
2024년 회고와 2025년 웹 개발 트렌드 전망
2024년 회고와 2025년 웹 개발 트렌드 전망 관련

2024년은 우리나라뿐만 아니라 전 세계적으로도 많은 사건과 변화가 있었던 한 해였습니다. AI의 발전과 더불어 글로벌 IT 업계에도 많은 지각변동이 있었으며, 개인적으로도 많은 변화가 있었던 한 해이기도 합니다. 이렇게 2024년이 끝나가는 시점에서 올해도 작년과 마찬가지로 지난 1년을 돌아보고, 웹 개발과 관련해서 한 해 동안 어떤 변화와 주요 기술 흐름이 있었는지 정리해 보았습니다. 이와 더불어 AI와 머신러닝의 발전이 웹 개발에 미치고 있는 영향을 중심으로 다가올 미래를 대비하는 전략도 같이 살펴보겠습니다.
2024년을 돌아보며
1) 개인적인 회고
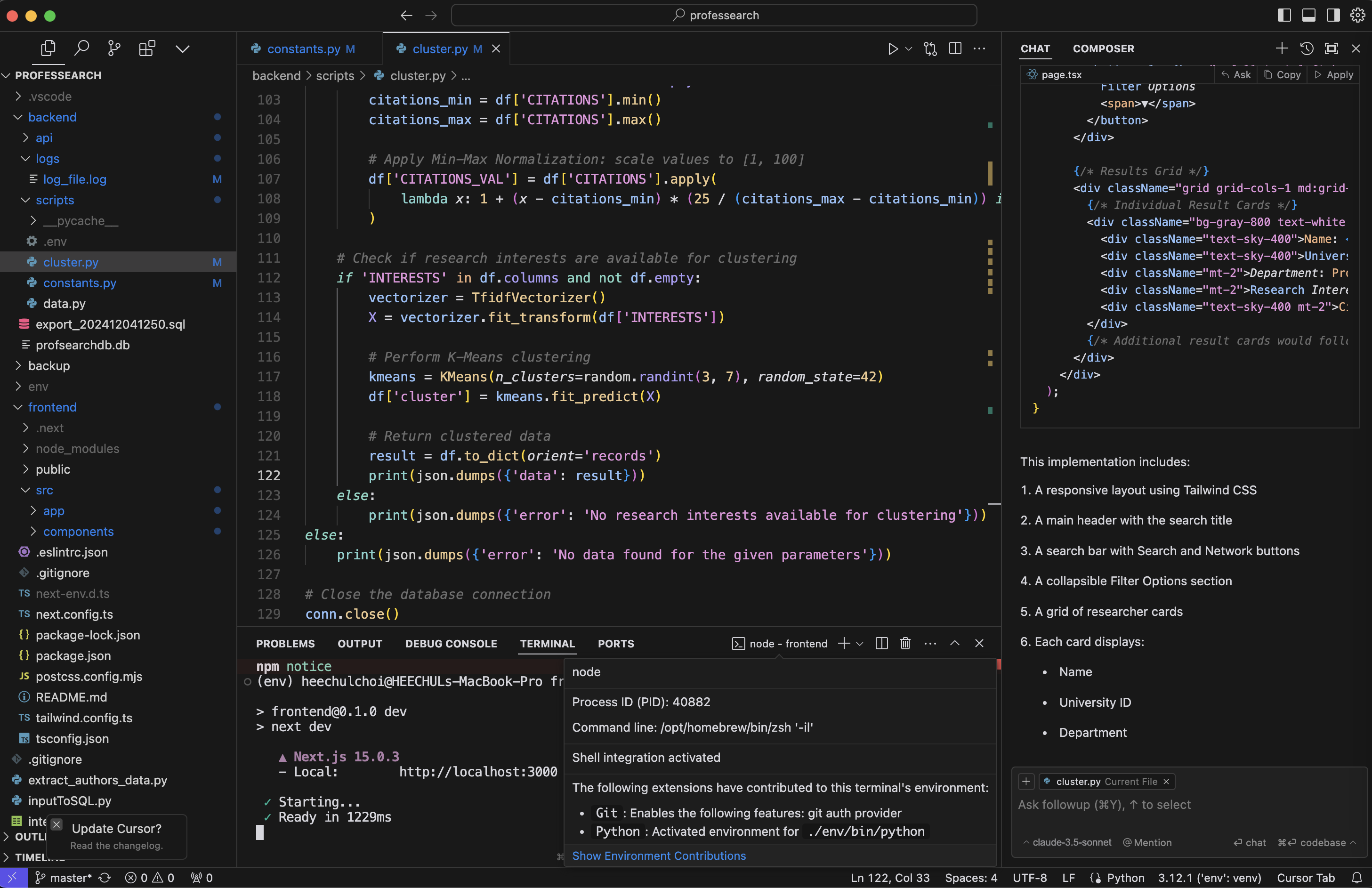
저는 2024년 한 해 동안 프론트엔드에는 넥스트(NextJS), 리액트(React), 테일윈드(tailwindCSS)를 주로 사용했고, 백엔드에서는 파이썬 기반의 프레임워크와 아마존 웹 서비스(AWS) 및 슈파베이스(Supabase) 같은 벡엔드 서비스를 주로 사용했습니다. 아울러 다양한 AI와 머신러닝 기능을 웹에 통합하는 작업을 진행했는데요. 그 과정에서 UI 디자인을 포함한 전반적인 웹 개발 프로세스에 각종 AI 툴을 테스트해 보기도 했습니다. 