
Code a Sonic Infinite Runner Game in JavaScript
Code a Sonic Infinite Runner Game in JavaScript 관련

Infinite runner games have been a favorite for gamers and developers alike due to their fast-paced action and replayability. These games often feature engaging mechanics like endless levels, smooth character movement, and dynamic environments that keep players hooked. If you're a fan of classic video games and want to try your hand at game development, we have a course for you.
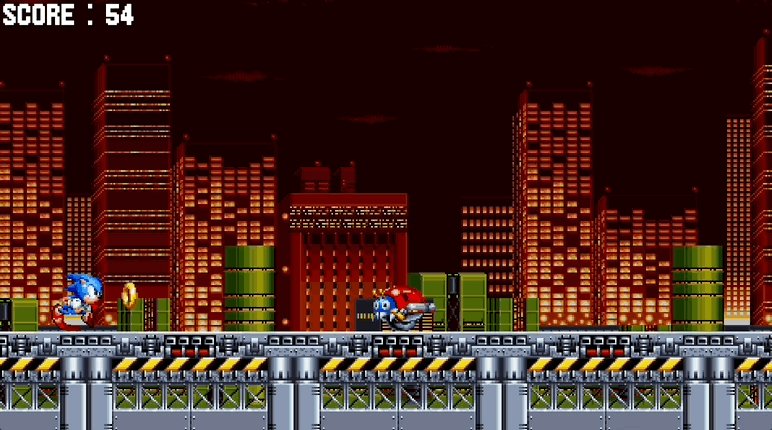
We just published a course on the freeCodeCamp.org YouTube channel that will teach you how to build an infinite runner game using JavaScript! In this course, JSLegendDev guides you through the process of creating a Sonic-inspired infinite runner game, complete with all the exciting elements you'd expect. You’ll be working with the Kaplay game development library, a powerful yet beginner-friendly tool that simplifies the process of building 2D games in JavaScript. By the end of this course, you'll know how to implement core game mechanics such as gameplay, enemy logic, parallax scrolling, scoring systems, and more.

The course covers everything from project setup and loading assets to more advanced features like creating interactive game objects and handling game states. You'll start by setting up your development environment, loading the assets for your game, and building a main menu scene. Next, you'll learn to create the Sonic game object, which will serve as the player's character, and learn how to manage its movement and interactions within the game world.
As the game takes shape, you'll implement key gameplay mechanics, such as enemy logic, where you'll learn how to create obstacles that challenge the player, and a scoring system that tracks rings collected during the run. The course also explores parallax scrolling, which adds depth to the game by making background elements move at different speeds, giving the illusion of a 3D environment.
Towards the end of the course, you'll build a game over scene, polish the game, and package it for distribution, ensuring it's ready for others to play and enjoy.
Watch the full course on the freeCodeCamp.org YouTube channel (2-hour watch).