니다.
리액트에 아쉬움을 토로하며 여러 가지 대체 기술이 제안되었지만, Redux나 Webpack과는 달리 리액트는 지속적으로 문제점을 개선했습니다. 또한 새로운 개념을 항상 먼저 제시하며, 대체 기술들이 주장하는 리액트의 아쉬움도 적당히 흡수하는 모양새입니다.
개인적으로 ‘스벨트(Svelte)’를 선호했던 사람으로서 리렌더링을 최소화하고, useMemo등을 통한 최적화를 수동으로 잘하는 것이 리액트를 잘 쓰는 방법인 게 항상 의아했는데요. 스벨트의 컴파일러 개념을 리액트에 적용한다는 것을 보면서 리액트의 발전을 응원하게 됐습니다.

사실상 표준이 되어버린 타입스크립트
이제 타입스크립트는 자바스크립트를 완전히 대체하며 당연히 배워야 하는 언어가 되었습니다. 대부분 새롭게 만들어지고 있는 Node와 런타임 환경인 Deno나 Bun의 경우, 기본적으로 Typescript를 지원합니다. 얼리 머저리티의 지표가 되는 채용공고에서도 언제나 Typescript 경험을 요구하는 것은 빠지지 않고 있습니다.
더욱이 다음 EMCAScript 스펙에 추가됐으면 하는 설문에서도 언제나 자바스크립트에서 타입 지원이 1등입니다. 만약 타입이 표준으로 추가된다면 타입스크립트의 스펙과 다르게 만들지는 않을 거라고 생각합니다.
이제는 Npm에서도 타입스크립트가 아닌 라이브러리는 찾기가 어려운 실정입니다. 그러니 자바스크립트를 배울 때 타입스크립트로 배우길 바랍니다. 타입스크립트 스펙은 계속 성장하고 있으나, 대부분의 새로운 스펙은 실무에서 거의 쓰일 일이 없습니다. 실무에서 쓰는 타입스크립트는 상당히 쉬운 편이니 걱정하지 않아도 됩니다.
Back to the Backend, 메타 프레임워크의 부상(feat. Next.js)

iPhone, iPad로 대성공을 한 스티브 잡스는 다음 프레젠테이션에서 아이폰에서 탄생시킨 UI를 다시 Mac에 접목시키면서, MacOS의 UI를 대대적으로 업데이트하게 됩니다.
마찬가지로 리액트와 더불어 프론트엔드의 기술적 성장은 놀랍게도 매우 성공적이었습니다. 자바스크립트 프레임워크의 탄생으로 시작된 프론트엔드의 발전은 웹 개발 특유의 편리함, 생산성 등이 부각되면서, 기존의 앱 개발 방식 그리고 기존의 웹 개발 방식의 틀을 바꾸는 데 큰 영향을 줍니다.
이렇게 프론트엔드에서의 개발 경험을 그대로 가지고, 다시 백엔드의 개발로 사용하자는 것이 현재 프론트엔드 기술의 트렌드입니다. 여러분도 잘 알고 있는 Next.js, Remix, Astro 등이 그러합니다. 프론트엔드 개발 경험을 그대로 유지하면서, 백엔드 개발과 클라이언트 개발을 동시에 할 수 있는 형태로 유니버셜한 프레임워크를 지향하고 있습니다.
특히 프론트엔드를 중심으로 개발하는 경우, 주요 로직만 개발하고 백엔드를 직접적으로 다루지 않기에 개발 생산성 측면에서도 좋지만, 서버리스와 클라우드와의 궁합도 좋아서 전체적으로 이러한 방향으로 성장하는 중입니다.
여전한 JamStack과 마이크로서비스로의 변화
물론 이러한 방식에는 백엔드 분야의 저항과 기존 개발 방식 고수로 인해 급격히 변화하고 있지는 않습니다. 대부분의 백엔드 개발이 Java를 기반으로 하고 있는데, 결국 백엔드에서 중요한 덕목은 안정성입니다. 서버리스나 클라우드의 경우 일부 어쩔 수 없는 장애를 맞이할 수 있는데, 이를 제어하지 못하는 것은 큰 손실입니다. 결국 큰 기업에서는 자체적인 백엔드 인력과 인프라를 구축하고, 자연스럽게 자바를 기반으로 하는 백엔드 생태계를 구축하게 됩니다.
그래서 Next와 같은 메타 프레임워크를 하게 되면 별개의 Node 서버를 띄워야 하고, 이 인프라와 안전성을 유지해야 하는 과제가 백엔드에 있는지, 프론트엔드에 있는지는 애매한 문제입니다. 서버리스로 하면 Vercel과 같은 특정 벤더에 의존하게 되는데, 이것 또한 비용과 제어권 측면에서 고민되는 문제입니다. 그래서 JamStack(Javascript, API, Markup)으로 분화된 개발 방식은 여전히 대부분의 회사에서 채택하는 보편적인 개발 방식입니다.
그러나 이렇게 만들어지는 거대한 서비스를 한 번에 배포하고 수정하는 것은 괴로운 일입니다. 그래서 기술 스택은 동일하게 가져가되, 각각의 서비스를 작게 만들어서 지속적으로 배포할 수 있도록 ‘마이크로서비스 아키텍처’를 가져가고자 하는 것도 중요한 기술적 관심사입니다.
과한 프론트엔드 사용에 대한 경종

물론 이렇게 급변해 버린 프론트엔드의 변화가 달갑지 않은 사람들도 많습니다. 너무나 당연해진 이러한 프론트엔드 개발 방식이 스펙이 간단한 Form과 버튼에 클릭을 달기 위해 리액트를 쓰는 것이 맞는가? 오토 스크롤 로딩을 달기 위해 API를 만들고, React-Query를 연결하는 게 맞는가? 하는 의구심이 듭니다.
특히 백엔드를 중심으로 하는 웹 개발자들에게는 이러한 변화가 상당히 부담스럽습니다. 그렇지만 jQuery를 써서 간단히 하면 되지 않느냐는 말을 하면 철 지난 개발자 취급을 받는 현실입니다.
2024년 초, ‘htmx’이라는 라이브러리가 백엔드 개발자 사이에서 주목받게 된 것도 이러한 이유였습니다. 경량화되고 특정 기술에 종속되지 않는 라이브러리를 원하면서, 프론트엔드와 백엔드간의 기술 격차와 이해도가 달라지는 것에 대해서도 우려 섞인 이야기들이 나오는 형국입니다.