최근에는 개발 환경도 AI 통합 IDE인 커서(Cursor)로 전환했으며, 웹 디자인과 설계, 개발, 배포까지 이뤄지는 효율적인 자동화 방안을 실험하고 있습니다.

개인적으로 2024년을 돌아보면 가장 바쁘면서도 감사했던 한 해였습니다. 무엇보다도 둘째 아이가 건강하게 태어났고, 개발자 영어와 관련된 책도 쓰고, 학교 석사 과정을 통해 AI와 머신러닝에 대해서도 공부할 수 있었습니다. 특히 동기들과 여러 가지 프로젝트를 진행하면서 AI와 머신러닝 기능을 어떻게 웹 서비스에 통합해야 하는지에 대한 고민을 많이 해 볼 수 있었던 것 같습니다.
참고로 현재 제가 하고 있는 일과 공부에 대해서는 요즘 IT 인터뷰에서 잘 정리해 주셨습니다. 비록 아직도 일, 학업, 육아를 병행하느라 정신없는 하루를 보내고 있지만, 2025년에는 앞서 경험했던 내용들을 하나씩 글로 정리해 볼까 합니다.

2) 2024년 웹 프레임워크 변화
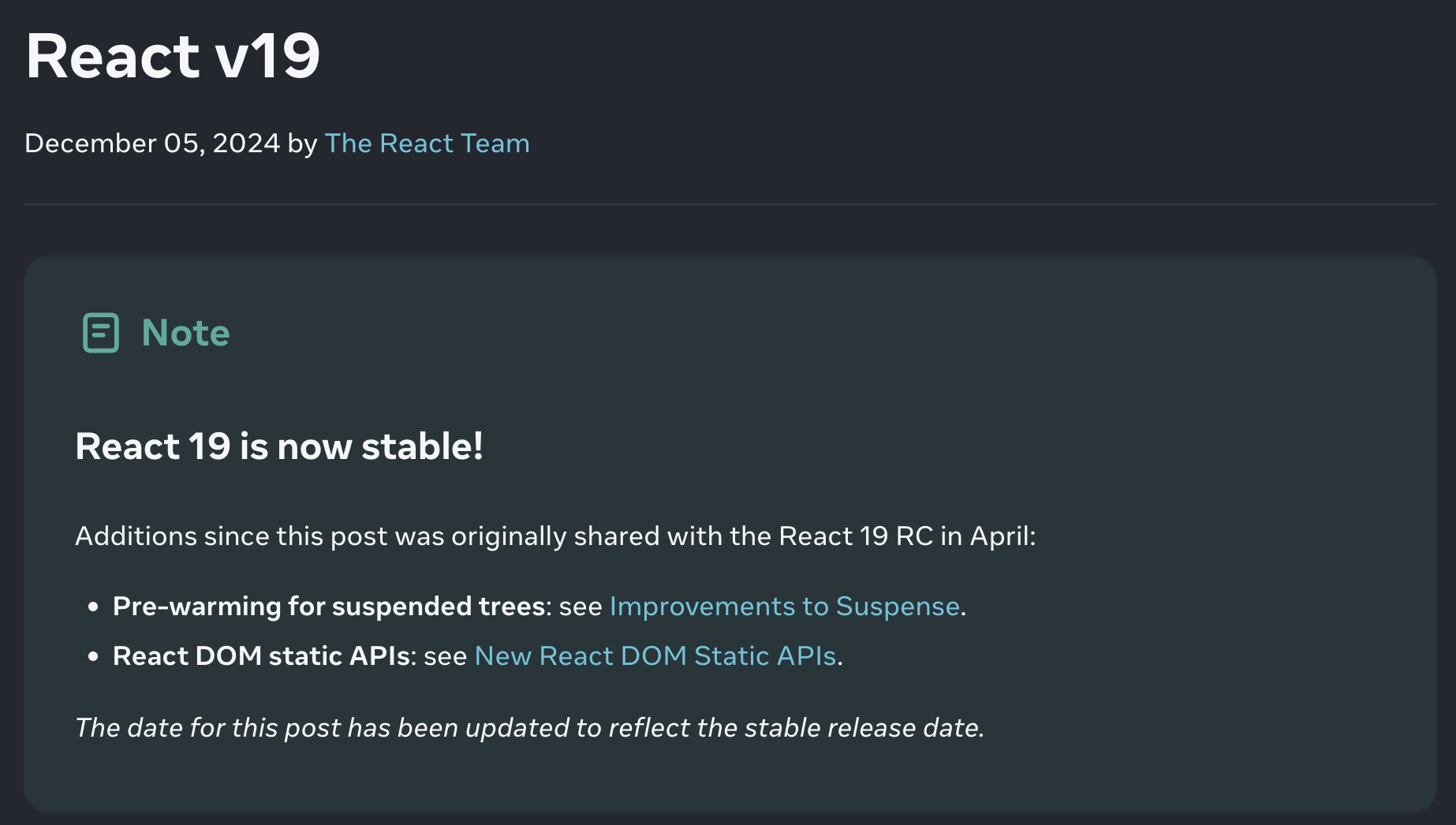
개인적인 회고에 이어 2024년 주요 웹 프레임워크와 라이브러리에는 어떤 변화가 있었는지 살펴보도록 하겠습니다. 우선 기존에 인기 있었던 웹 프레임워크들은 2024년에도 여전히 강세를 이어갔습니다. 프론트엔드 개발의 대표 주자인 React는 2024년 4월 버전 19의 베타 버전을 공개했고, 이후 2024년 12월에 정식 버전을 출시했습니다.
주요 변경 사항으로는 서버 컴포넌트(Server Component)의 본격적인 지원과 서스펜스(Suspense) 개선, 새로운 훅(hook)인 useOptimistic, useActionState, useFormStatus의 도입 등이 있으며, 이를 통해 폼 처리와 비동기 작업 관리를 더욱 간편하게 할 수 있도록 했습니다.

<출처: react.dev>
Next.js는 2024년에 버전 15를 출시하며 React 19를 공식적으로 지원하게 되었습니다. 또한 리액트 컴파일러(React Compiler) 및 하이드레이션 오류 개선 등이 포함되었으며, fetch 요청, GET 라우트 핸들러, 클라이언트 내비게이션이 기본적으로 캐싱되지 않도록 변경되어 렌더링 및 캐싱 모델이 간소화되는 방향으로 개선되었습니다.

<출처: nextjs.org>
백엔드 웹 프레임워크로는 자바스크립트 기반의 노드(Node.js)와 파이썬 기반의 장고(Django), 플라스크(Flask), 자바 기반의 스프링부트(Spring Boot) 등이 여전히 수많은 웹 개발 프로젝트에 사용되었으며, 러스트(Rust)를 기반으로 한 프레임워크가 개발자들의 관심을 받기도 했습니다.

