01B. Visualize CSS Grid with DevTools
01B. Visualize CSS Grid with DevTools 관련

Modern browsers have grid developer tools that you can use to visualize and inspect grid layouts.
In this example, we'll use Chrome DevTools on the rainbow container.
First, open Chrome DevTools by right-clicking on the page and selecting "Inspect" or using the keyboard shortcut Ctrl+Shifti (Windows) or Cmd+Option+i (Mac).
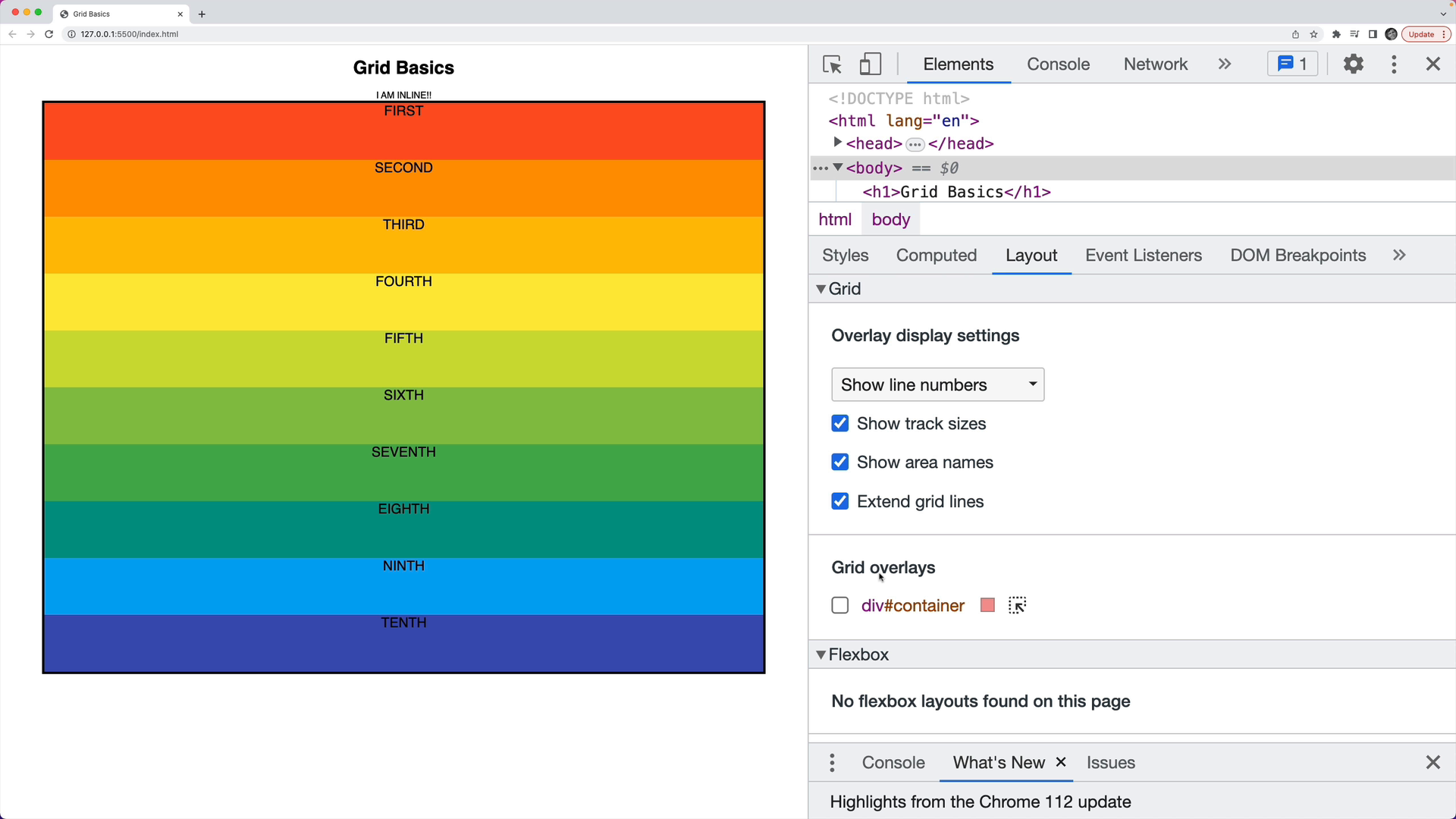
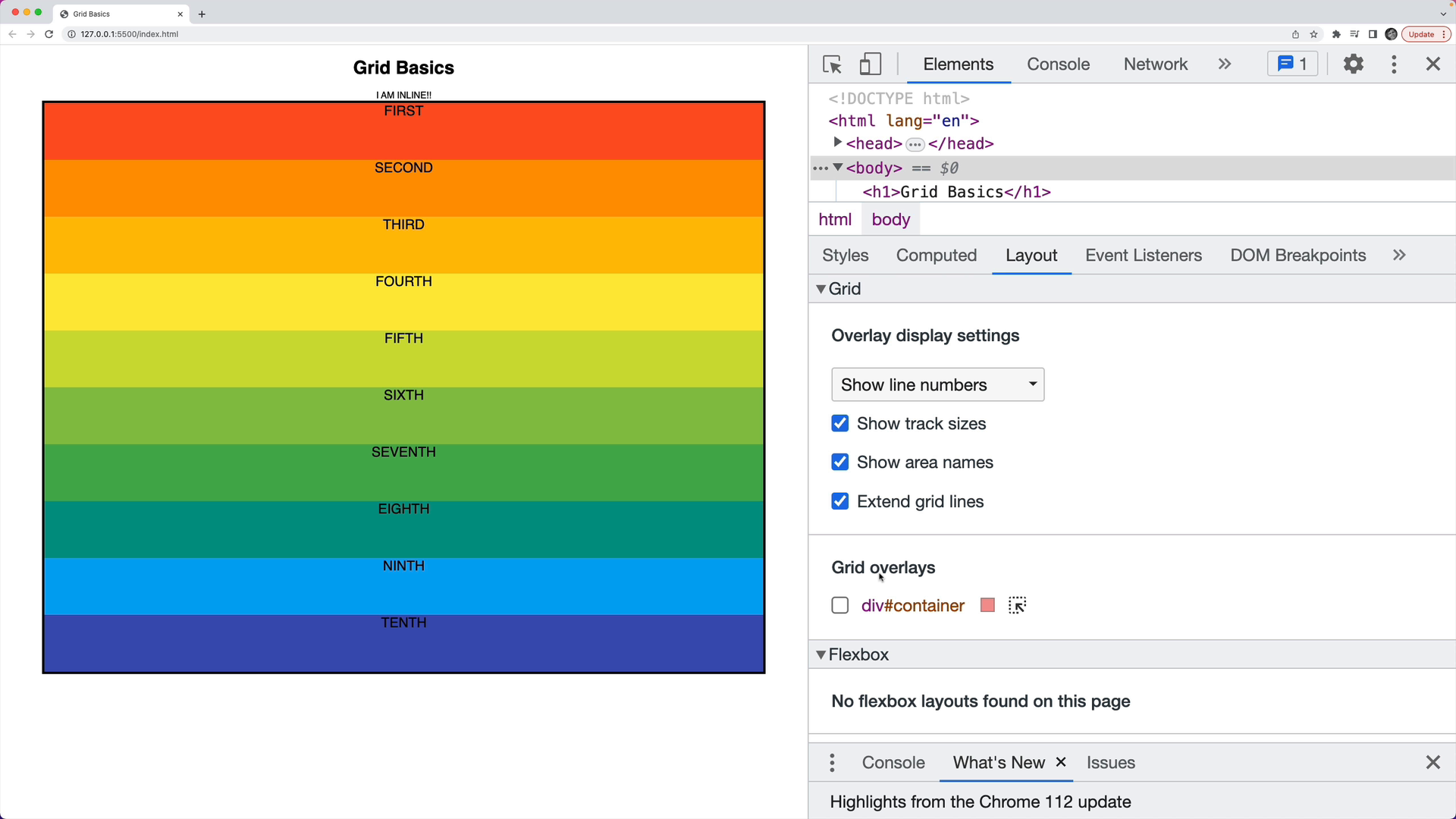
Go to the Elements tab, then locate the Layout tab in the lower pane and click on it.
Inside of the Grid Overlays section, you will see a list of detected grids.
In our case, there's a single grid with the ID container:

Check the box next to the grid to display grid lines on the page.
In this case the lines were somewhat hard to see, so some transparency was added:

For this simple row example the overlay may not seem useful, but it becomes extremely helpful when working with complex grids with multiple rows, columns, and elements.
You can toggle the grid overlay on and off by checking or unchecking the box in the Layout tab.