이미 거대해진 프론트엔드 생태계와 Node를 기반으로 백엔드를 넘보려고 하지만, 이미 거대해진 백엔드 생태계에 Node 환경을 억지로 권유하거나, 프론트엔드 기술이 오버엔지니어링이 되어버린 것에 대한 염증을 느끼는 커뮤니티의 인식이 있어, 앞으로 어떤 기술 스택이 사람들에게 선택받게 될지 궁금해집니다.

오늘 해볼 이야기는 ‘2024년 프론트엔드 기술 스택’입니다. 프론트엔드는 지난 10여 년간 빠르게 기술이 발전하면서, 해마다 올해의 기술 전망을 바탕으로 한 ‘20XX 프론트엔드 기술 스택’과 같은 아티클이 자주 나왔습니다. 그래서 저도 ‘2024 프론트엔드 기술 스택’이라는 제목으로 글을 작성해 보고자 합니다. 그러나 기술 전망이란 예측하기가 어렵고, 저는 이에 능통한 전문가가 아니기 때문에 <2024 프론트엔드 기술 스택>에 관한 이야기도 있지만, 기술 스택 그 자체에 대해서 함께 이야기해 보려 합니다.
기술 스택은 우리가 개발을 배울 때와 프로젝트를 시작할 때 항상 처음 정하는 것이라 너무 익숙하지만, 그만큼 기술 스택이라는 것 그 자체에 대해서는 깊게 생각하지 않는 것 같습니다. 그래서 이 글을 통해 기술 스택에 관한 제 생각을 한번 설명해 보는 시간을 가져보려고 합니다.
기술 스택은 어떻게 정해야 할까요?
사이드 프로젝트를 시작하면 맨 처음에 하는 고민이 바로 “프로젝트 환경을 어떻게 세팅할까요?”인데요. 이 과정에서 수많은 기술 스택들이 논의됩니다. 이러한 기술 스택은 어떤 기준으로 정하면 좋을까요?
기술의 적절함이란 무엇인가? 원론적인 기술 스택을 선택하는 기준
기술 스택을 어떻게 선택할까요? 기술의 발전에 따라 기술 스택의 선택 기준도 계속해서 변화하기 마련입니다. 하지만 기술 스택을 선택할 때 고려해야 할 몇 가지 원칙적인 기준이 있습니다.
- 범용성과 특수성 : 우리가 하고자 하는 프로젝트에 필요한 기술인가?
- 학습비용 : 새로 배워야 하는가? 배우기에 용이한가?
- 커뮤니티와 지원 : 모르는 문제를 접할 시 해결책을 찾기 쉬운가?
- 인력수급 : 이미 학습된 인력의 확보가 용이한가?
- 지속가능성 : 기술이 장기적으로 지속 가능하며, 기술 발전 트렌드에 부합하는가?
기술 스택을 결정할 때 가장 중요한 것은 수행하는 프로젝트의 ‘범용성과 특수성’을 고려해야 한다는 것입니다. 범용성은 내가 속한 분야에 대해 지금까지의 기술을 가장 잘 구현할 수 있는 베이스 기술을 의미합니다. 대개 언어와 특정 프레임워크가 기본 세트가 되곤 합니다. 예를 들어, 백엔드라면 Java와 Spring Boot, 프론트엔드라면 Typescript와 React, 데이터베이스라면 SQL과 MY-SQL 등이 있겠네요.
개발 생태계는 기술이 차곡차곡 쌓여 여러 가지 계층을 만들면서 올라오게 됩니다. 그리고 많은 사람들이 여기저기에 그 기술을 쓰면서 넓고 평평해지며 단단해져 갑니다. 이러한 추상화라는 개념을 통해 우리가 당장 필요한 것의 전체를 알지 못해도, 누군가 잘 만들어 둔 1 depth 정도의 깊이만으로도 충분히 구현이 가능합니다. 그래서 처음부터 만드는 것이 아닌 기본 스타트 패키지를 이용하는 것이고, 기본 도구인 만큼 보편적인 것들을 사용하게 됩니다.
그러나 범용성을 추구하기 때문에 내가 특정한 문제를 해결해야 한다면, 그에 딱 맞는 다른 기술이 필요할 수 있습니다. 뾰족한 문제에는 뾰족한 도구가 필요합니다. 이러한 프로젝트의 특수성을 이해하여 그에 적절한 기술 스택을 혼용하며, 적절히 범용성과 특수성의 부분을 고려해 기술 스택을 선택하게 됩니다.
다음으로기술 스택의 학습 비용 또한 중요합니다. 특정 기술이 좋다고 해도 그 기술을 익히는 데 비용이 많이 든다면 대부분의 사람들은 배우지 않으려고 합니다. 이렇게 접근성이 낮은 기술들은 언뜻 대단해 보이지만, 실제 사용하는 사람들이 없기 때문에 여러 시행착오가 공유되기 어렵고 사용 방식의 이해도가 달라서 의도치 않은 문제를 발생시킵니다. 비슷한 기능을 제공한다면 사람들은 결국 더 쉬운 쪽을 택하게 됩니다.
대표적인 예시로 ‘Redux’를 들 수 있는데요. 초창기 리덕스는 좋은 개념으로 만들어진 라이브러리였지만, 실제로 그것을 적용하거나 응용하는 데 어려움이 있었습니다. 그 결과 누구나 써야 하는 상태 관리 라이브러리에서 3년 뒤엔 가장 쓰기 싫은 기술 1위에 오르는 불명예를 안았습니다. 이러한 점을 의식해 나중에는 ‘Redux Toolikt’으로 더 쉬운 방식을 제공했지만, 어느샌가 더 쉬운 형태의 ‘Zustand’에게 조금씩 자리를 내주고 있는 형국입니다.
개인적으로 좋아했던 ‘rxjs’도 범용적이고 강력한 기술 스택이긴 했으나, 라이브러리의 학습 비용이 높은 관계로 특수한 기술로 치부됐습니다. 또한 응용 방식과 사용 방식이 달라서 어려웠던 터라, 널리 퍼지지 못한 기술 스택이 됐습니다.
잘 모른다면 커뮤니티와 생태계가 큰 도구를 선택하는 것이 좋다
이렇듯 기술 스택이라고 하는 것은 그 자체로 좋은 것보다, 여럿이 함께 써줘야 하는 것이기에 ‘커뮤니티와 지원’이 굉장히 중요합니다. 결국 이 도구가 나의 모든 문제를 해결해 주는 해결사가 아니라 하나의 도구이기에, 이 도구를 가지고 문제를 푸는 사람은 결국 나입니다. 게임도 하는 사람이 많아야 공략이 다양하게 나오는데, 나 혼자 하고 있다면 문제를 발견할 때마다 참고할 수 있는 것도 없이 혼자서 해야겠죠.
