How to control layout priority using layoutPriority()
How to control layout priority using layoutPriority() 관련
Updated for Xcode 15
SwiftUI's layoutPriority() modifier lets us request that certain views should be given more room on the screen when space is limited. All views have a layout priority of 0 by default, but if you're finding one particular view is squashed you can ask it to be given a higher priority using layoutPriority().
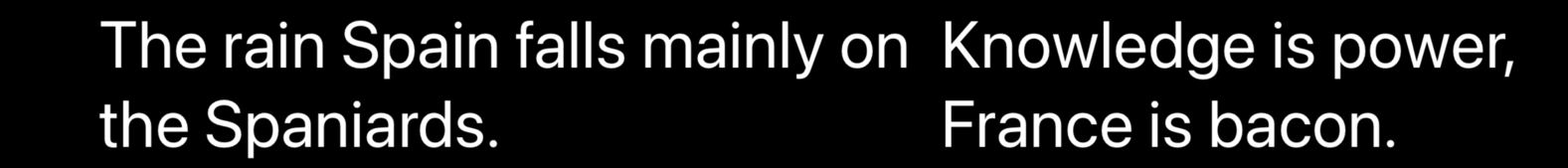
As an example, here are two pieces of text laid out side by side:
struct ContentView: View {
var body: some View {
HStack {
Text("The rain Spain falls mainly on the Spaniards.")
Text("Knowledge is power, France is bacon.")
}
.font(.largeTitle)
}
}

Both text strings are long enough that they will wrap across two lines on an iPhone, and SwiftUI will try to size them fairly so they each get a fair amount of space depending on their length.
We can use the layoutPriority() modifier to change this by making one of the two strings more important. SwiftUI will calculate the minimum amount of space required for the low-priority text view, then offer the remaining space to the higher-priority text so it can take up as much as it wants.
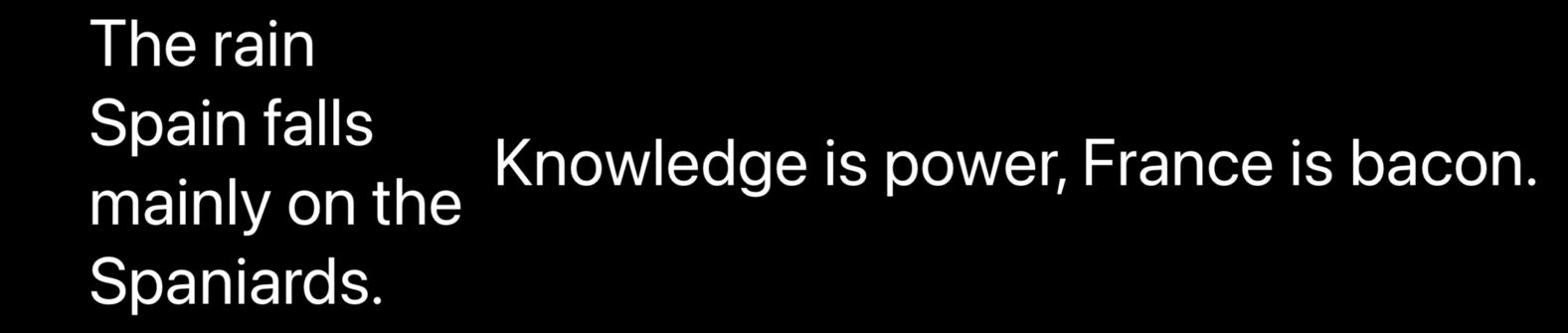
Here's how that looks:
struct ContentView: View {
var body: some View {
HStack {
Text("The rain Spain falls mainly on the Spaniards.")
Text("Knowledge is power, France is bacon.")
.layoutPriority(1)
}
.font(.largeTitle)
}
}

Obviously the result of that depends on what size screen you're using, but it's likely the higher-priority text view won't use all the available space it was offered, and so the remainder will be given to the lower-priority text view to use.