
What is Accessibility in Web Development? Best Practices for Web Accessibility
What is Accessibility in Web Development? Best Practices for Web Accessibility 관련

Everyone should be able to use technology, regardless of their abilities or disabilities. An accessible website or platform attracts a broader audience and has a high chance of achieving user retention.
This article will discuss the importance of accessibility, best practices for accessibility in frontend web development, and their implementations. By the end of this article, you will have learned how to build a more accessible website for a wider audience as a web developer.
What is Accessibility in Web Development?
Accessibility in web development involves designing and building web applications or websites that everyone can use, including people with disabilities such as visual, auditory, motor, cognitive, or other impairments.
Accessibility ensures that websites are understandable, usable, and operable by all users.
Why is Accessibility Important?
Accessibility in web development is essential for several reasons, some of which you will see below.
Inclusivity: Accessibility is more than just a technical requirement. It's a powerful tool for promoting inclusivity and ensuring that people living with disabilities have equal access to online information, services, and opportunities. By prioritizing accessibility in your work, you contribute to a more equitable digital space.
Better User Experience: By implementing accessibility features like captions and transcripts for videos, you're not just enhancing the overall user experience. You're also making a significant difference in the lives of people who are hard of hearing and those who prefer reading over listening. Your work is instrumental in ensuring that everyone can fully engage with the web regardless of their abilities.
Increased Reach: An accessible website will have a wider reach and audience, which will, in turn, lead to increased traffic and engagement.
SEO Benefits: Accessibility practices like using proper heading structures, descriptive alt text for images, and clear link text can improve a website's search engine ranking, thereby making it easy for all users to find.
Legal Requirements: Some countries have laws and regulations requiring websites to be accessible. An example is the Americans with Disabilities Act (ADA) in the United States. Not complying with these laws can result in legal actions, fines, and reputational damage.
Ethical Responsibility: Building accessible websites is one way to fulfill your moral responsibility. It aligns with fairness and social justice principles, ensuring that people can participate fully in the digital world regardless of disability.
Future Proofing: Building accessible websites makes it easier to maintain and update in the future. It also prepares your site for emerging technologies and devices, such as screen readers and voice-controlled interfaces.
Best Practices for Web Accessibility
Semantic HTML
Using semantic HTML involves using HTML elements according to their intended purpose. Therefore, it is essential to use <header>, <footer>, <article>, and <section> tags instead of the generic <div> and <span> tags. These elements help screen readers and search engines understand the structure and importance of different parts of your web page.
Below is an example of how to properly implement semantic HTML:
<header>
<h1>Website Title</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<main>
<!-- The main content of your website goes here -->
</main>
<footer>
<!-- Put footer contents here -->
</footer>
The above code snippet shows how to use semantic HTML to improve accessibility on your website.
Keyboard Navigation
Every functionality on your website needs to be accessible via keyboard because some users cannot use a mouse. Ensuring that elements like buttons and form fields are navigable with the Tab key is essential.
Also, interactive elements should be actionable with the Enter key.
Accessible Forms
Labeling forms correctly will ensure that users understand what information you request. You can achieve this by associating form labels with their corresponding inputs using the <label> element.
For example:
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username">
<button type="submit">Submit</button>
</form>
The above code snippet is an example of labeling forms to ensure accessibility.