흔히 개발은 스택오버플로우와 구글링으로 만든다고 하는데, 그 스택오버플로우와 구글에 나오지 않는 에러가 내 화면에 뜨고 있다고 상상해 보세요. 그 막막함은 이루 말할 수 없을 겁니다. 보통 기술 검토(개발자 용어로는 헤딩, 혹은 삽질이라 불리는 그것)라 불리지만, 남이 만든 것을 어떻게 쓴 것인지 알아내는 과정은 개발의 실력과 무관하게 (전혀 무관한 것은 아니지만) 참으로 괴로운 과정입니다.
이러한 문제를 몇 번 겪다 보면 아무래도 유경험자를 원하게 됩니다. 조금이라도 먼저 깨져본 사람을 찾게 되죠. 그래서 기술 면접에서 “해봤나요?”, “어떤 어려움을 겪었나요?”, “어떻게 해결했나요?”를 항상 물어보게 되는 이유기도 합니다.
결국 팀원이 가장 많이 알고 있는 기술을 쓰면 좋다
어떠한 새로운 기술이 우리의 문제를 해결해 주는 뾰족함을 갖고 있는 게 아니라면, 결국 쓰는 사람이 많은 기술이 대부분은 더 좋습니다. 그래서 함께하는 사람들이 가장 많이 알고 있고, 자주 쓰는 기술을 택하면 대부분 큰 문제가 없습니다. 사람들은 자신이 선택한 기술이 오래가기를 원하고, 회사 또한 그 기술이 오래가기를 원합니다. 이 모든 것은 그 기술이 지속 가능한가? 하는 지속가능성으로 이어집니다. 회사의 경우 서비스를 1~2년만 하는 것이 아니라 10년, 20년을 바라봐야 하는데, 기술이 지속되지 않는다고 하면 상당히 큰 리스크가 됩니다.
그래서 결국 돌고 돌아 다른 사람들이 많이 쓰고, 지금 유행하는 기술을 고르게 되어 있죠. 그렇다면 이 트렌드와 유행은 내가 정하는 것도 아닌데 도대체 어떻게 만들어지는 걸까요?
어떤 기술 스택을 배워야 하나요?
배워야 할 게 너무 많다?!
문제를 인식하고 새로운 문제 해결법을 제시하고자 하는 멋진 ‘혁명가’들, 그리고 내가 발견한 좋은 기술이 캐즘을 넘어 보편적인 기술이 되기를 바라는 ‘얼리 어탭터’들의 열정적인 홍보로 해마다 기술 스택과 정보는 새로운 것들이 태어나고 소개됩니다. 그래서 얼리 머저리티와 레이트 머저리티에 속한 대부분은 이러한 하이프의 과정에서 쏟아지는 정보의 홍수로 불안함을 느낍니다. 누구나 ‘회의론자’에 속해 성장 없이 도태되고 싶지는 않기에, 언제나 새로운 기술의 변화를 받아들이고자 노력합니다.
