How to create a toggle switch
How to create a toggle switch 관련
Updated for Xcode 15
Updated in iOS 16
SwiftUI's toggle lets users move between true and false states, just like UISwitch in UIKit.
For example, we could create a toggle that either shows a message or not depending on whether the toggle is enabled or not, but of course we don't want to have to track the state of the toggle by hand - we want SwiftUI to do that for us.
Instead we should define a @State Boolean property that will be used to store the current value of our toggle. We can then use that to show or hide other views as needed.
For example:
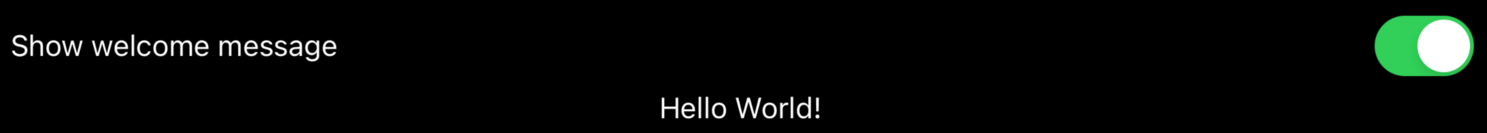
struct ContentView: View {
@State private var showGreeting = true
var body: some View {
VStack {
Toggle("Show welcome message", isOn: $showGreeting)
if showGreeting {
Text("Hello World!")
}
}
}
}

I've made that code so that a text view is returned only when showGreeting is true, which means the VStack will decrease in size when showGreeting is false - it doesn't have a second view in its stack.

If you want, you can customize the color used to create your toggle switch by using the toggleStyle() modifier. This is helpful because the Toggle view doesn't work with accentColor(), so this is the only way to recolor it.
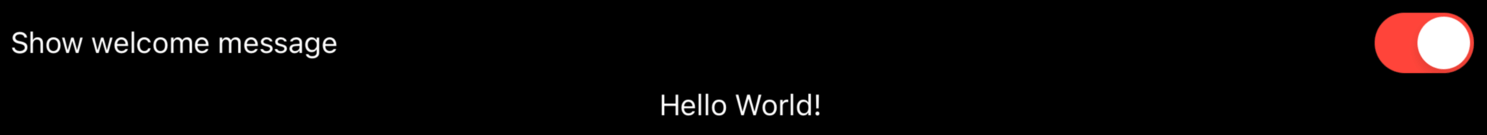
For example, this creates a red toggle:
struct ContentView: View {
@State private var showGreeting = true
var body: some View {
VStack {
Toggle("Show welcome message", isOn: $showGreeting)
.toggleStyle(SwitchToggleStyle(tint: .red))
if showGreeting {
Text("Hello World!")
}
}
}
}

If you're targeting iOS 15 or later, you can configure your switch to appear like a button by specifying .toggleStyle(.button). In this mode the button flips its tint color when its state is on:
struct ContentView: View {
@State private var isOn = false
var body: some View {
Toggle("Filter", isOn: $isOn)
.toggleStyle(.button)
.tint(.mint)
}
}


From iOS 16 onwards, it's also possible to bind a Toggle to an array of Booleans, which is helpful for times when you want to enable or disable several values all at once. For example, we could write some code to let the user subscribe to individual newsletters, or have one toggle to switch them all:
struct EmailList: Identifiable {
var id: String
var isSubscribed = false
}
struct ContentView: View {
@State var lists = [
EmailList(id: "Monthly Updates", isSubscribed: true),
EmailList(id: "News Flashes", isSubscribed: true),
EmailList(id: "Special Offers", isSubscribed: true)
]
var body: some View {
Form {
Section {
ForEach($lists) { $list in
Toggle(list.id, isOn: $list.isSubscribed)
}
}
Section {
Toggle("Subscribe to all", sources: $lists, isOn: \.isSubscribed)
}
}
}
}