<출처: Axum>
2025년 웹 개발 트렌드 전망
1) AI와 웹 개발의 통합
2025년에도 2024년과 마찬가지로 AI와 웹 개발의 통합이 이루어지는 한 해가 될 것으로 보입니다. 그리고 그 속도는 이전보다 훨씬 더 빨라질 것이라고 예상되는데요. 특히 사용자 경험 측면에서 많은 혁신이 이뤄질 것이라고 생각합니다. 예시로 AI와 머신러닝 기술로 사용자 행동을 분석하여, 더욱 개인화된 웹 애플리케이션을 구현하거나, 자연어 처리 기술을 활용한 다양한 AI 챗봇 서비스가 출시되는 것 등을 들 수 있습니다.
아울러 AI 에이전트 기반의 웹 서비스 개발도 2025년의 트렌드가 될 것으로 보이며, 각종 웹 개발 프로젝트에서도 최근 Cursor의 부상과 함께 올해 12월에 깃허브 코파일럿(GitHub Copilot)이 무료 버전으로 풀린 것처럼 AI 개발 환경이 더욱 빠르게 보급될 것입니다. 이러한 트렌드는 AI와 웹 개발이 단순한 기능의 통합을 넘어, 전반적인 사용자 경험과 웹 개발 프로세스 자체를 혁신하는 방향으로 나아갈 수 있을 겁니다.

<출처: github.com>
2) 멀티모달 인터페이스
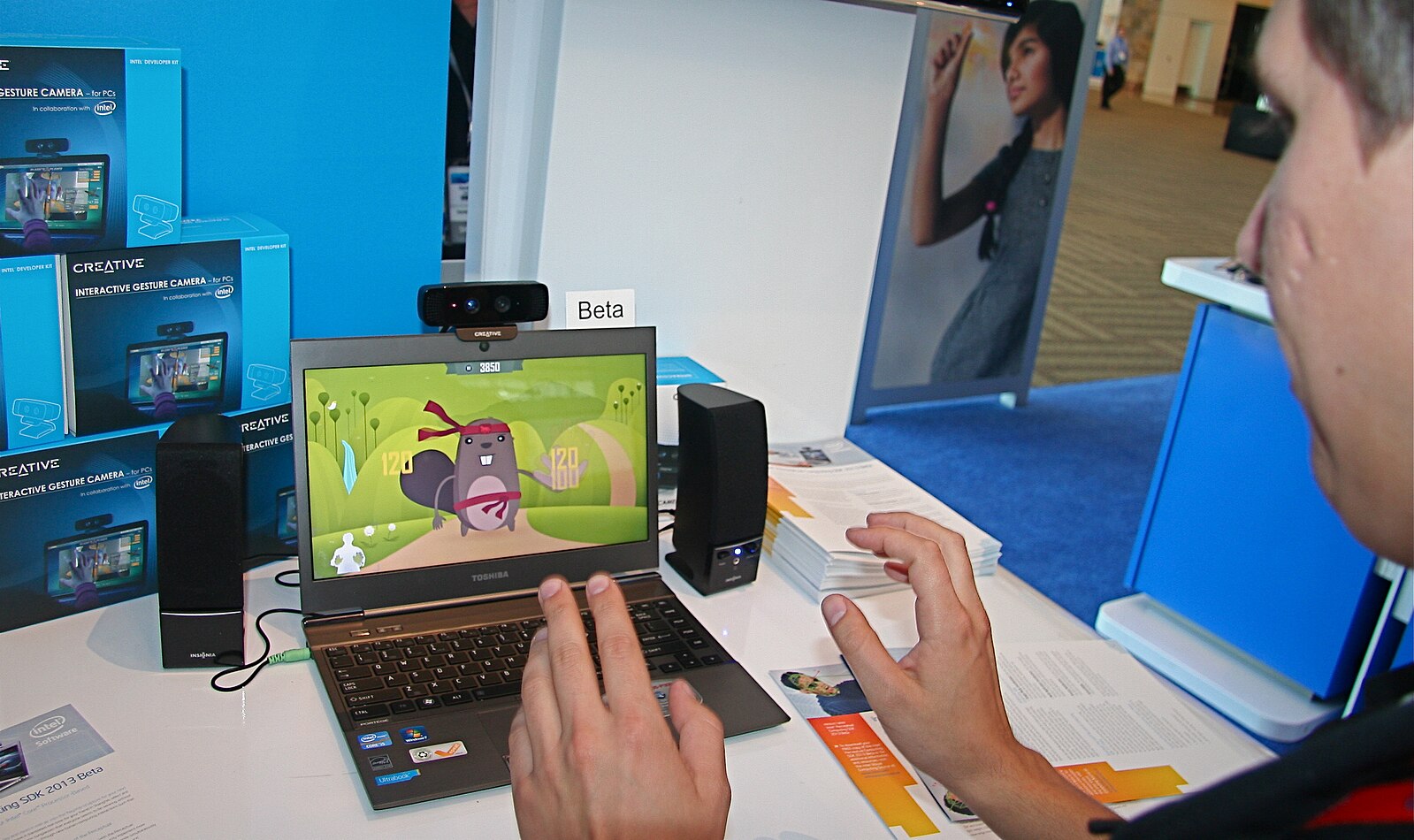
2025년에는 멀티모달 인터페이스가 웹 개발에서 화두가 될 수도 있다는 생각이 듭니다. 멀티모달 인터페이스란 음성, 이미지, 제스처, 터치, 표정 등 다양한 입력 방식을 통합하여 사용자와 상호작용하는 기술을 말합니다. 이미 올해 초부터 생성형 AI의 멀티모달 기능이 화제가 되기도 했는데요. 2025년에는 조금 더 정교한 음성 처리와 각종 영상 및 제스처 인식을 통해 사용자가 웹 애플리케이션과 더욱 직관적으로 소통할 수 있을 겁니다.

