
What is Speedy Web Compiler? SWC Explained With Examples
What is Speedy Web Compiler? SWC Explained With Examples 관련

In the evolving landscape of JavaScript development, the need for efficient and powerful tooling has become increasingly important.
Developers rely on tools like compilers and bundlers to transform their code, optimize performance, and ensure compatibility across different environments.

These tools are essential for modern JavaScript applications, enabling developers to write clean, maintainable code while leveraging the latest language features.
This article will help you understand what Speedy Web Compiler (SWC) is and how it helps optimize the performance of your web apps.
What is Speedy Web Compiler?
First, let me break it down.
SWC stands for Speedy Web Compiler, and when broken down:
- Speedy: This means it's fast! SWC processes and transforms JavaScript code, making it efficient to use in big projects.
- Web: It’s all about web development. It focuses on improving how JavaScript (the language of the web) handles it.
- Compiler: It takes code written in one form and transforms it into another form that can be better understood or used by computers.
Background of SWC
kdy1, a South Korean developer and maintainer of Next.js, created SWC as a faster tool for handling JavaScript code.
The motivation was the need for speed and efficiency, as web projects grow larger and more complex.
With numerous websites and apps depending on JavaScript, SWC helps developers save time and work more efficiently.
How Speedy Web Compiler Works
SWC uses Rust, a programming language known for its speed and safety.
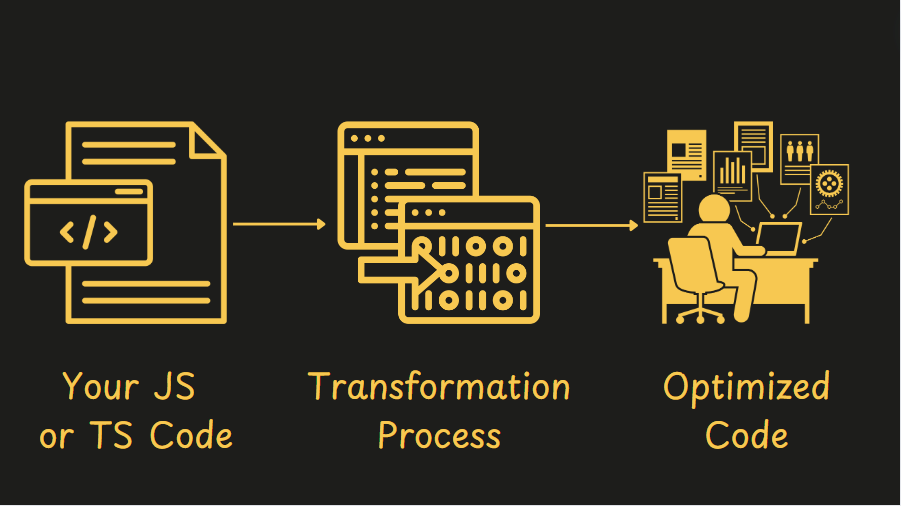
SWC works by taking your JavaScript or TypeScript code and transforming it into a version that can run efficiently in various environments.
Understanding how SWC achieves this involves examining its core steps: parsing, transforming, and generating code.
How Does SWC Parse Code?
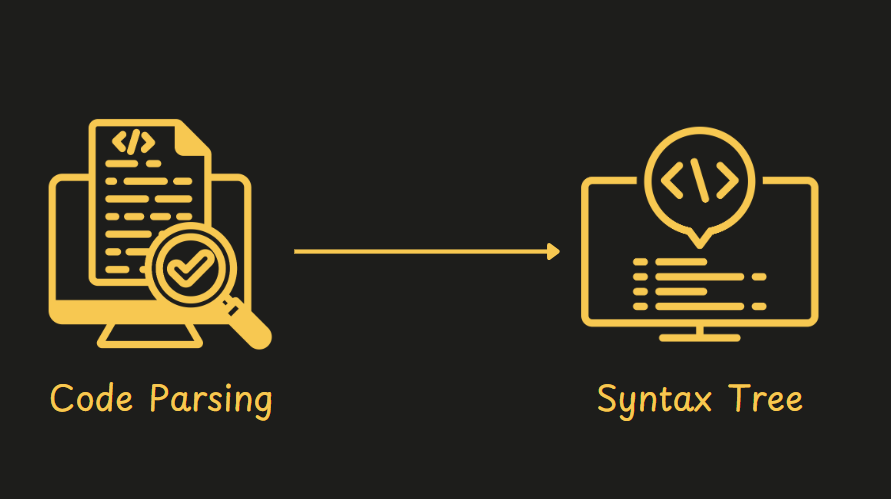
The first step in the compilation process is parsing.
Begins by reading and analyzing the code to understand its structure.
This is akin to taking a complex sentence and breaking it down into its grammatical components—subject, verb, object, etc.

