How to change the order of view layering using Z index
How to change the order of view layering using Z index 관련
Updated for Xcode 15
By default, SwiftUI's ZStack layers its views using the painter's algorithm to decide depth of views: whatever you put into the ZStack first is drawn first, then subsequent views are layered over it.
While this is often what you want, sometimes you need more control - you might want to push one view behind another while your app runs, for example, or perhaps bring one particular view to the front when it's tapped.
To do this you need to use the zIndex() modifier, which allows you to specify exactly how views should be layered inside a single ZStack. Views have a default Z index of 0, but you can provide positive or negative values that position them on top of or below other views respectively.
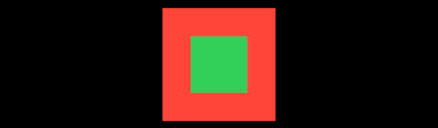
For example, this ZStack contains two overlapping rectangles, but the green rectangle will still be visible because it uses a Z index value of 1:
ZStack {
Rectangle()
.fill(.green)
.frame(width: 50, height: 50)
.zIndex(1)
Rectangle()
.fill(.red)
.frame(width: 100, height: 100)
}

Note
The zIndex() modifier only affects drawing order inside the current ZStack, so if you have two overlapping stacks you need to think about the Z index of the stacks as well as the views inside the stacks.