Debug popups that appear on hover
About 2 min
Debug popups that appear on hover 관련

Google Chrome > Article(s)
Article(s)

Debug popups that appear on hover
Devtools Tips > Debug popups that appear on hover
As described in Debug popups that appear on hover using JS and in Debug popups that appear on hover using the debugger statement, there are ways to debug popups that appear on hover using JavaScript.
The main problem in debugging overlay elements, like popups, is that they disappear as soon as the page loses focus, for example after moving focus to the DevTools window. Use the techniques below to keep focus on the webpage while using DevTools.
Chrome or Edge
Chromium-based browsers, such as Chrome and Edge, provide a way to emulate a focused state on the webpage even if DevTools has focus.
To emulate a focused state on the webpage:
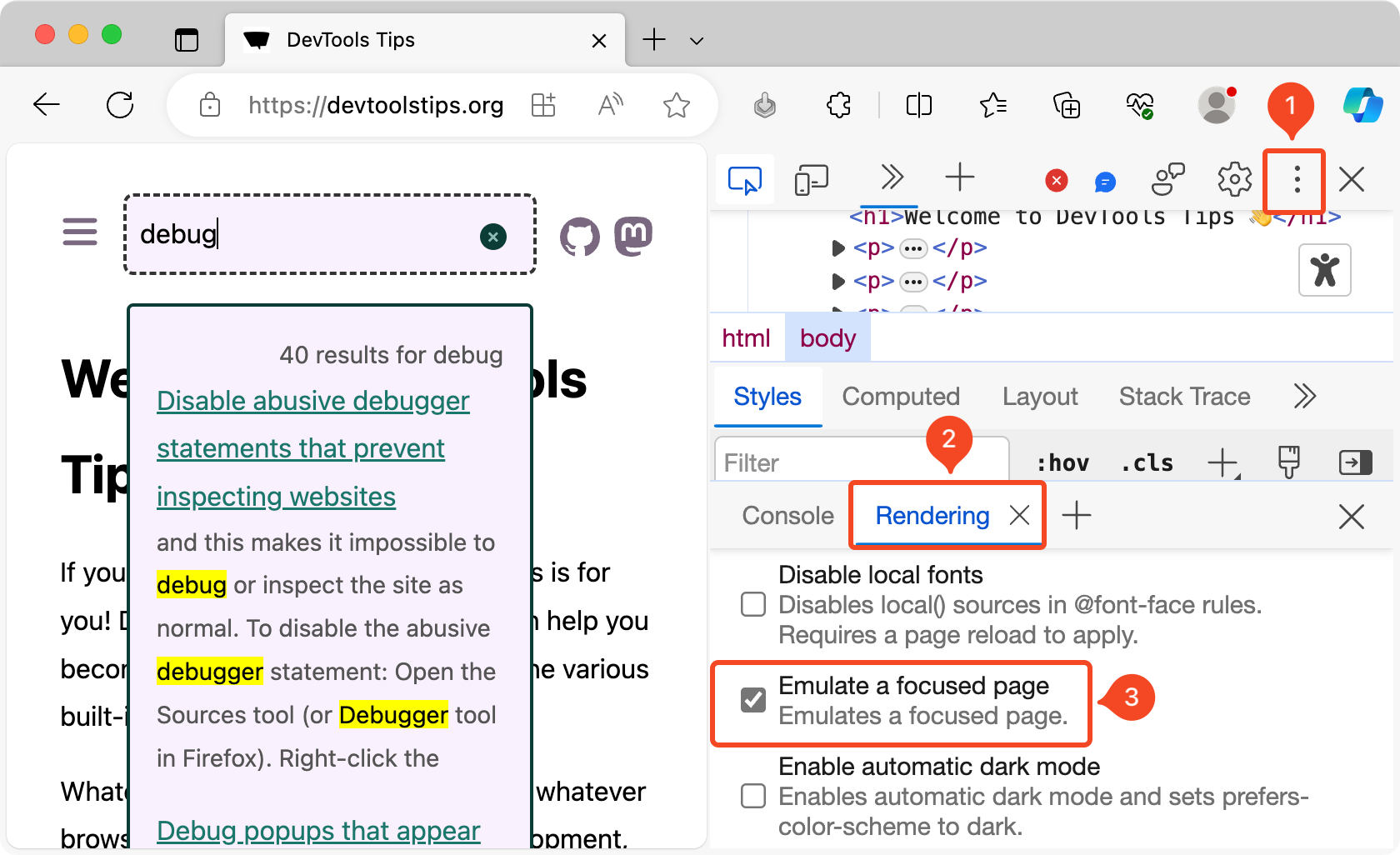
- Open the Command Menu (Cmd+Shift+P or Ctrl+Shift+P).
- Type rendering and select the Show Rendering command. The Rendering tool appears at the bottom of DevTools.
- In the Rendering tool, scroll down and check the
[Emulate a focused page]option. The webpage now has focus. - Use DevTools to inspect and debug elements that only appear when focus is in the webpage.

