How to dynamically adjust the color of an SF Symbol
About 2 min
How to dynamically adjust the color of an SF Symbol 관련
SwiftUI by Example
Back to Home
How to dynamically adjust the color of an SF Symbol | SwiftUI by Example
How to dynamically adjust the color of an SF Symbol
Updated for Xcode 15
New in iOS 16
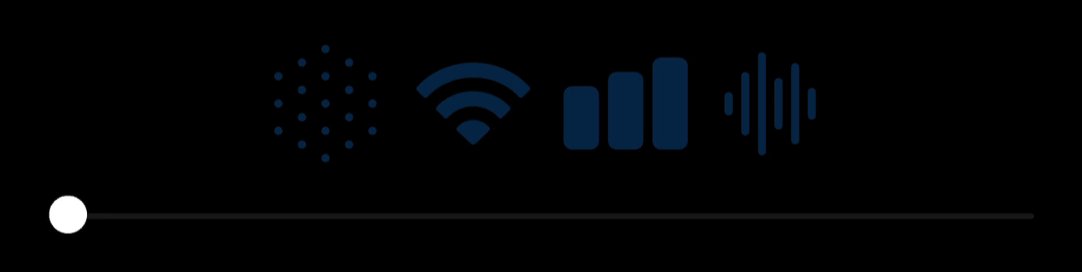
Some SF Symbols support variable coloring, which means they can have different parts filled based on a fraction between 0 and 1.
For example, this shows a Wi-Fi icon that is partly filled in:
Image(systemName: "wifi", variableValue: 0.5)
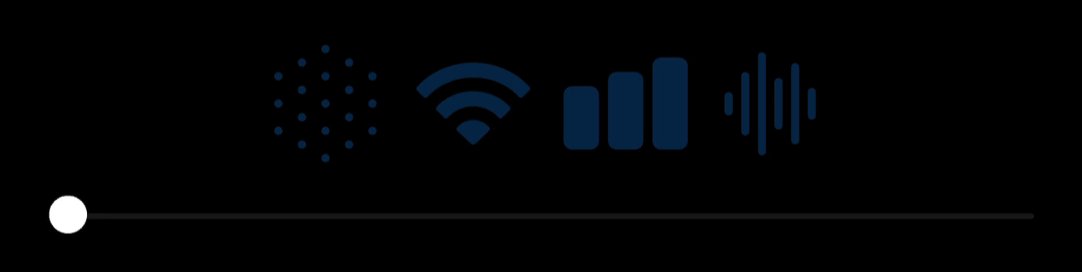
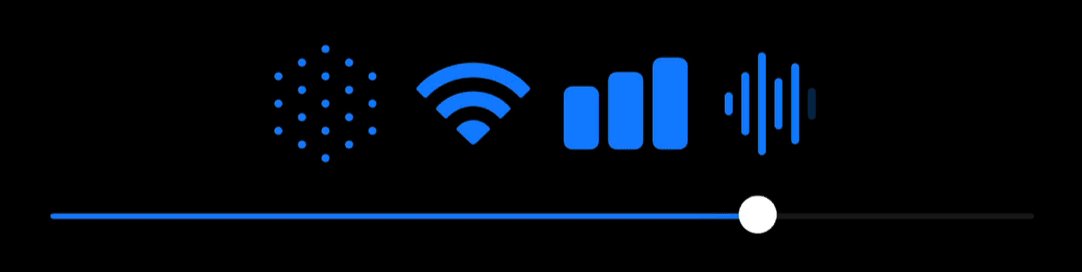
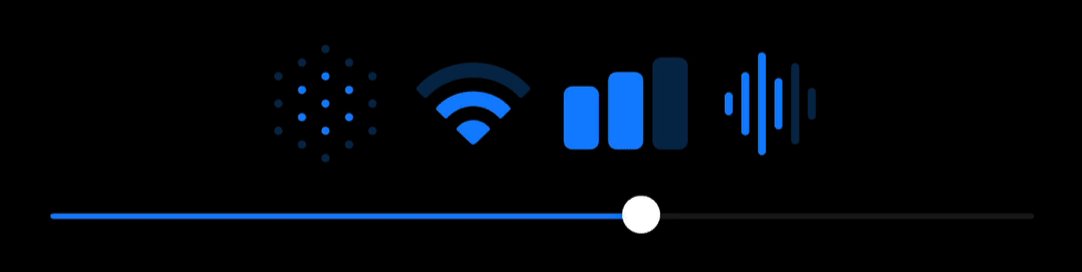
This value can change over time based on whatever state you're using in your code. For example, we could use a slider to change various icons according to a local property:
struct ContentView: View {
@State private var value = 0.0
var body: some View {
VStack {
HStack {
Image(systemName: "aqi.low", variableValue: value)
Image(systemName: "wifi", variableValue: value)
Image(systemName: "chart.bar.fill", variableValue: value)
Image(systemName: "waveform", variableValue: value)
}
Slider(value: $value)
}
.font(.system(size: 72))
.foregroundStyle(.blue)
.padding()
}
}

Similar solutions…
How to dynamically adjust the appearance of a view based on its size and location | SwiftUI by Example
How to dynamically adjust the appearance of a view based on its size and location
How to adjust the accent color of a view | SwiftUI by Example
How to adjust the accent color of a view
How to adjust List row separator visibility and color | SwiftUI by Example
How to adjust List row separator visibility and color
How to dynamically change between VStack and HStack | SwiftUI by Example
How to dynamically change between VStack and HStack
How to adjust views by tinting, desaturating, and more | SwiftUI by Example
How to adjust views by tinting, desaturating, and more