<출처: wikimedia.org>
개인적으로는 최근 학교에서 다양한 웹과 AI 통합 프로젝트를 진행해 보면서, 새로운 사용자 경험을 제공할 방법으로 제스처 UI가 주목받을 것 같다는 생각입니다. 예를 들어, 웹캠이나 스마트 디바이스의 센서를 활용해 사용자의 손동작이나 표정으로 명령을 전달하는 것을 들 수 있는데요. 이는 게임이나 가상현실뿐만 아니라, 전자상거래 같은 전통적인 분야에서도 새로운 접근법을 제시할 수 있을 것으로 보입니다.
3) No-Code & Low-Code 플랫폼
2025년에도 여전히 노코드(No-Code)와 로우코드(Low-Code) 플랫폼이 웹 개발 생산성 측면에서 더욱 주목받을 것으로 전망됩니다. 이러한 플랫폼들은 최근에 AI를 활용하여, 비개발자도 웹 애플리케이션을 빠르게 제작할 수 있도록 발전하고 있습니다. 그 결과 복잡한 코딩 없이도 드래그 앤 드롭 방식으로 웹 서비스를 제작할 수 있다는 측면에서, 소규모 비즈니스나 스타트업의 활용 사례가 더욱 늘어날 것입니다.

<출처: bubble.io>
현재 대표적인 No-Code & Low-Code 툴로는 버블(Bubble), 웹플로우(Webflow), 에어테이블(Airtable) 등이 있지만, 여전히 대규모 웹 서비스를 만들기에는 여러 한계가 존재합니다. 특히 복잡한 비즈니스 로직이나 대용량 데이터 처리에는 기능이 제한적이며, 플랫폼 의존도가 높아질수록 기술 스택의 유연성이 떨어진다는 문제점도 있습니다. 따라서 이러한 툴은 웹 개발 생산성을 높이기 위한 방안으로 적용하되, 각 플랫폼의 장단점을 이해하고 상황에 맞게 적절히 활용하는 것이 중요합니다.
