How to tile an image
About 2 min
How to tile an image 관련
SwiftUI by Example
Back to Home
How to tile an image | SwiftUI by Example
How to tile an image
Updated for Xcode 15
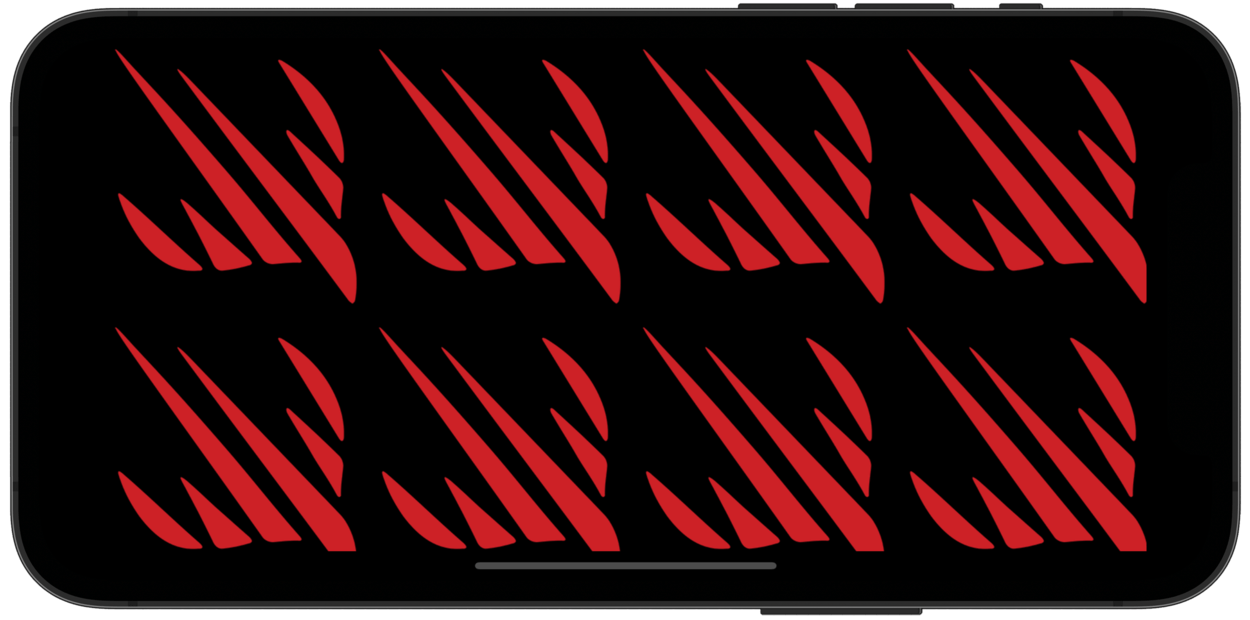
If SwiftUI is asked to make an image view take up more space than the image was designed for, its default behavior is to stretch the image so that it fits the space you've asked for. However, it doesn't need to be that way: it can also tile the image, i.e. repeat it horizontally and vertically so the space is fully filled.
The key is to use the resizable() modifier with its resizingMode parameter. This can be either .stretch (the default) or .tile, with .tile being what you're looking for.
In code it looks like this:
Image("logo")
.resizable(resizingMode: .tile)

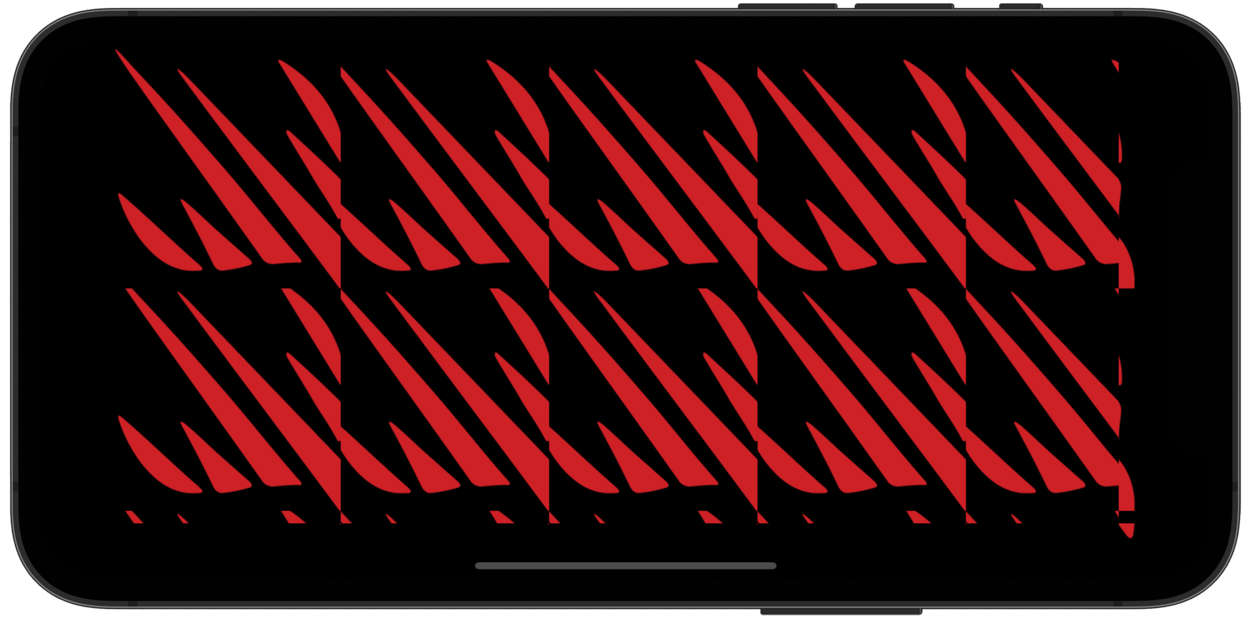
If you only want to tile part of the image - leading one or more edges fixed to the image view's edges - you can provide edge insets to the first parameter, like this:
Image("logo")
.resizable(capInsets: EdgeInsets(top: 20, leading: 20, bottom: 20, trailing: 20), resizingMode: .tile)

Similar solutions…
How to load a remote image from a URL | SwiftUI by Example
How to load a remote image from a URL
How to convert a SwiftUI view to an image | SwiftUI by Example
How to convert a SwiftUI view to an image
How to draw images using Image views | SwiftUI by Example
How to draw images using Image views
How to adjust the way an image is fitted to its space | SwiftUI by Example
How to adjust the way an image is fitted to its space
Displaying a detail screen with NavigationLink | SwiftUI by Example
Displaying a detail screen with NavigationLink