Polypane
Polypane provides a way to retain the focus state inside each pane. To retain the focus:
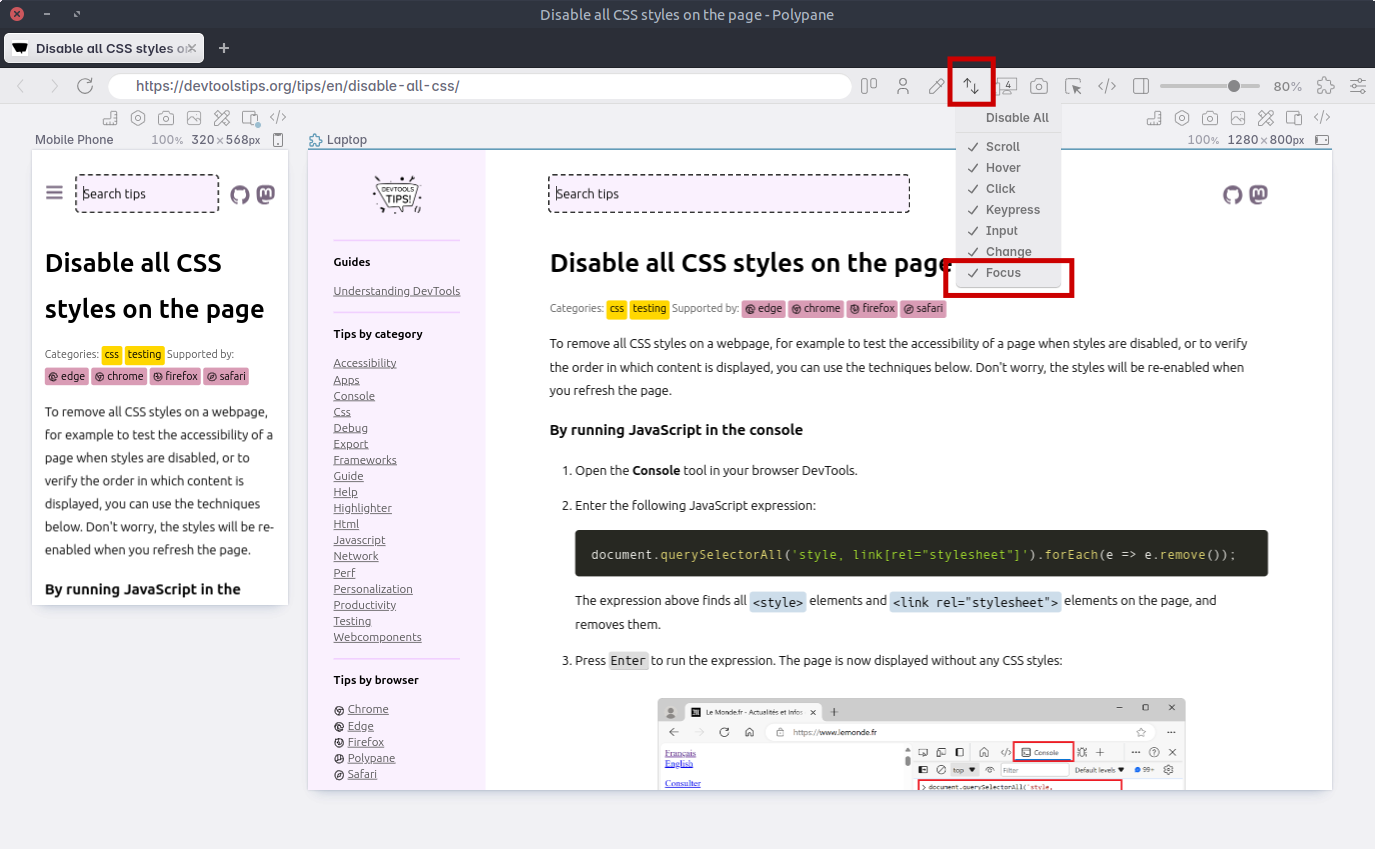
- Right-click on the Sync icon in the toolbar.
- Check the Focus option. The focus in now retained in all panes, and also kept in sync across all panes.

See also
- Debug popups that appear on hover using the debugger statement
- Debug popups that appear on hover using JS
- Hide or pin the information tooltip while inspecting page elements

See the viewport size
DevtoolsTips > See the viewport size