Color Contrast
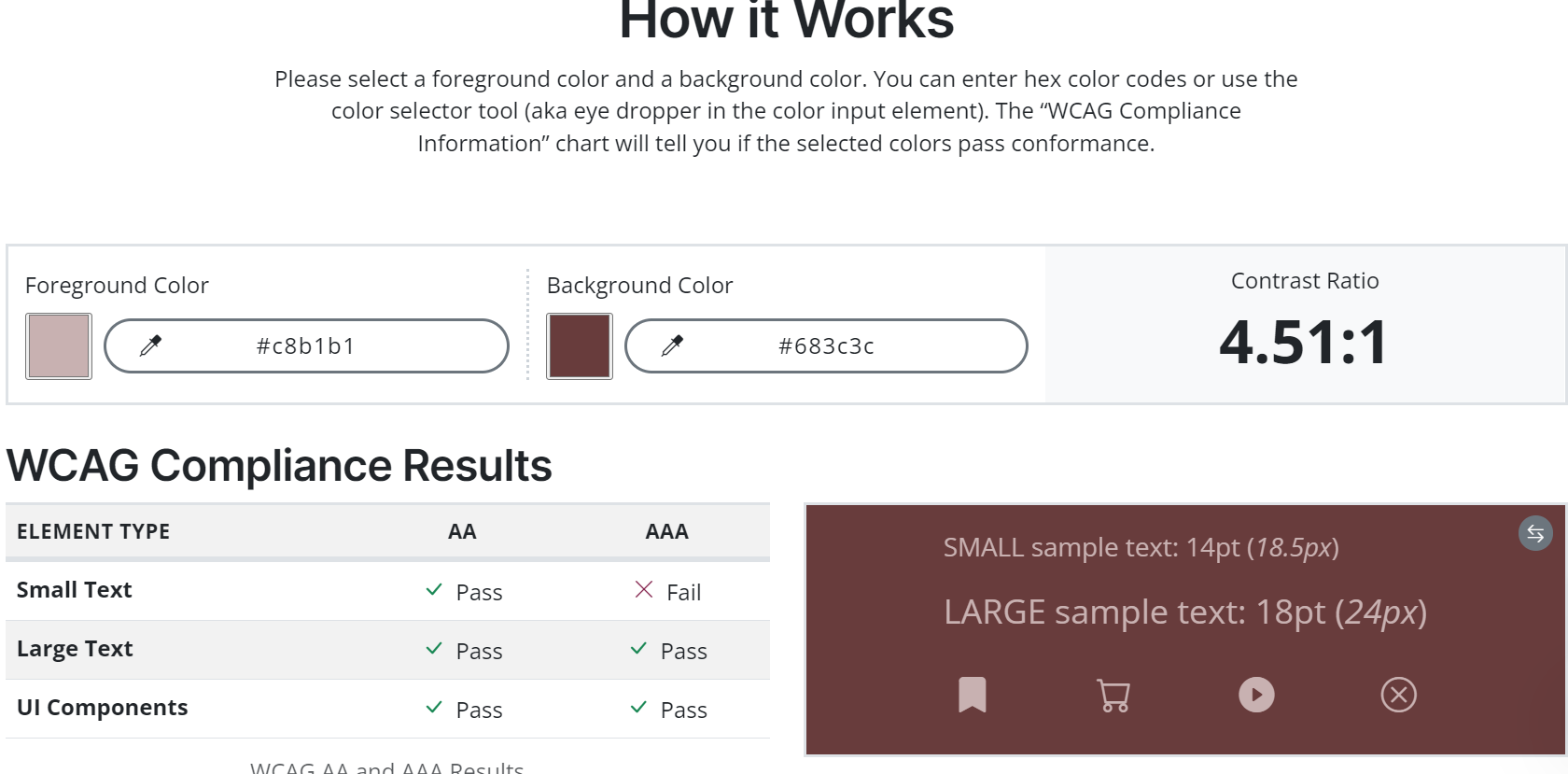
Good color contrast between your background and text is essential for readability, especially for visually impaired users. To ensure your website is accessible, the contrast ratio for normal texts should be about 4:5:1, while for large texts, it should be 3:1.
To verify contrast ratios, you can use tools like WebAIM’s color contrast checker or the WCAG Color Contrast Checker.

Responsive Design
A responsive design means that your website works well on various devices and screen sizes. To do this, you can use media queries to adjust your site's display based on device width and test it on different devices.
Below is an example of how to use a media query.
@media (max-width: 600px) {
body {
font-size: 14px;
}
}
Alternative Text for Images
Add descriptive alt attributes to <img> elements to provide alternative text for your images. You need to describe the content or function of the image concisely and accurately so that screen readers can read it to users who cannot see your photo.
Avoid leaving the alt attribute empty or using placeholder text like "picture" or “image.”
Below is an example of how to add alt text to your image element.