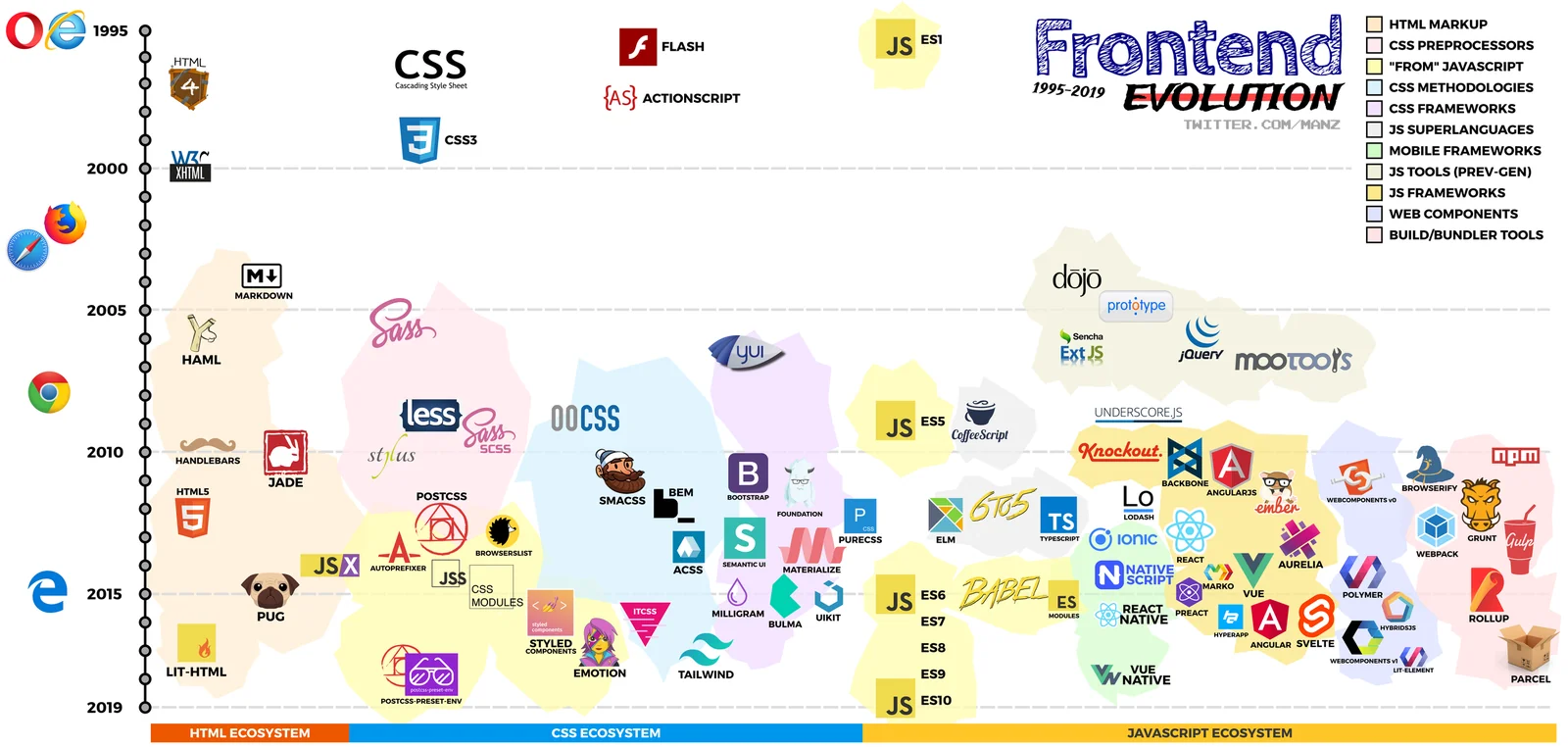
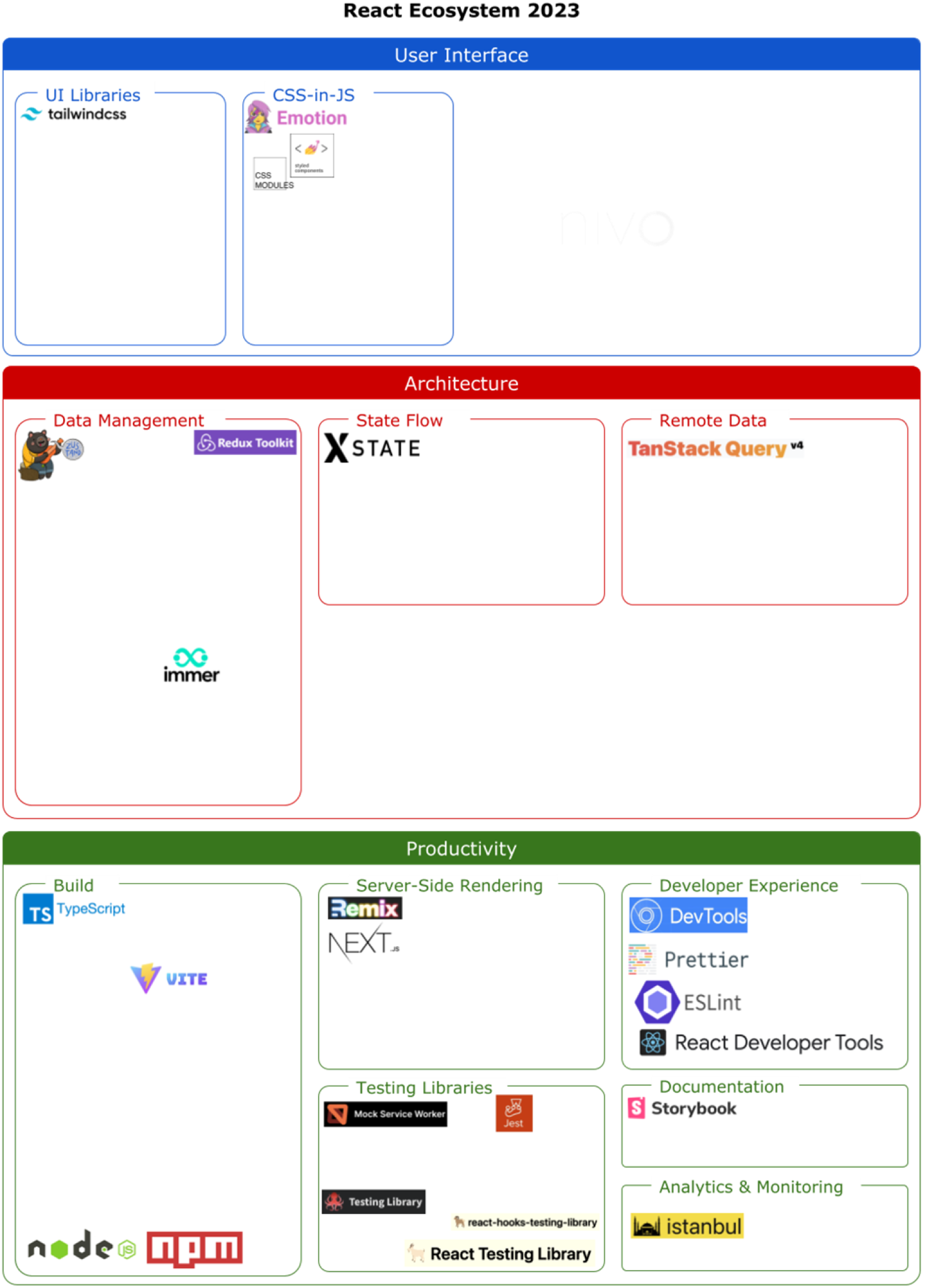
아래 자료를 보면 프론트엔드도 아니고, 단순히 리액트 생태계만 들여다봐도 상당한 양의 기술이 존재합니다. 그리고 어마어마한 정보 속에서 어디서, 무엇부터 배워야 할지 겁이 납니다. 남들은 다 새로운 기술을 하는 것 같은데 나만 뒤처지고 있다는 생각도 듭니다.

이 중에서 몇 개나 알고 있나요?
캐즘을 넘는 기술은 별로 없고, 넘기기도 정말 어렵다
실제로 어떤 기술이 주류가 되고, 시장에서 쓰이기 위해서는 혁명가나 얼리 어댑터가 아닌 다수의 대중이 사용해야 합니다. 그러나 대중들은 새로운 기술을 받아들이는 데 주저하거나 저항할 수 있죠. 기술이 완전히 대중화되었다는 확신이 들기 전까지는 쉽게 본인의 기술 스택을 바꾸지 않습니다.
그래서 새로운 기술들이 많이 나오더라도 실제로 널리 채택되어 캐즘을 넘는 경우는 매우 드뭅니다. 이는 기술 스택의 선택에 있어서 너무 조급해하지 않아도 된다는 것을 의미합니다. 만약 늦은 다수 속에 속해 있더라도, 결국 중요한 것은 현재 사용하고 있는 기술을 잘 활용하고 필요한 경우 새로운 기술을 배워나가는 능력입니다. 이러한 관점에서 본다면, 다들 쓰는 것들만 쓰게 되는 현상은 굉장히 자연스러운 일이죠.

결국 실제로 사용하고 있는 것들은 얼마 되지 않으며, 대부분은 여러분들도 이미 알고 있는 것입니다.
결국 특정한 범주에 있는 기술 중에서 캐즘을 넘은 기술이 주류가 되면서, 기술 스택은 1~2개로 정리됩니다. 다수가 선택한 기술은 커뮤니티의 성장과 더불어 커뮤니티를 성장시키는 기술 성장에 힘입어 더더욱 가속화됩니다. 반면 캐즘을 넘지 못한 기술들은 더 나은 문제 인식과 해결법을 가졌더라도 결국 성장하지 못합니다. 이렇게 만들어진 문제 인식과 해결법은 서로에게 영향을 주어, 주류가 된 기술 스택에서 이를 해결하고 나면 더욱 범용적인 기술 스택이 되면서 그 자리를 굳건하게 지킵니다.
