How to adjust text alignment using multilineTextAlignment()
About 2 min
How to adjust text alignment using multilineTextAlignment() 관련
SwiftUI by Example
Back to Home
How to adjust text alignment using multilineTextAlignment() | SwiftUI by Example
How to adjust text alignment using multilineTextAlignment()
Updated for Xcode 15
When SwiftUI's Text views wrap across multiple lines, they align to their leading edge by default. If you want to change that, use the multilineTextAlignment() modifier to specify an alternative, such as .center, or .trailing.
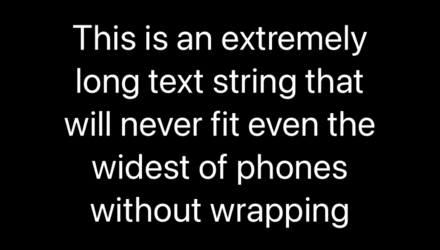
For example, this will center several lines of text as they wrap across lines:
Text("This is an extremely long text string that will never fit even the widest of phones without wrapping")
.font(.largeTitle)
.multilineTextAlignment(.center)
.frame(width: 300)

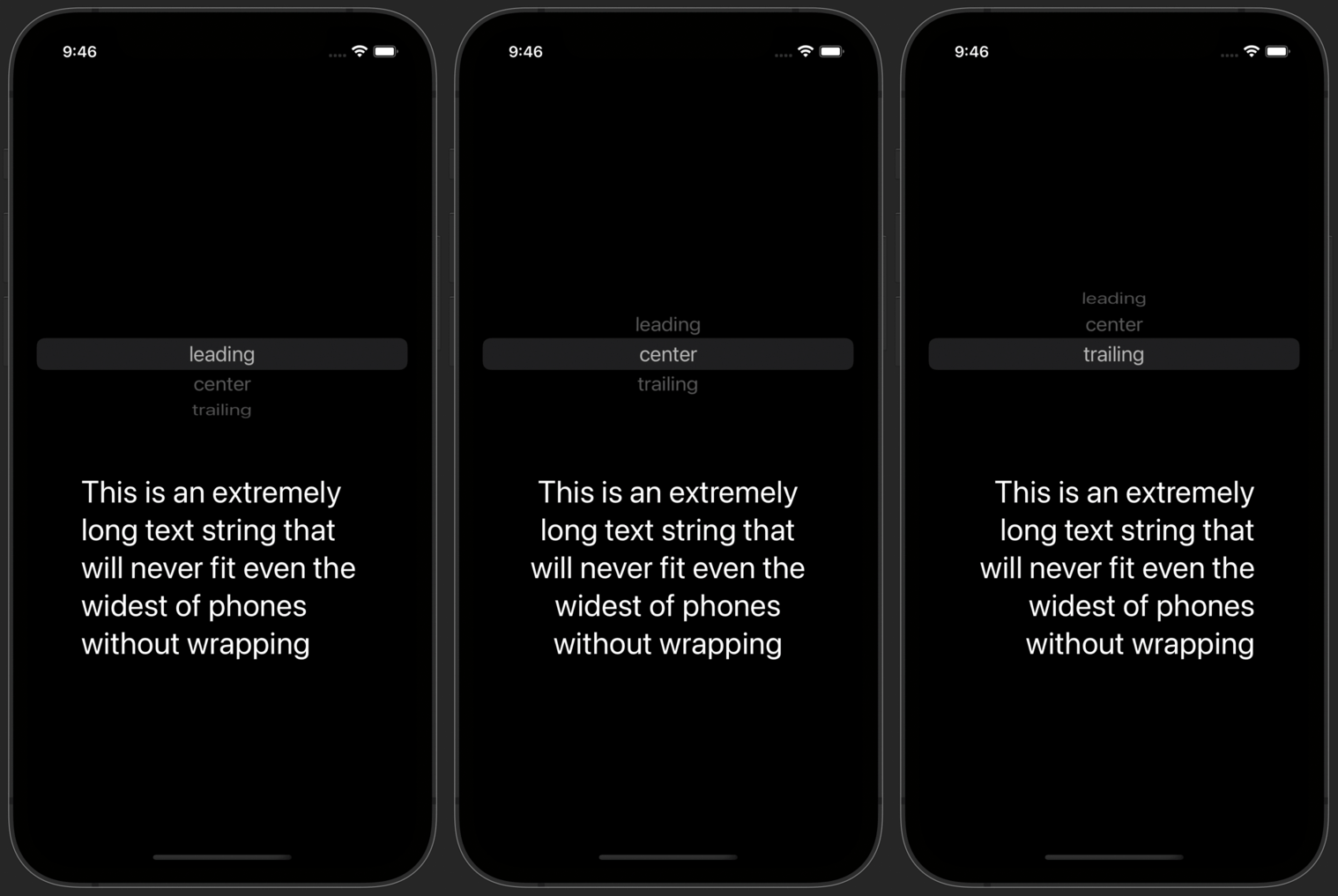
You can compare all three text alignments side by side using a picker such as this one:
struct ContentView: View {
let alignments: [TextAlignment] = [.leading, .center, .trailing]
@State private var alignment = TextAlignment.leading
var body: some View {
VStack {
Picker("Text alignment", selection: $alignment) {
ForEach(alignments, id: \.self) { alignment in
Text(String(describing: alignment))
}
}
Text("This is an extremely long text string that will never fit even the widest of phones without wrapping")
.font(.largeTitle)
.multilineTextAlignment(alignment)
.frame(width: 300)
}
}
}

Similar solutions…
How to customize stack layouts with alignment and spacing | SwiftUI by Example
How to customize stack layouts with alignment and spacing
How to adjust the position of a view using its offset | SwiftUI by Example
How to adjust the position of a view using its offset
How to adjust the opacity of a view | SwiftUI by Example
How to adjust the opacity of a view
How to adjust views by tinting, desaturating, and more | SwiftUI by Example
How to adjust views by tinting, desaturating, and more
How to adjust List row separator insets | SwiftUI by Example
How to adjust List row separator insets