<img src="Cat.jpg" alt="A picture of a little white cat lying on a wooden floor">
Testing with Accessibility Tools
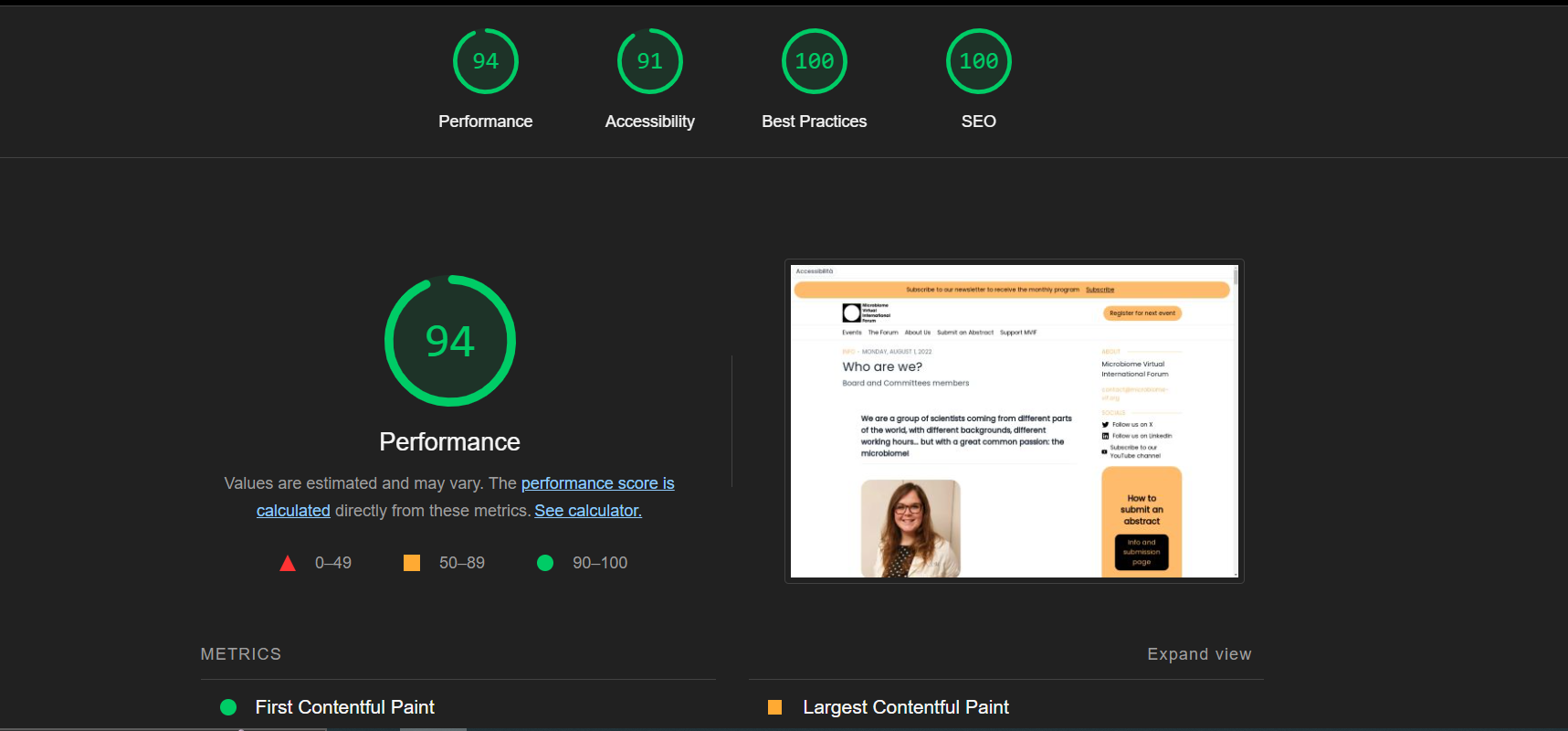
Running accessibility tests regularly will help you identify and fix issues on time. For example, you can run Lighthouse in Chrome to generate a report on your site’s accessibility, performance, and best practices.

Continuous Learning and Improvement
You should constantly stay up to date with the latest accessibility guidelines and best practices as they evolve.
You can achieve this by engaging with accessibility communities, attending workshops, joining webinars, and participating in online forums dedicated to accessibility to stay informed about new techniques and standards.
Conclusion
Accessibility is an important aspect of web development that benefits users and website owners. By understanding and implementing these best practices, you'll be able to create a web experience that is inclusive and accessible to every user, regardless of their abilities.
These practices broaden your audience and align with ethical and legal standards for web development.