캐즘을 넘었는지는 어떻게 알 수 있나요?
혁신가와 얼리 어댑터들이 기술을 소개할 때와 레이트 머저리티(늦은 다수)에게 기술을 소개할 때는 확연히 다릅니다. 대부분의 새로운 문제들을 해결할 수 있다는 식으로 현업이나 컨퍼런스 등에서 얘기하지만, 우리에게는 생소하게 느껴지죠. 그러나 얼리 머저리티(초기 다수)에게 전파되어 주류가 된 기술들은 알려진 문제 해결 과정이 공유되곤 합니다. 그리고 확실하게 커리큘럼이 만들어지고, 일반적인 강의나 취업 블로그, TIL(Today I Learnd)등에서 언급되고 있다면 캐즘을 넘었다고 볼 수 있습니다.
사실 여러분도 이미 잘 알고 있는 부분이라고 생각합니다. 다만 공부를 하면서 이 세계를 점점 더 알아갈수록, 최신 기술과의 괴리감을 느끼며 불안감이 커집니다. 특히 내가 속한 회사가 최신 기술과는 거리가 있다고 느껴질 때 더 그런 경향을 보입니다. 그러나 지금 쓰이고 있는 기술은 여전히 쓸모가 있기 때문에 쓰는 것이며, 생각하는 것보다는 세상이 그렇게 빨리 변하지는 않다는 걸 기억하세요.
다양한 기술이 나와도 뭐든 할 수 있는 기본기를 익히자
이러한 기술 스택의 변화에서 우리가 취해야 할 자세는 우선 기술 스택의 숙련도와 이해도는 다른 개념이라는 것을 아는 것입니다. 우리는 개발자로서 전문성을 갖추기 위해, 그리고 실무에서 1인분 이상의 역할을 하기 위해 시대가 요구하는 기술 스택을 잘 사용할 수 있어야 합니다. 그러기 위해서는 그냥 알고 있는 것이 아니라 어디에 어떻게 사용해야 하는지, 노하우 등 특정 기술 스택의 문제 해결 경험을 쌓는 것이 중요합니다. 이러한 것들을 바로 기술 스택의 숙련도라고 할 수 있습니다.
우리가 여러 코드를 작성하면서 겪는 문제의 범주는 생각보다 크지 않습니다. 대부분 배워온 환경이나 문제 인식, 학습했던 내용이 비슷하기 때문이죠. 혁신가들이 만들어 낸 새로운 문제 해결도 기존의 해결법에서 좀 더 나은 수준의 무언가일 확률이 높습니다. 가령 React와 Angular, Vue는 모두 jQuery의 DOM 기반의 웹 개발 방법보다는, 컴포넌트와 데이터를 기반으로 렌더링하는 방식이 더 낫다는 인식에서 출발한 ‘웹 프론트엔드 프레임워크’라고 하는 범주에서 보면 상당히 유사합니다.
물론 그 안에서 Vue의 특징, React의 특징, 그리고 각 프레임워크별 철학이 다르기에 사용법이 달라서 숙련도의 차이는 있을 수 있죠. 그러나 뷰를 잘하면 리액트도 잘하고, 리액트를 잘하면 앵귤러도 잘할 수 있습니다. 개념적으로 접근하는 방식이 유사해서, 그와 비슷한 기능들을 해당 프레임워크에서도 찾을 수 있기 때문입니다. 이에 더해 각 프레임워크별 차이점을 인지하고 있다면, 더더욱 React스럽게, Vue스럽게, Angular스럽게 코딩하는 것도 가능해집니다.
이러한 개념들을 알고 있는 것들이 바로 기본기가 됩니다. 문제 인식과 해결 방식에 대해 이해하면 기술의 범주도 이해할 수 있습니다. 이렇게 기술의 범주로 놓고 보면 유사한 배경과 목적이 존재합니다. 그리고 조금씩 다른 저마다의 코어 컨셉이 있죠. 내가 특정 범주의 기술 스택에 대해 하나의 숙련도를 높여야 한다면, 나머지는 이해하는 것만으로도 충분합니다. 기술의 범주, 문제 인식과 배경, 그리고 코어 컨셉만 이해하고 있더라도 기술 스택의 트렌드를 따라가기에는 충분합니다. 그리고 커뮤니티의 인식과 반응, 성장 속도를 보고 있다면 더 금상첨화겠네요.
트렌드 파악: 범주와 패러다임 이해하기
대부분의 기술은 기존의 범주를 유지하면서 조금씩 다른 코어 컨셉을 들고 옵니다. knockoujs, angaulrJs에서 React로, Vue로 그리고 Svelte, Solid, Qwik 등은 ‘웹 프론트엔드 프레임워크’라는 큰 틀 안에서 조금씩 개선합니다. 새로운 코어 컨셉과 개념을 들고 오지만 범주는 변하지 않습니다.
그러다 간혹 범주 자체가 생겨나는 경우가 있습니다. jQuery에서 프레임워크로 패러다임이 완전히 변했던 것처럼, 전에 없던 새로운 범주들이 생겨납니다. 프론트엔드는 전에 없던 분야였기에 이러한 범주들이 빠르게 생겨났다는 특이성이 있는데, 이렇게 새로 생겨나는 범주를 이해하는 것이 중요합니다.
개발 언어, 프레임워크, 상태관리, 서버 상태관리, 유틸리티 CSS, 디자인 시스템, CSS 프레임워크, CSS 방법론, 패키지 관리자, 런타임 환경, 빌드도구, 번들러, 개발 도구, 테스트 도구(유닛 테스트, e2e 테스트, UI 테스트), 문서화 도구(API 문서화), 메타 프레임워크, 데이터 분석 도구 등의 기술 스택의 범주를 이해하고 각 범주의 대표적인 문제 인식과 주류인 도구를 알고 있다면, 새로운 기술이 나왔을 때 1) 기존의 어떤 범주의 어떤 문제를 개선하고자 하는 것인지 2) 전에 없던 새로운 패러다임과 범주를 만들어내는 것인가?를 생각해 볼 수 있습니다. 그리고 이 중에서 2번에 해당한다면 조금 더 신경 쓰면서 지켜보는 것을 추천합니다.
