How to create multi-line editable text with TextEditor
About 2 min
How to create multi-line editable text with TextEditor 관련
SwiftUI by Example
Back to Home
How to create multi-line editable text with TextEditor | SwiftUI by Example
How to create multi-line editable text with TextEditor
Updated for Xcode 15
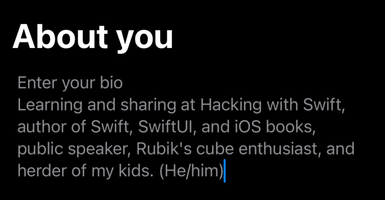
SwiftUI has a TextEditor view for handling multi-line, scrolling text. You can set the font, change the colors as needed, and even adjust line spacing and how many lines can be created.
You need to store the current value of your text field somewhere, using @State or similar. For example, we could create a text view to let the user enter profile data like this:
struct ContentView: View {
@State private var profileText = "Enter your bio"
var body: some View {
NavigationStack {
TextEditor(text: $profileText)
.foregroundStyle(.secondary)
.padding(.horizontal)
.navigationTitle("About you")
}
}
}

For single-line text entry, use TextField instead.
Tips
In case you were wondering, at this time there is no ability to add formatted text inside a TextEditor view.
Similar solutions…
How to change the background color of List, TextEditor, and more | SwiftUI by Example
How to change the background color of List, TextEditor, and more
How to make a TextField or TextEditor have default focus | SwiftUI by Example
How to make a TextField or TextEditor have default focus
How to customize the submit button for TextField, SecureField, and TextEditor | SwiftUI by Example
How to customize the submit button for TextField, SecureField, and TextEditor
How to let users find and replace text | SwiftUI by Example
How to let users find and replace text
How to format text inside text views | SwiftUI by Example
How to format text inside text views