In technical terms, SWC converts your code into an Abstract Syntax Tree (AST).
The AST is a tree-like representation of the source code, where each node in the tree corresponds to a construct occurring in the code, such as expressions, statements, and functions.
This tree structure allows SWC to process and understand the code’s logic in a way that is both efficient and scalable.
How Does SWC Transform Code?
After creating the AST, SWC moves on to the transformation phase.
This is where the magic happens—SWC applies various optimizations and changes to the code based on the target environment.
For instance, if you're targeting older browsers that don't support modern JavaScript features, SWC will transform your ES6+ code into a backward-compatible version.

During this phase, SWC also handles TypeScript transformations. It strips away TypeScript-specific syntax, such as types and interfaces, converting the code into pure JavaScript that gets executed by any JavaScript engine.
SWC can apply custom transformations based on plugins or specific configurations, making it highly versatile.
How Does SWC Generate Optimized Code?
After the transformations are complete, SWC proceeds to the final step: code generation.
In this step, SWC takes the transformed AST and converts it back into executable code.
In contrast, this process is not just a reversal of the parsing process.
SWC takes special care to generate code that is both functionally correct and optimized for performance.

For instance, SWC might remove dead code (code that will never be executed) or inline certain functions to reduce overhead.
The goal is to produce code that is as clean and efficient as possible, ensuring that it runs quickly and reliably in production environments.
Benefits of Using Speedy Web Compiler
Performance
One of the major benefits of using SWC is its outstanding speed. SWC achieves this exceptional speed by using Rust.
Developers can expect a significant performance improvement when compiling their code for large projects or codebases.

This speed greatly reduces build times, enhancing the efficiency and responsiveness of the development process. It is so fast, you might think it’s late for a meeting!
Optimized Output
SWC compiles your code and guarantees that the output is highly optimized for performance in production environment by removing dead code, in-lining functions, and reducing the size of the output.
This makes using SWC cost-effective, saving you from extra expenses during production.
The result is a leaner, faster, and more efficient code that can enhance loading times and performance in web applications.
Compatibility
SWC is fully compatible with modern JavaScript libraries and frameworks.
You do not have to worry about using ES6+ or TypeScript. This makes SWC a versatile choice for your projects.
How to Set Up Speedy Web Compiler
Installation
To install SWC in your JavaScript or TypeScript project, follow these steps:
If you haven't already, start by initializing a new project. In your terminal, run:
npm init -y
npm:Run the following command to download the pre-built binaries:
npm install -D @swc/cli @swc/core
Create a src/index.js file with some code:
const greet = (name) => {
return `Hello, ${name}!`;
};
console.log(greet("World"));
Run SWC from the command line to compile your JavaScript file:
npx swc src/index.js -o dist/index.js
The resulting JavaScript code in dist/index.js will look like this:
"use strict";
var greet = function(name) {
return "Hello, " + name + "!";
};
console.log(greet("World"));
This is the transpiled ES5 code produced by SWC, suitable for environments that require backward compatibility with older JavaScript versions.
SWC Integration in Popular Frameworks
If you are using Next.js, Deno, Vite, Remix, Parcel, or Turbopack, SWC is already integrated.
Note

Notable improvements were made on Next.js, a popular React framework, since version 12 (Source: Next.js 12: The SDK for the Web)
Conclusion
In the constantly changing realm of JavaScript development, having the correct tools can make a significant difference.
SWC, the Speedy Web Compiler, distinguishes itself as a strong solution for converting and optimizing JavaScript and TypeScript code.
Its impressive speed, owing to its Rust-based implementation, along with its efficient management of code transformations and optimizations, positions it as a powerful tool for modern web development.