
When to Use NPM Packages - A Guide for Developers
When to Use NPM Packages - A Guide for Developers 관련

You know when you hit a roadblock while coding and think, "Hey, someone has probably done this before"? That's where npm (Node Package Manager) comes in handy. This huge collection of ready-made code modules created by other developers allows you to plug them into your projects and take advantage of these solutions.
In this article, we’ll talk about npm packages along with their benefits and pitfalls. I'll equip you with the tools and knowledge to help you decide when to use npm packages.
What's the Deal with Npm and Npm Packages?
Npm, short for Node Package Manager, plays a crucial role in the JavaScript community. It serves as both a repository and a manager for open-source Node.js packages.
Through npm, developers gain access to many tools, enabling them to install, share, and manage dependencies within their projects.
Think of npm packages as building blocks for coding. They range from simple utilities to elaborate frameworks, streamlining development efforts. Instead of starting from scratch for every challenge, you can leverage these components from your digital toolkit to help accelerate your projects.
Advantages of Using NPM Packages
NPM brings with it a large number of advantages such as:
Efficiency Boost
Rather than spending hours figuring out a solution from scratch, npm packages offer a shortcut. They're like little time savers that allow you to implement features and functionalities with just a few lines of code.
Wide Range of Options
From basic utilities to advanced frameworks, there's a package for almost anything. Need to add a slick carousel to your website? There's a package for that. Tired of the peace that code-formatters like Prettier bring and want to embrace violence? You guessed it—there's a package for that (shittier) too! Heck, need to check if a value (number) equals 13 (is-thirteen) 😂? NPM can help.
With npm, the possibilities are virtually endless, giving you access to a world of pre-built solutions at your fingertips.
Community Collaboration
One of the great things about npm is the strong sense of community it creates. Developers from around the globe actively add to the npm ecosystem by creating and sharing packages. This means you're not just depending on your skills - you're benefiting from the collective knowledge and experience of many developers.
If you run into a problem with a package, you can simply check out forums or GitHub repositories where someone else may have encountered the same issue and can help out. It's like having a team of experienced experts ready to lend a hand whenever you need it.
Modularity and Code Reusability
NPM packages encourage a modular approach to development, which is like organising your code into neat little building blocks. This makes your codebase more maintainable, scalable, and easier to debug. Plus, it promotes code reusability, allowing you to leverage existing packages in multiple projects.
Streamlined Development Workflow
With npm packages, you can streamline your development workflow and focus on what you do best—building awesome stuff.
Instead of getting bogged down in the nitty-gritty details of implementation, you can quickly integrate existing solutions and move on to the next task. This allows you to iterate faster, meet deadlines more efficiently, and ultimately deliver better results to your clients or users.
The Danger of Over-reliance on NPM Packages
So, here's the deal: while npm packages can be like a magical fix for coding difficulties, they also come with some downsides. Let me share a story from my time learning with my mentor, let's call him Hihi.

Hihi was all about building strong coding skills from the ground up. He often said, "Packages are handy shortcuts, but if you rely on them too much, you might end up stuck."
I remember how he'd challenge me to build UI components like dropdown menus, sliders, animations and so on without using any packages. It was tough, but it taught me a lot about how things work behind the scenes.
Hihi had seen firsthand how relying too much on packages could trip up developers. He'd tell me about people he knew who struggled to implement features when they didn't have their trusty packages to lean on. It wasn't just about being a coding genius—it was about understanding the fundamentals and learning to think outside the box.
And you know what? Hihi was right. Building stuff from scratch pushed me to understand the code and solve my problems when things got tricky.
Why You Shouldn't Overuse NPM Packages
Dependency Overload
Adding each npm package to your project also means adding its dependencies. This can lead to a mess of dependencies that become tricky to handle and keep up to date.
Plus, updating a package can sometimes cause unexpected issues, potentially breaking your application's functionality.
Security Risks
Not all npm packages are created equal. Some may contain vulnerabilities or even malicious code (often seen in the terminal right after installing a package), putting your projects at risk. Relying too heavily on packages without vetting them properly can leave your projects vulnerable to attacks.
Maintenance Burden
When you rely on npm packages for essential functionality, you're at the mercy of the package maintainers. If a package gets deprecated or stops receiving updates, you're left scrambling to find a replacement or fix the issue yourself.
Loss of Creativity
Over-reliance on npm packages can stifle our creativity as developers. Instead of thinking critically and problem-solving independently, you may default to using packages as a crutch. This can hinder your growth and development as a programmer, limiting your ability to tackle new challenges and innovate.