2024년 알아두면 좋은 ‘프론트엔드 기술 스택과 범주’
개인적으로 기술 스택을 추천하는 것을 별로 좋아하지 않습니다. 여전히 각 프로젝트마다 다른 기술 스택을 쓸 수 있고, 당시에는 선택할 만한 이유가 있었을 것이기 때문이죠. 단순히 이제 주류가 아니라는 이유만으로 기술 스택의 우위를 논하거나, 특히 추천 기술을 사용하지 않는 사람들에게 좋지 않은 영향을 준다고 생각합니다. 기술 스택의 다양성을 죽이고 격차를 벌리게 만드는 행위가 될 수 있죠.
그렇지만 해당 글의 제목을 통해 이러한 내용을 기대한 분들도 있을 거고, 처음 입문한 사람들에게도 도움이 될 수 있을까 해서 가장 무난한 형태의 지금 알아두면 좋은 기술 스택을 소개해 봅니다. 기술을 선택한 기준은 주로 참고하는 사이트인 Best JS: 2023 자바스크립트 라이징스타의 각 부분에서 가져왔으며, 여기에 개인적인 의견을 덧붙였습니다.
개발 언어 부문: Typescript
- 협업, 인터페이스 IDE 자동완성 면에서 탁월한 성능을 가지고 있기에 대부분의 회사가 채용하고 있습니다.
- Type은 자바스크립트에서도 다음번 가장 먼저 개선되었으면 하는 스펙입니다.
- 이제는 대부분의 라이브러리들이 이제 Typescript로 재작성되고 있습니다.
- Babel을 써야 할 이유가 사라지고 있습니다.
- 대안: Javascript
프레임워크 부문: React
- 변해버린 웹 개발 판도에서 프레임워크 1개는 이제 필수가 되어버린 상황입니다.
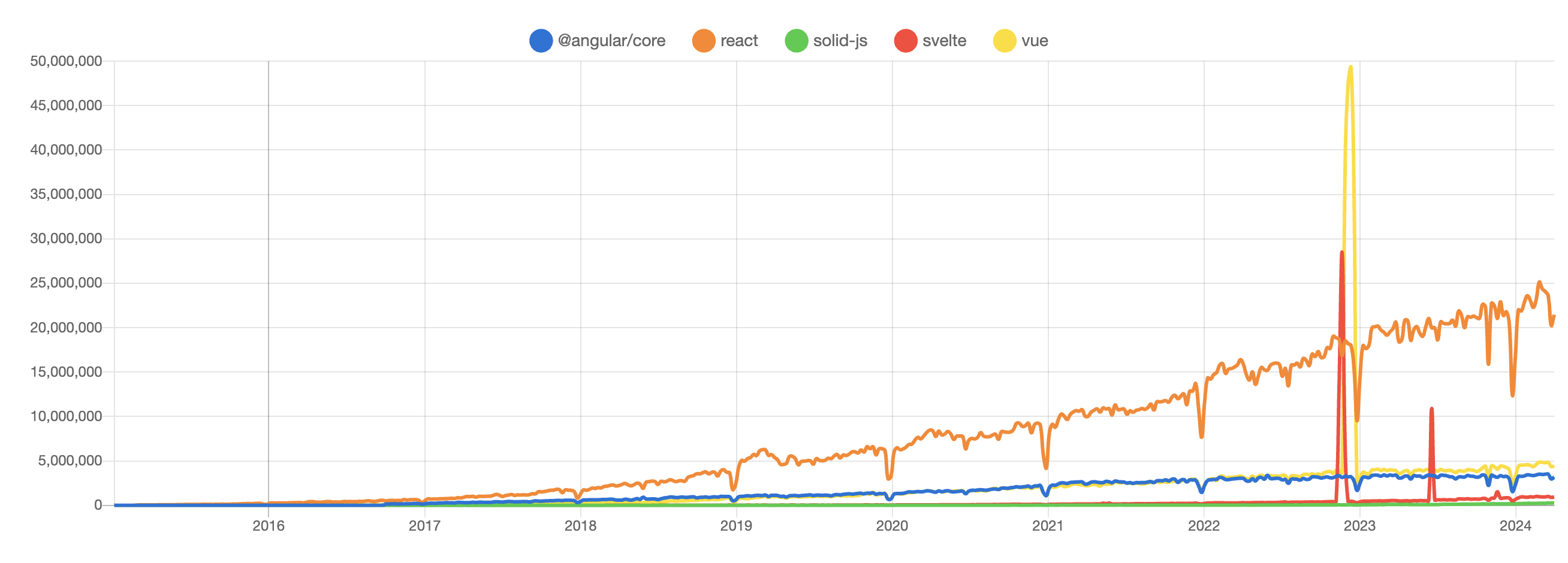
- 2018년을 기점으로 React의 시장 점유율은 압도적으로 1등이 되었습니다.
- 대부분의 회사에서 새로운 프로젝트에는 React를 사용하고자 하고 있습니다.
- 그래서 대부분의 커리큘럼에서 React가 기본이 되고 있습니다.
- angular와 vue의 자책골
- svelte, solid, qwik는 캐즘을 넘지 못하고 있습니다.
- 인력수급 면에서도 좋든 싫든 해야만 하는 웹 프레임워크입니다.
- 대안: Vue
메타 프레임워크 부문: Next.js
- SSR 프레임워크의 선두 주자인 Next는 여전히 이 위치를 선점하고 있습니다.
- 실전에서 쓰고 있는 사람들은 Next에 대해 자주 바뀌는 스펙과 Vercel에 대해서 완전히 호의적이지는 않지만, 그렇다고 Remix로 갈아타는 경우는 드뭅니다.
- 왜냐하면 많은 사람들이 Next를 써보거나, 배워보고 싶어 하기 때문입니다.
- 대안: Remix
서버 상태관리: Tanstack Query
- axios와 더불어 서버와 API 통신을 한다면 기본적으로 사용하게 되는 라이브러리입니다.
- API를 처리하는 과정에서 필요한 대부분의 기능을 제공하고 있어 선호합니다.
- 대안: SWR
상태관리: Zustand
- Redux가 레거시 취급을 받고 있습니다.
- Recoil은 아직 1.0 버전이 나오고 있지 않습니다.
- 여전히 상태관리는 필요성이 있습니다.
- 귀여운 곰돌이와 함께 Redux의 대체제로 자리매김하더니, 지금은 보편적인 상태관리 라이브러리가 되었습니다.
