How to mask one view with another
About 2 min
How to mask one view with another 관련
SwiftUI by Example
Back to Home
How to mask one view with another | SwiftUI by Example
How to mask one view with another
Updated for Xcode 15
SwiftUI gives us the mask() modifier for masking one with another, which means you can mask an image using text or an image using an image, or more.
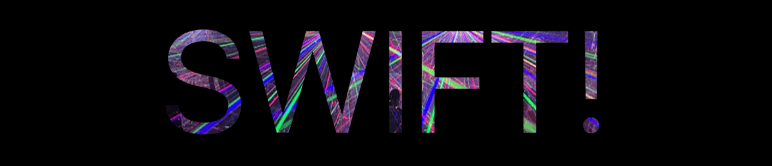
For example, this creates a 300x300 image of stripes, then masks it using the text “SWIFT!” so that the letters act as a cut out for the image:
Image("laser-show")
.resizable()
.frame(width: 300, height: 300)
.mask(
Text("SWIFT!")
.font(.system(size: 72))
)

The mask() modifier is different from clipShape(), because it also applies any transparency from the masking view - you get to have holes in your underlying view based on the transparency of your mask. On the other hand, clipShape() only adjusts the outside shape of the view you apply it to.
Similar solutions…
How to synchronize animations from one view to another with matchedGeometryEffect() | SwiftUI by Example
How to synchronize animations from one view to another with matchedGeometryEffect()
How to force one gesture to recognize before another using highPriorityGesture() | SwiftUI by Example
How to force one gesture to recognize before another using highPriorityGesture()
SwiftUI tips and tricks | SwiftUI by Example
SwiftUI tips and tricks
How to recommend another app using appStoreOverlay() | SwiftUI by Example
How to recommend another app using appStoreOverlay()
How to force views to one side inside a stack using Spacer | SwiftUI by Example
How to force views to one side inside a stack using Spacer