Basic form design
2021년 9월 3일About 2 min
Basic form design 관련
SwiftUI by Example
Back to Home
Basic form design | SwiftUI by Example
Basic form design
Updated for Xcode 16
Updated for iOS 15
SwiftUI's forms work as containers, just like HStack and VStack, which means you can add other views inside them as needed. However, they automatically adapt the behavior and styling of some controls so they fit better in the form environment.
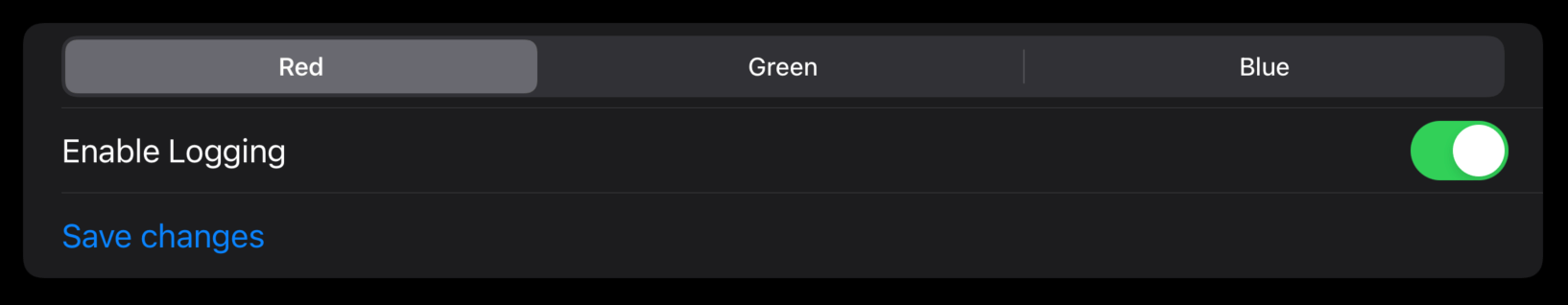
For example, this creates a form with a toggle, a segmented control, and a button:
struct ContentView: View {
@State private var enableLogging = false
@State private var selectedColor = "Red"
@State private var colors = ["Red", "Green", "Blue"]
var body: some View {
Form {
Picker("Select a color", selection: $selectedColor) {
ForEach(colors, id: \.self) {
Text($0)
}
}
.pickerStyle(.segmented)
Toggle("Enable Logging", isOn: $enableLogging)
Button("Save changes") {
// activate theme!
}
}
}
}

Important
If you're using Xcode 12 you need to use SegmentedPickerStyle() rather than .segmented.
When that code is run you'll see two things that are fundamental to the behavior of forms:
- On iOS the form automatically adopts the style of a grouped list, so users see a scrolling selection of options.
- The button has adapted itself to look like an actionable list row - it's left-aligned and in blue.
You can have as many rows in your form as you need, but remember to use Group if you need more than 10.
Similar solutions…
How to align form text and controls neatly with LabeledContent | SwiftUI by Example
How to align form text and controls neatly with LabeledContent
Showing and hiding form rows | SwiftUI by Example
Showing and hiding form rows
How to fix a Form Picker or a NavigationLink that isn't tappable | SwiftUI by Example
How to fix a Form Picker or a NavigationLink that isn't tappable
SwiftUI by Example - What's in the basic template?
What's in the basic template?
How to create basic animations | SwiftUI by Example
How to create basic animations