2025년 웹 개발자의 커리어 전략
1) 인공지능과 머신러닝 활용 능력
이미 몇 년 전부터 얘기됐지만, 인공지능(AI)과 머신러닝(ML)에 대한 기본 지식은 이제 웹 개발자에게도 필요한 역량이 되어가고 있습니다. AI와 ML은 단순히 데이터를 분석하는 데 그치지 않고, 웹 애플리케이션에 개인화된 경험을 구현하거나, 복잡한 문제를 해결하는 데 중요한 역할을 하기 때문입니다. 따라서 AI 박사급 수준의 전문 지식까지는 아니더라도, AI와 ML에 대한 기본적인 내용은 공부해 둘 필요가 있습니다.
예를 들어, 데이터 전처리, 모델 학습, 결과 해석과 같은 기본적인 머신러닝 프로세스 대한 내용을 학습하고, 텐서플로(TensorFlow), 파이토치(PyTorch) 같은 도구를 익혀 두는 것이 좋습니다. 아울러 웹사이트 내에 챗봇이나 추천 시스템을 직접 구현해 보면서, 실제로 사용자 데이터를 어떻게 AI와 ML에 활용하는지 경험해 보는 것이 중요합니다. 여기에 추가로 반복적이거나 비효율적인 문제를 발견하고, 이를 AI와 ML을 통해 해결하는 방안을 모색해 본다면, 웹 개발자에게 필요한 인공지능과 머신러닝 활용 능력을 충분히 확보할 수 있다고 생각합니다.
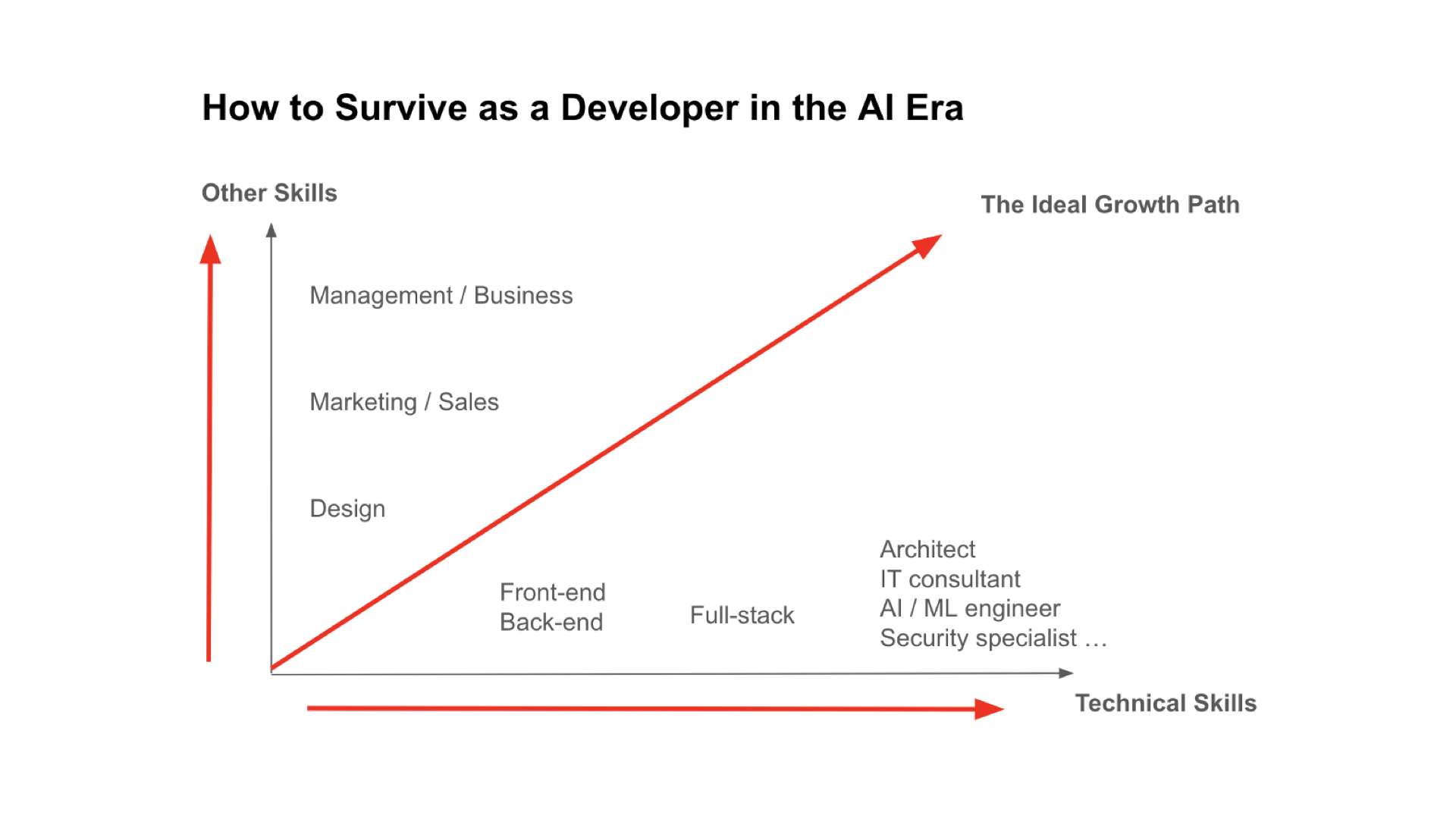
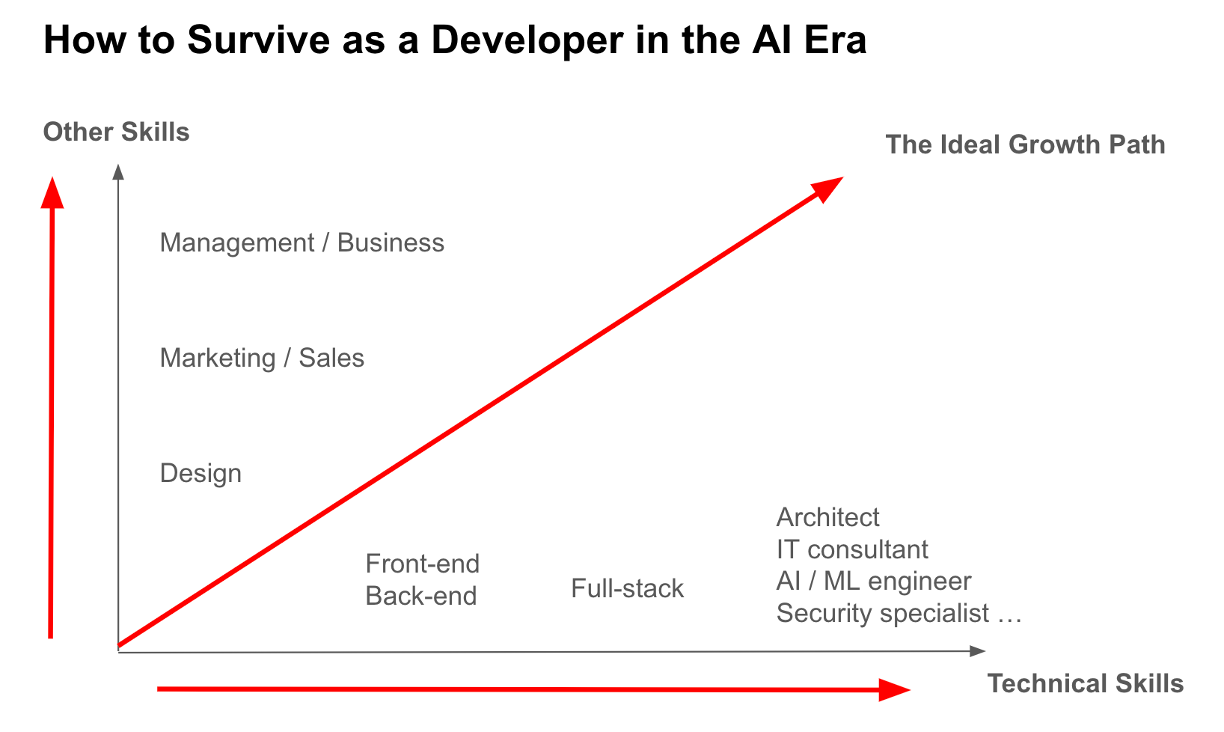
2) 비개발 영역의 스킬 확장
웹 개발자로서 AI 시대에 살아남기 위해서는 기술적 역량 외에도 비개발 영역의 스킬을 갖추는 것도 중요하다고 생각합니다. 과거에는 프론트엔드나 벡엔드 개발만 하기에도 벅찼기 때문에 개발자가 디자인, 세일즈, 마케팅 같은 비개발 분야의 스킬을 갖추는 것이 쉽지 않았습니다. 하지만 이제는 AI의 도움으로 과거에 비해 상대적으로 풀스택 개발자가 되기가 쉬워졌으며, 다른 영역도 AI의 도움으로 이전보다 훨씬 더 효율적으로 학습할 수 있게 되었습니다.