유틸리티 CSS: TailwindCSS
- 필수는 아니고 여전히 호불호는 높지만 이제 거대해진 생태계로 인해 대세가 되었습니다.
- Atomic CSS, Utility CSS 중에는 대체제가 없습니다.
- 거의 모든 프레임워크에 Adapt 할 수 있도록 커뮤니티가 지원하고 있습니다.
- 현재 웹 개발 트렌드와 디자인 툴과의 궁합이 좋습니다.
- 최근 인기 있는 CSS 컴포넌트들이 대부분 tailwindCSS로 만들어지고 있습니다.
- 좋든 싫든 알고 있어야 하는 CSS 트렌드입니다.
컴포넌트 라이브러리: shadcn/ui
- React과 TailwindCSS 기반으로 작성되어 있습니다.
- Headless Component로 인기가 높은 Radix 위에 작성이 되었습니다.
- 현재 가장 선호하는 기술 스택 위에 깔끔한 형태와 다양한 컴포넌트를 지원한다는 점에서 최근 인기가 높아진 듯합니다. (아직 저는 써보지 않았습니다.)
번들러: Vite
- Webpack을 능가할 번들러 생태계 1인자가 될 후보입니다.
- React의 기본 생태계로 인해 webpack의 점유율이 가장 높지만, 리텐션과 생태계의 크기 면에서 Vite는 상당히 괜찮은 대안입니다.
- 대안: Webpack, Rollup
코드 포맷터: Prettier
- 옵션이 없는 포맷터라서 호불호가 갈렸지만, 이제는 컨벤션을 통일하는 역할을 합니다.
- Eslint도 이제 포맷팅 기능을 더 이상 개발하지 않습니다.
- 딱히 대체제가 없는 상황에서 사실상 표준 포맷터가 되었습니다.
UI 컴포넌트 관리 도구: Storybook
- 여러가지 대체재가 나오는 듯했으나 결국 Stroybook의 압승으로 끝났습니다.
- 프로젝트에 필수적인 도구는 아닐 수 있지만, 마크업 인력이 별도로 있을 경우 마크업 개발자는 스토리북으로 작업하는 경우가 많습니다.
테스트 도구: Jest, React Testing Library, Playwright
- React 생태계가 주류이기에 React 테스트 도구가 주류입니다.
- e2e는 전통의 cypress에서 Playwright로 서서히 분위기가 넘어와 어느덧 역전을 했습니다.
- Vite를 주 번들러로 사용하는 경우, Jest 대신 Vitest도 많이 사용하고 있습니다.
이렇게 써놓고 보니 저는 트렌디한 기술 스택과는 상당히 동떨어져 있다고 느꼈습니다. 그렇지만 React가 아닌 Vue, Angular, Svelte 등을 레거시라고 생각하지는 않습니다. 여전히 각자의 진영에서 지금 환경에 맞게 새로운 것들을 개발하고 있고, 조금씩 생태계가 커지고 있습니다. Vue는 Nuxt를, Svelte는 SvelteKit을 , Solid는 SolidStart를 사용하면 되고, CSS는 모두의 것이며, 상태관리와 서버 상태관리, 테스트 도구들까지 각자의 범주에 맞는 도구가 있습니다. 결국 무늬만 다를 뿐 본질에는 큰 차이가 없습니다.
기술 스택을 받아들이는 자세

언제 레거시가 되는 걸까요?
HTML은 레거시일까요?
Javascript는 레거시일까요?
jQuery는 레거시일까요?
Vue2는? Extjs는? angularjs는 레거시인가요??
React는 레거시일까요?
그렇다면 React의 Class Component는 어떤가요?
기술 스택의 선택에 있어서 우리가 신중하게 되는 이유는 학습 비용도 있지만, 내가 배웠던 기술이 더 이상 쓰이지 않는 ‘레거시’가 되는 것에 대한 불안 때문이기도 합니다. 과연 레거시란 어떤 것을 의미할까요?
사람들이 더 이상 학습하고 싶어 하지 않을 때 레거시가 된다
기술이 레거시로 분류되는 것은 주로 개발자 커뮤니티 내에서 그 기술에 대한 학습 의지가 감소할 때 발생합니다. 이는 종종 최신 기술이라 해도 모두가 배우고자 하는 것은 아니며, 오래된 기술이라고 해서 모두가 레거시로 여기는 것은 아님을 의미합니다. 예를 들어, 여전히 많은 데이터베이스나 컴파일러 같은 기술들이 널리 쓰이고 있으며, 이는 그 기술들이 여전히 가치가 있음을 방증합니다.
아직도 많은 사람들이 사용하고 있다면, 그 기술이 쓰이는 데는 분명 그럴만한 이유가 있습니다. 반대로, 아직 많은 사람들이 사용하지 않는 기술들도 그럴만한 이유가 있을 것입니다. 결국 많은 사람들이 배우고 싶어 하는 기술이 있다면, 그것은 그 기술이 여전히 현업에서 유용하게 사용되고 있거나, 새롭고 혁신적인 해결책을 제공하기 때문일 것입니다. 이러한 이유로 커뮤니티와 생태계의 역할은 기술의 생명주기에서 매우 중요합니다.
기술의 변화 속도가 매우 빠르다고 느낄 수 있지만, 사실상 기술이 표준으로 자리 잡기까지는 상당한 시간이 소요됩니다. 따라서 새로운 기술을 배우기 위해 달려가야 하는 조급함을 가지지 않아도 됩니다. ‘늦은 다수’ 중 하나가 되더라도 괜찮습니다. 중요한 것은 신중하더라도 계속해서 배우고 발전하는 것입니다. 하지만 이 과정에서 미루다가 결국 컴포트 존에 숨어버리는 기술 꼰대가 되지 않도록 주의해야겠죠. 당연한 말이지만 조금이라도 천천히 새로운 기술을 배우는 것에 대한 열린 태도를 유지하는 것이 중요합니다.
마치며

시장이 원하는 기술이 내가 숙달한 기술 스택과 달라질 수 있다
세상과 기술은 끊임없이 변화하기에 어느 순간 시장에서 요구하는 기술과 내가 숙달한 기술 스택이 다를 때가 올 수밖에 없습니다. 지금이 아니더라도 개발 분야에서 일하게 되면, 최소 1~2번의 기술 스택을 전환하고 레거시를 개선해야 하는 순간은 오기 마련입니다. 이 글의 요지는 그럼에도 새로운 기술이 갑자기 바뀌는 데에는 시간이 걸리므로, 이러한 변화를 두려워 말라는 것이지 언제든 준비는 해야 합니다. 불안해할 필요가 없다는 것은 안주해도 괜찮다는 의미가 아니라는 것을 당연히 이해할 것이라고 믿으며, 기술 스택에 연연하지 않되 늦은 다수가 되어도 괜찮으니 천천히 조금씩 세상을 따라가면서 맞춰 나가보도록 합시다. 이 또한 잘하는 개발자의 덕목입니다.