Increased Bundle Size
Integrating each npm package into your project adds to the overall bundle size, and depending on various factors, some packages (Looking at you, styled-components 😒😂) can bulk up significantly.
This can pose a notable challenge, particularly if speed and performance are important for your application. Larger bundles may result in sluggish load times, which negatively affect user experience and even your search engine rankings.
Overhead of Unused Code
NPM packages often come with a lot of extra code that you may not need for your project. This unused code adds unnecessary overhead to your application, bloating the file size and slowing down performance.
Compatibility Concerns
Mixing and matching npm packages can sometimes lead to compatibility issues, especially when different packages are written in different programming languages or use conflicting versions of dependencies.
For example, if one package is written in JavaScript and another in TypeScript, they may play poorly together, leading to errors and unexpected behaviour.
Striking a Balance with NPM Packages
Now hold on a minute, I don’t want you to think that NPM is all bad. NPM packages can be super helpful and you shouldn't fear them.

Rather, I want you to cultivate the rationale behind your decision-making when choosing npm packages.
Choosing the right npm packages can be a bit like navigating a maze—you want to find the shortest, most efficient path to your destination without getting lost along the way.
So how do you balance leveraging the benefits of npm packages and avoiding the potential pitfalls? Let's break it down.
What to Consider When Choosing an NPM Package
- How Much of the Package You'll Use: Consider how much of the package you'll use in your project. If you only need one or two features, building those features yourself may be more efficient.
- Package Size: Larger packages contribute to increased bundle size, which can impact performance. Opt for smaller, more lightweight packages whenever possible.
- Complexity of Functionality: Evaluate whether the functionality provided by the package is fairly complex to implement from scratch. If so, using the package may save time and effort.
- Project Time Estimate: Consider the timeline of your project. If you're working on a tight deadline, using npm packages can speed up development and meet project milestones more quickly.
- Maintenance and Support: Prioritize packages with ongoing maintenance and strong community support. Opt for those with dedicated maintainers and an active community, as they are more likely to receive prompt updates and assistance when needed.
- Compatibility: Ensure that the package is compatible with your project's tech stack, including programming languages, frameworks, and dependencies.
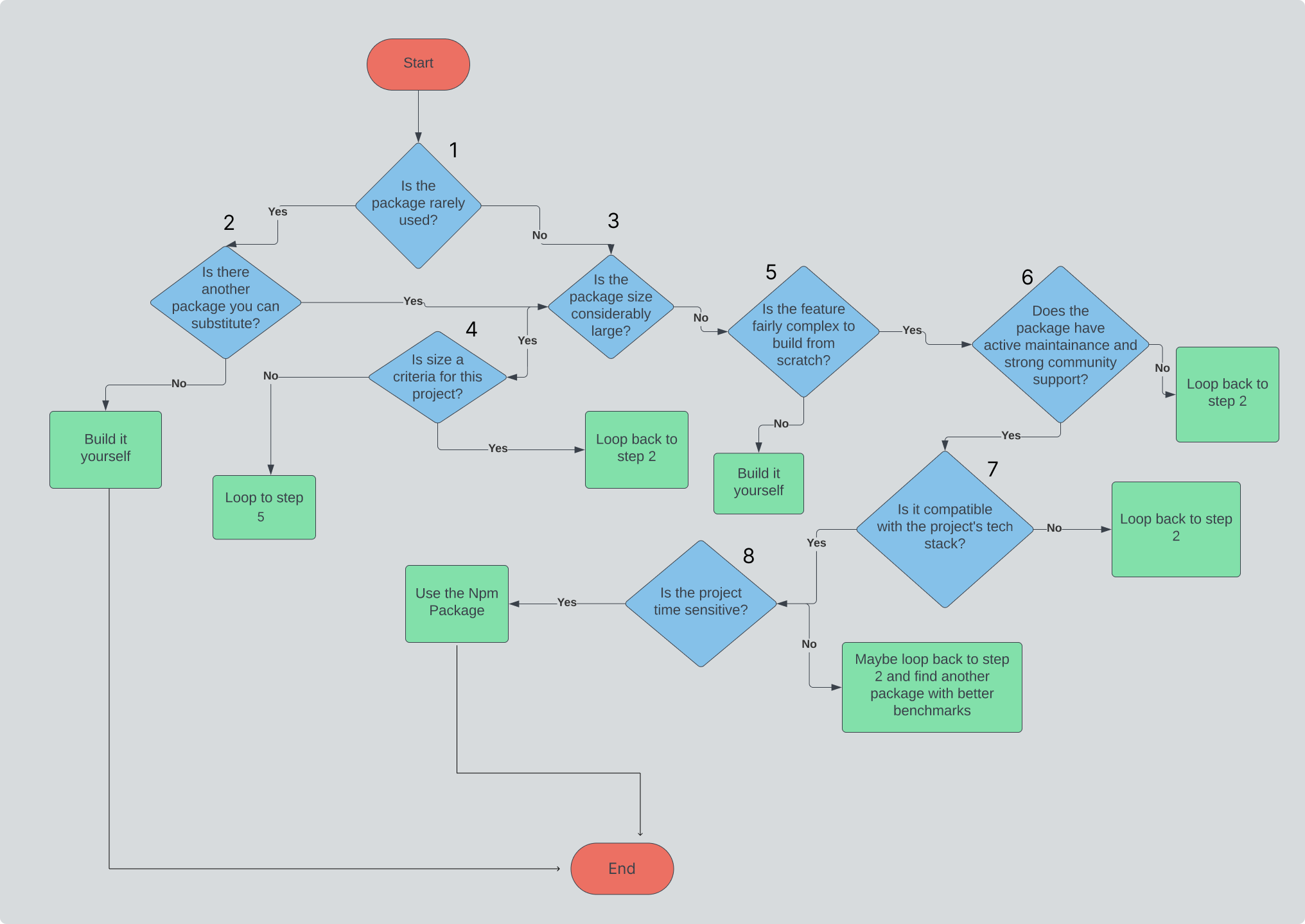
To better guide you, here’s a flowchart of how your decision-making process can go.

As seen in the graph above, each step is built on the next, aiding you in making a sound choice when picking a package.
Efficient Approach to Using npm Packages
While packages can be incredibly useful for streamlining development and adding advanced features, it's important to consider when you should use them and when it might not be necessary.