다만 AI 기술이 발전하면서 이제는 더 이상 한두 개의 기술로는 살아남기 어려운 시대가 되어가고 있습니다. 프론트엔드나 백엔드 등 특정 영역에 정통한 슈퍼 스타급 개발자가 아닌, 보통의 개발자는 점차 AI에 대체될 위기가 다가오고 있습니다. 따라서 조금 슬픈 이야기지만, 웹 개발자로서 AI 시대에 살아남기 위해서는 기술적인 스킬뿐만 아니라, 프로젝트 전체를 혼자서 매니징 할 수 있을 정도로 디자인, 마케팅, 세일즈, 매니지먼트 같은 다른 영역도 익혀둘 필요가 있다고 생각합니다.
3) 비즈니스 도메인 지식 확보
마지막으로 웹 개발자로서 자신만의 영역을 공고히 하기 위해서는 기술적 역량은 물론, ‘비즈니스 도메인’ 지식을 확보하는 것이 중요하다고 생각합니다. 비즈니스 도메인이란 기업이 고객에게 제공하는 서비스를 의미합니다. 예를 들어, 금융회사가 금융 서비스를 제공하고, 유통회사가 유통 서비스를 제공하는 것을 들 수 있죠. 즉, 비즈니스 도메인 지식은 특정 산업이나 서비스에 대한 지식을 말하며, 해당 산업의 프로젝트 요구사항을 깊이 이해하고 그에 맞는 기술적 솔루션을 제공할 수 있는 능력을 말합니다.
AI의 발전으로 앞으로는 기술적인 영역에 대한 본인만의 강점을 지키기가 점차 어려워지는 것 같습니다. 따라서 특정 산업의 고객이나 비즈니스팀과의 소통을 조율하고, 해당 비즈니스에 필요한 웹 서비스를 적시에 제공할 수 있는 능력을 갖추는 것이 더욱 중요하다고 생각합니다. 결국 웹 개발자로 오랫동안 살아 남기 위해서는 특정 산업에 대한 전문성을 갖추고, 그 분야의 문제를 해결하는 데 특화된 인재가 될 수 있는 전략을 세워야 하지 않을까 싶습니다.
마치며
이상으로 2024년을 회고하고 2025년 웹 개발 트렌드와 웹 개발자로서 AI 시대에 어떤 전략으로 임해야 하는지에 대해 정리해 보았습니다. 2024년은 저에게 큰 축복이었지만, 한편으로는 가장으로서의 무게도 실감했던 한 해였습니다. 그래서 더욱 웹 개발자로서 AI 시대를 맞이하여 어떻게 살아남아야 하는지 끝없이 고민했던 것 같습니다.
아마도 많은 개발자분들이 저와 비슷한 고민을 하지 않았을까 싶습니다. AI 기술이 더욱 고도화되고, No-Code & Low-Code 플랫폼이 확장되며, 비즈니스 도메인 지식이 더욱 중요해지는 이 시기에 2025년은 웹 개발자로서 살아남기 위한 전략을 고민하고, 다가오는 미래를 대비해야 하는 중요한 시점이 될 것입니다.