Enable DevTools in Safari
About 1 min
Enable DevTools in Safari 관련

Safari > Article(s)
Article(s)

Enable DevTools in Safari | Devtools Tips
Enable DevTools in Safari
Unlike other browsers, Safari hides its DevTools (and other developer-related features) by default. That's actually good because 99% of the people using the browser are probably not web developers.
If you are a web developer, though, and you want to use the DevTools in Safari, here's how to enable the option:
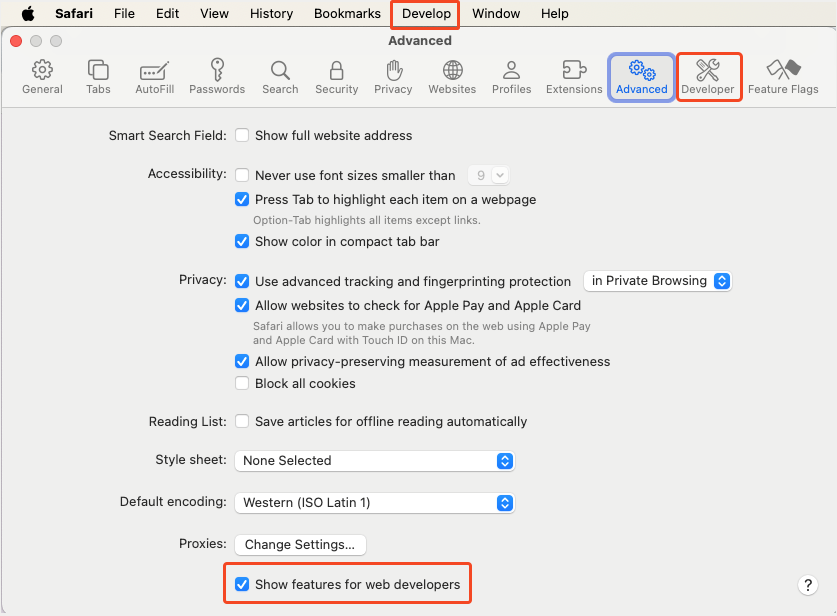
- Go to Safari's Settings or press Cmd+,.
- Go to the
[Advanced]tab. - Check the
[Show features for web developers]option.
This will add the Develop menu in the menu bar and the Develop tab in Settings. Use this menu to open DevTools and access other developer-related features.
The right-click > [Inspect Element] option will also now be available.

See also

Debug your Safari Web Apps on macOS
Devtools Tips > Debug your Safari Web Apps on macOS

Block DevTools
Devtools Tips > Block DevTools

Debug your print CSS styles by simulating print media
Devtools Tips > Debug your print CSS styles by simulating print media