When to Use npm Packages
- Routing: If your web app needs complex navigation, grabbing a battle-tested routing library like React Router can make your life a lot easier. These packages handle dynamic route matching, nested routes, and more, saving you time and headaches.
- Form Validation: Save yourself the headache of reinventing the validation wheel. To streamline your form validation process, utilize specialized form validation libraries like Formik for React or VeeValidate for Vue.js. These libraries ensure consistent validation behavior across your forms, without the hassle of building it from scratch.
- Animations: Want to dazzle your users with smooth and engaging animations? You can use animation libraries like Framer Motion or GreenSock (GSAP). These libraries provide an array of tools to help you achieve complex animations with minimal effort, whether it's animating components, transitions, or scroll-based effects.
- Styling: When it comes to styling, CSS-in-JS libraries like styled-components or Emotion can be powerful allies. While they may not be necessary for simple styling needs, they shine in projects requiring dynamic styling, theming, or responsive design. These libraries offer powerful styling capabilities and component-level encapsulation, making styling a breeze.
- UI Components: Building custom UI components from scratch can be time-consuming, especially for complex components like date pickers or data tables. Integrating well-designed UI component libraries such as ShadCN, Ant Design, or Tailwind CSS can accelerate development and ensure a consistent look and feel across your application.
When Using a Package May Not Be Necessary
- Basic Utility Functions: For simple utility functions or helper methods, writing them yourself may be more efficient rather than adding an additional dependency. It also keeps your codebase lightweight and avoids unnecessary dependencies.
- Custom Business Logic: If your project requires highly specialized or domain-specific logic, relying on generic npm packages may not be suitable. Building custom solutions tailored to your project's unique requirements can offer greater flexibility and control over functionality.
- Performance Optimization: While npm packages can provide convenient solutions, they may also introduce overhead and impact performance. For performance-critical aspects of your application, consider optimizing code internally rather than relying on external dependencies.
- Learning and Skill Development: Building features from scratch offers valuable opportunities for learning and skill development. Consider tackling certain challenges without relying on packages to deepen your understanding of underlying concepts and enhance your problem-solving abilities.
Conclusion
Remember, npm packages are like tools in a toolbox—useful when needed, but not always necessary.
Before reaching for a package, consider whether it aligns with your project's goals and whether you could achieve the same result with a custom solution.
So next time you're tempted to grab a package, pause and ask yourself: "Do I need it? Do I really need it? Do I…?" You get the idea.
Contact Information
Want to connect or contact me? Feel free to hit me up on the following: