Pickers in forms
About 2 min
Pickers in forms 관련
SwiftUI by Example
Back to Home
Pickers in forms | SwiftUI by Example
Pickers in forms
Updated for Xcode 15
Updated in iOS 15
SwiftUI's picker views take on special behavior when inside forms, automatically adapting based on the platform you're using them with. On iOS, the picker will be collapsed down to a single list row that presents all the available options as a popup menu.
For example, this creates a form with a picker using an array for its items:
struct ContentView: View {
@State private var selectedStrength = "Mild"
let strengths = ["Mild", "Medium", "Mature"]
var body: some View {
NavigationStack {
Form {
Section {
Picker("Strength", selection: $selectedStrength) {
ForEach(strengths, id: \.self) {
Text($0)
}
}
}
}
}
}
}
On iOS, that will appear as a single list row that you can tap to display all possible options - Mild, Medium, and Mature.
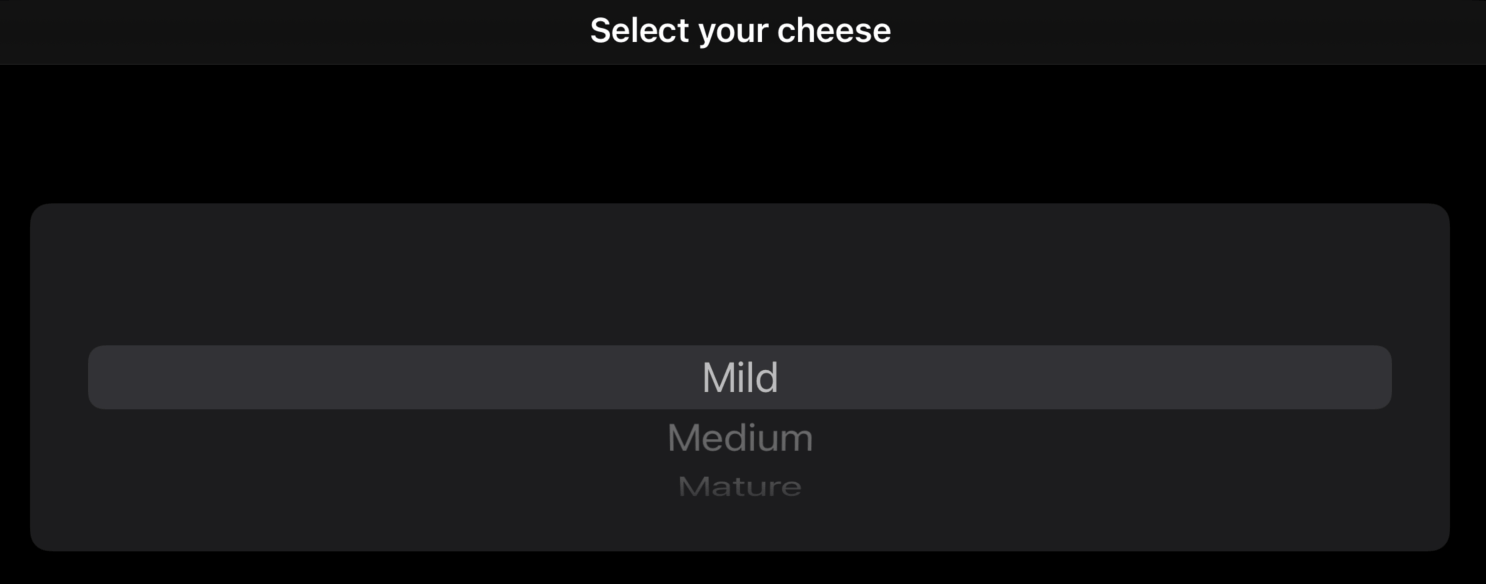
If you want to disable this behavior, you can force the picker to adopt its regular style by using the .pickerStyle(.wheel) modifier, like this:
struct ContentView: View {
@State private var selectedStrength = "Mild"
let strengths = ["Mild", "Medium", "Mature"]
var body: some View {
NavigationStack {
Form {
Section {
Picker("Strength", selection: $selectedStrength) {
ForEach(strengths, id: \.self) {
Text($0)
}
}
.pickerStyle(.wheel)
}
}
.navigationTitle("Select your cheese")
}
}
}

Important
If you're using Xcode 12, you need to use WheelPickerStyle() rather than .wheel.
Similar solutions…
Bindings and forms | SwiftUI by Example
Bindings and forms
Working with forms | SwiftUI by Example
Working with forms
Breaking forms into sections | SwiftUI by Example
Breaking forms into sections
Enabling and disabling elements in forms | SwiftUI by Example
Enabling and disabling elements in forms
Two-way bindings in SwiftUI | SwiftUI by Example
Two-way bindings in SwiftUI