세상과 기술의 변화를 받아들이는 자세
기술은 결국 도구에 불과하며, 어떤 기술을 선택하고 사용할지는 회사, 프로젝트, 그리고 그 상황에 따라 달라집니다. “기술은 그냥 도구다”라는 관점을 가지는 것이 중요하며, 이는 기술 자체가 중요한 스펙이 되는 시기가 생각보다 그리 길지 않다는 것을 의미합니다. 이러한 관점은 우리가 기술을 선택하고 사용하는 방식에 대해 더 유연하게 생각하게 만들 수 있습니다.
물론 취업 초반에는 특정 기술 스택의 숙련도로 바탕으로 행해지는 기술 면접과 실제로 그 실력을 입증해야 하는 시기가 존재하기에, 기술 스택에 대한 학습과 잘못된 기술 스택을 선택하는 것은 아닌지, 지금 하는 것들을 하는 게 맞는지 불안할 수 있습니다. 그렇지만 결국 그러한 불안감으로 선택한 기술 스택은 사실 대다수가 선택한 것이며, 그 선택은 크게 잘못되지 않았다고 생각합니다. 결국 중요한 것은 기술을 어떻게 활용하여 가치를 창출하고, 문제를 해결할 수 있는가입니다.
새로운 기술들이 나오면 이 기술이 현재와 미래의 프로젝트에 어떤 가치를 더할 수 있는지를 중심으로 함께 변화를 받아들이고, 정말 주류가 확정되었을 때 변화해도 늦지 않는다는 사실을 기억하면 좋을 것 같습니다. 그리고 지금 일하는 회사의 기술이 너무 레거시 같고, 최신 기술을 다루지 않는다고 느껴지더라도 너무 두려워하지 마세요. 사람들이 쓰는 건 다 이유가 있고, 범주를 이해하고 있다면 언제든 비슷한 기술을 익히는 데는 문제가 없습니다. 큰 범주에서 기본기를 닦는 것이라고 이해하고, 현재 내가 하는 것을 잘하는 것이 중요하다는 것을 기억하세요.
기술의 역사와 트렌드, 범주를 이해하자
기술의 역사를 이해하는 것은 새로운 개념과 범주를 파악하는 데 큰 도움이 됩니다. 역사를 통해 우리는 각 기술 범주 내에서 여러 기술들이 경쟁하다가, 결국 한두 개의 기술이 선택되는 패턴을 관찰할 수 있습니다. 이러한 관점에서 볼 때, 단일 기술보다는 해당 기술이 속한 범주를 이해하는 것이 더 중요합니다. 웹 개발의 세계에서는 다양한 기술이 각자의 방식으로 발전해 왔고, 이러한 기술들이 결합하여 최종적인 결과물을 만들어냅니다.
이러한 이유로, 각 기술 범주별로 적어도 하나의 기술은 알고 있어야 합니다. 이는 개발자가 웹 개발의 전체적인 사이클을 이해하고, 필요한 기술을 적절히 활용할 수 있는 기본기와 숙련도를 갖추는 데 도움이 됩니다. 이를 통해 새로운 기술을 배우고 적용하는 데 있어 기존의 지식과 경험을 바탕으로 빠르게 적응할 수 있습니다. 그리고 좋은 기회가 생길 때마다 새로운 기술을 시도해 보는 것도 중요합니다.
기술의 변화는 빠르게 일어나지만, 표준이 바뀌는 속도는 상대적으로 느립니다. 따라서 혁명가처럼 새로운 문제 인식을 가지거나, 추종자처럼 좋은 기술에 관심을 가지는 것만으로도 기술 변화의 흐름을 따라갈 수 있습니다. 선택에 대해 너무 걱정하지 말고, 늦었다고 생각될 때 시작하는 것도 결코 나쁜 선택이 아닙니다. 중요한 것은 변화하는 기술 환경 속에서 배우고 적응하는 능력을 유지하는 것입니다.
본인의 성향과 팀의 성향을 이해하면 한결 편해진다
마지막으로 본인과 본인이 속한 팀원들의 기술 수용 사이클의 어디에 속하는지 이해하면, 개발 과정이나 기술 선택에 있어 좀 더 편안함을 느낄 수 있습니다. 저마다의 성향은 틀린 게 아니라 다르다는 것을 이해하면 기술 스택을 선택하고 변화하는 과정을 더 잘 맞이할 수 있으리라 생각합니다.

혁신가는 새로운 해결책을 모색하며 때로는 자신만의 도구를 개발합니다. 이들은 문제를 능동적으로 인식하고 해결하려는 능력이 뛰어나며, 이는 깊은 존경을 받는 위치에 서게 합니다.
얼리 어댑터는 최신 기술을 빠르게 받아들이고 공유하며, 이로 인해 기술 커뮤니티 내에서 중요한 역할을 합니다.
초기 다수(얼리 머저리티)는 안정성과 커뮤니티 지원을 중시하며, 이는 프로젝트의 장기적인 성공에 기여합니다.
늦은 다수(레이트 머저리티)는 기술이 널리 받아들여지고 검증된 후에야 이를 수용하며, 이는 안정적인 기술 환경을 유지하는 데 도움을 줍니다.
회의론자는 기술 선택과 도입을 신중하게 접근하며, 이는 프로젝트 리스크를 관리하고 예상치 못한 문제를 방지하는 데 중요한 역할을 합니다.
지금까지 기술 스택과 2024 트렌드에 대해 길게 작성했지만, 읽다 보면 사실 여러분도 내심 다 알고 있을 만한 내용일 거라고 생각합니다. 그리고 알고 있어도 기술 스택에 연연할 수밖에 없고, 기술의 변화가 두려울 수 있고, 시장이 요구하는 기술을 하지 않는 조직에서 불안함을 느낄 수도 있습니다. 그러나 저는 이 글이 조금이라도 위안이 될 수 있다면 좋겠습니다. 마음을 다잡아 내가 가진 기술 스택에 대해 생각해 보고, 나 그리고 우리 팀원의 기술 수용 성향을 생각해 볼 수 있길 바랍니다. 모두 응원하겠습니다.