Debug your Safari Web Apps on macOS
About 1 min
Debug your Safari Web Apps on macOS 관련

Safari > Article(s)
Article(s)

Debug your Safari Web Apps on macOS
Devtools Tips > Debug your Safari Web Apps on macOS
Starting with Safari 17 (announced at WWDC 2023) any website you use in Safari can be installed as a Web App on macOS. Once installed, the Web App shows up like any other app on macOS, in all of the same places, like in the Dock. It also has its own standalone window.
Once installed, you can debug your Web Apps using the Web Inspector in Safari, here is how:
- If you haven't done this already, enable the developer features in Safari. This only needs to be done once: a. In Safari, go to
[Safari]>[Settings]. b. Select the[Advanced]tab. c. Click[Show features for web developers]. - Open your Web App.
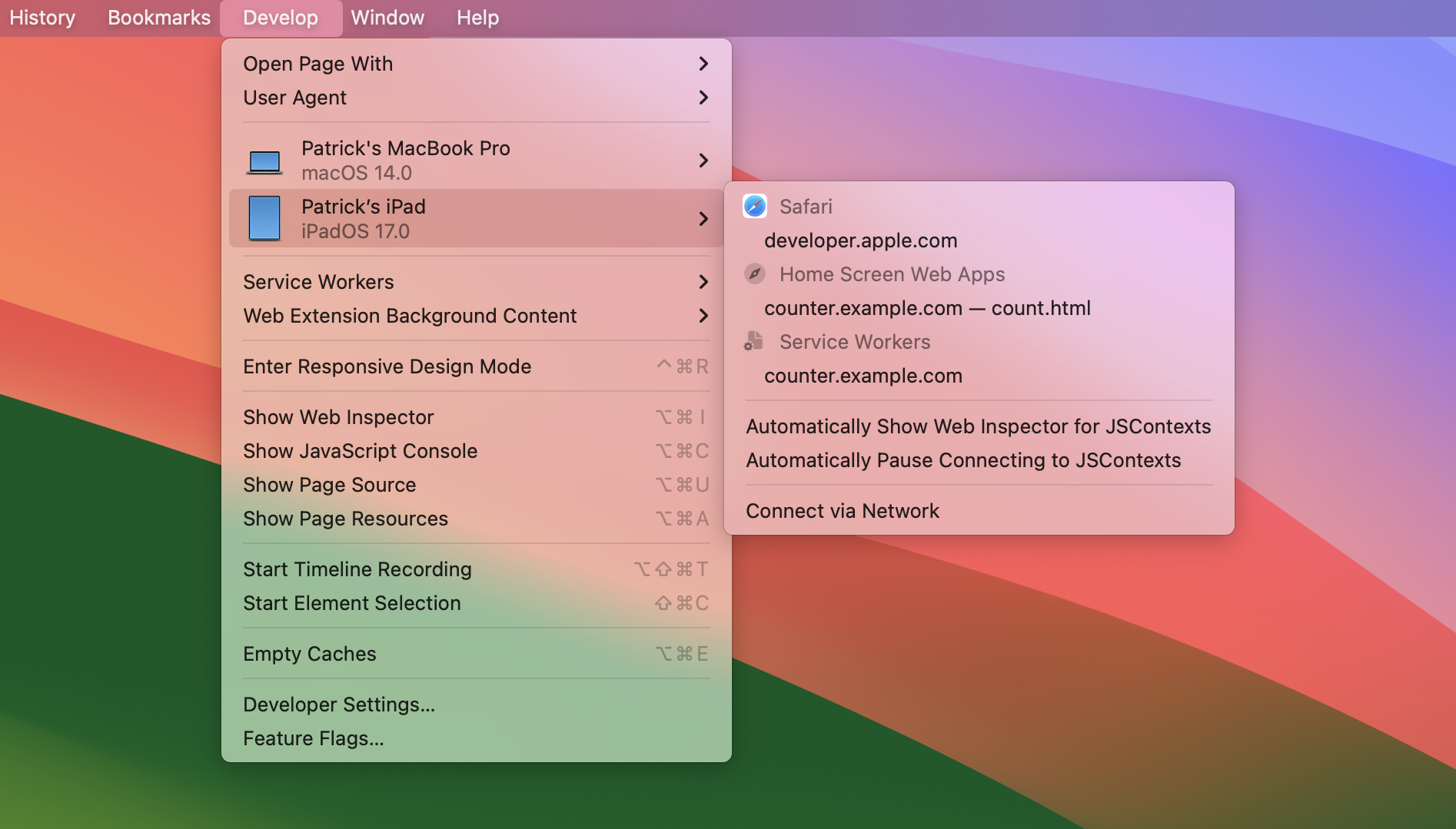
- In Safari, go to the Develop menu.
- Select the device your Web App is running on. This will be your Mac's machine name.
- In the submenu, select the Web App you want to debug.
To learn more, see Safari's Develop menu documentation.